fix typo in examples
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- fix typo in examples
Fix the grid and other insets, a few CSS cleanups.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Turn on the grid.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes a bug with the grid not appearing.
This PR adds some e2e tests for the toolbar.
Fixtures have been set up for the toolbar and style panel, and are
fairly barebones at the moment. Eventually each menu should have a
fixture associated with it, and all tests will use the class defined in
the fixtures file.
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add e2e tests for the toolbar
Opacity slider was squished when frame tool was selected. I think it's
because this PR #2847 got rid of the tlui-style-panel div. Putting it
back seems to fix it.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes an issue with the opacity slider getting squished.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds the `TldrawImage` component that displays a tldraw snapshot
as an SVG image.

## Why
We've seen requests for this kind of thing from users. eg: GitBook, and
on discord:
<img width="710" alt="image"
src="https://github.com/tldraw/tldraw/assets/15892272/3d3a3e9d-66b9-42e7-81de-a70aa7165bdc">
The component provides a way to do that.
This PR also untangles various bits of editor state from image
exporting, which makes it easier for library users to export images more
agnostically. (ie: they can now export any shapes on any page in any
theme. previously, they had to change the user's state to do that).
## What else
- This PR also adds an **Image snapshot** example to demonstrate the new
component.
- We now pass an `isDarkMode` property to the `toSvg` method (inside the
`ctx` argument). This means that `toSvg` doesn't have to rely on editor
state anymore. I updated all our `toSvg` methods to use it.
- See code comments for more info.
## Any issues?
When you toggle to editing mode in the new example, text measurements
are initially wrong (until you edit the size of a text shape). Click on
the text shape to see how its indicator is wrong. Not sure why this is,
or if it's even related. Does it ring a bell with anyone? If not, I'll
take a closer look. (fixed, see comments --steve)
## Future work
Now that we've untangled image exporting from editor state, we could
expose some more helpful helpers for making this easier.
Fixes tld-2122
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the **Image snapshot** example.
2. Try editing the image, saving the image, and making sure the image
updates.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added the `TldrawImage` component.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
no tests
### Release Notes
- Fixed a typo in the description in the hosted-images example.
This PR:
- replaces the `shareZone` prop with `SharePanel` component
- replaces the `topZone` prop with `TopPanel` components
- replaces the `Button` component with `TldrawUiButton` and
subcomponents
- adds `TldrawUi` prefix to our primitives
- fixes a couple of bugs with the components
### Change Type
- [x] `major` — Breaking change
Currently, geo shapes have slightly janky handle-snapping: they snap to
label geometry (even though its invisible) and because they extend from
`BaseBoxShapeUtil` they snap to the corners of their bounding box (even
if that's not where the actual shape is).
With this PR, we no longer snap to labels, and we snap to the actual
vertices of the geo shape rather than its bounding points.
1. #2827
2. #2831
3. #2793
4. #2841
5. #2845 (you are here)
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
### Release Notes
- You can now snap the handles of lines to the corners of rectangles,
stars, triangles, etc.
Currently, when dragging line handles they'll snap to the outlines of
other shapes, but not to their vertices. This can make it hard to snap
precisely to certain key places, like the handles of other lines, or the
corners of `geo` shapes.
This diff adds a new snap type for handles - snapping to points:

This adds to the new snapping API so the snapping points can very easily
be customised on a shape-by-shape basis. Closes TLD-2198
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831
3. #2793
4. #2841 (you are here)
5. #2845
### Change Type
- [x] `minor` — New feature
### Test Plan
1. create a line shape
2. drag its handles whilst holding command
3. it should snap to the outlines of other shapes, vertices of other
line shapes, and the bounding box corners/center of most 'boxy' shapes
(geo, embed, etc)
- [x] Unit Tests
### Release Notes
- Line handles
This diff adds an API for customising our existing snap types. These
are:
1. Bound snapping. When translating or resizing a shape, it'll snap to
certain key points on the bounds of particular shapes. Previously, these
were hard-coded to the corners and center of the bounding box of the
shape. Now, a shape can bring its own (e.g. a triangle may add snapping
for its 3 corners, and it's centroid rather than bounding box center.
2. Handle outline snapping. When dragging a handle, it'll snap to the
outline of other shapes geometry. Now, shapes can return different
geometry for this sort of snapping if they like.
Each of these is customised through a method on `ShapeUtil`:
`getBoundsSnapGeometry` and `getHandleSnapGeometry`. These return
interfaces describing the different geometry that can be snapped to in
both these cases. Currently, each returns an object with a single
property, but there are more types of snapping coming in follow-up PRs.
When reviewing this PR, start with the definitions of
`BoundsSnapGeometry` in `BoundsSnaps.ts` and `HandleSnapGeometry` in
`HandleSnaps.ts`
This doesn't add point snapping - i'll add that in a follow-up! It'll be
customisable with the `getHandleSnapGeometry` API.
Fixes TLD-2197
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
4. #2831
5. #2793 (you are here)
6. #2841
7. #2845
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- [x] Unit Tests
### Release Notes
- Add `ShapeUtil.getSnapInfo` for customising shape snaps.
This PR refactors our menu systems and provides an interface to hide or
replace individual user interface elements.
# Background
Previously, we've had two types of overrides:
- "schema" overrides that would allow insertion or replacement of items
in the different menus
- "component" overrides that would replace components in the editor's
user interface
This PR is an attempt to unify the two and to provide for additional
cases where the "schema-based" user interface had begun to break down.
# Approach
This PR makes no attempt to change the `actions` or `tools`
overrides—the current system seems to be correct for those because they
are not reactive. The challenge with the other ui schemas is that they
_are_ reactive, and thus the overrides both need to a) be fed in from
outside of the editor as props, and b) react to changes from the editor,
which is an impossible situation.
The new approach is to use React to declare menu items. (Surprise!)
```tsx
function CustomHelpMenuContent() {
return (
<>
<DefaultHelpMenuContent />
<TldrawUiMenuGroup id="custom stuff">
<TldrawUiMenuItem
id="about"
label="Like my posts"
icon="external-link"
readonlyOk
onSelect={() => {
window.open('https://x.com/tldraw', '_blank')
}}
/>
</TldrawUiMenuGroup>
</>
)
}
const components: TLComponents = {
HelpMenuContent: CustomHelpMenuContent,
}
export default function CustomHelpMenuContentExample() {
return (
<div className="tldraw__editor">
<Tldraw components={components} />
</div>
)
}
```
We use a `components` prop with the combined editor and ui components.
- [ ] Create a "layout" component?
- [ ] Make UI components more isolated? If possible, they shouldn't
depend on styles outside of themselves, so that they can be used in
other layouts. Maybe we wait on this because I'm feeling a slippery
slope toward presumptions about configurability.
- [ ] OTOH maybe we go hard and consider these things as separate
components, even packages, with their own interfaces for customizability
/ configurability, just go all the way with it, and see what that looks
like.
# Pros
Top line: you can customize tldraw's user interface in a MUCH more
granular / powerful way than before.
It solves a case where menu items could not be made stateful from
outside of the editor context, and provides the option to do things in
the menus that we couldn't allow previously with the "schema-based"
approach.
It also may (who knows) be more performant because we can locate the
state inside of the components for individual buttons and groups,
instead of all at the top level above the "schema". Because items /
groups decide their own state, we don't have to have big checks on how
many items are selected, or whether we have a flippable state. Items and
groups themselves are allowed to re-build as part of the regular React
lifecycle. Menus aren't constantly being rebuilt, if that were ever an
issue.
Menu items can be shared between different menu types. We'll are
sometimes able to re-use items between, for example, the menu and the
context menu and the actions menu.
Our overrides no longer mutate anything, so there's less weird searching
and finding.
# Cons
This approach can make customization menu contents significantly more
complex, as an end user would need to re-declare most of a menu in order
to make any change to it. Luckily a user can add things to the top or
bottom of the context menu fairly easily. (And who knows, folks may
actually want to do deep customization, and this allows for it.)
It's more code. We are shipping more react components, basically one for
each menu item / group.
Currently this PR does not export the subcomponents, i.e. menu items. If
we do want to export these, then heaven help us, it's going to be a
_lot_ of exports.
# Progress
- [x] Context menu
- [x] Main menu
- [x] Zoom menu
- [x] Help menu
- [x] Actions menu
- [x] Keyboard shortcuts menu
- [x] Quick actions in main menu? (new)
- [x] Helper buttons? (new)
- [x] Debug Menu
And potentially
- [x] Toolbar
- [x] Style menu
- [ ] Share zone
- [x] Navigation zone
- [ ] Other zones
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. use the context menu
2. use the custom context menu example
3. use cursor chat in the context menu
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Right now it's hard to parse the stack trace to see what the problem is.
This just raises the msg up to a first-class position to get the gist of
the problem.
<img width="631" alt="Screenshot 2024-02-14 at 17 09 55"
src="https://github.com/tldraw/tldraw/assets/469604/d40b8bb4-e752-48d3-946d-6377c08e66fc">
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Improves error dialog messaging.
(pending landing on: "Going to wait to land this one until the Google
SEO 'soft 404' validation finishes. I want to make sure we're testing
separate things.")
- removes Loading text
- adds sitemap to try to get Google to play nice
### Change Type
- [x] `patch` — Bug fix
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Currently, only the end handles of the line tool snap. It should be all
of them.
Line handles work kind of weirdly at the moment: instead of just storing
the positions, we store full `TLHandle` objects complete with IDs,
`canSnap`/`canBind` properties, etc. Currently, all the handles get
written to the store with `canSnap: false`, when really it should be up
to the shape util to decide which handles are snappable.
This diff replaces the current handles map (from arbitrary ID to
`TLHandle`) with just the data we need: a map from index to x/y. The
extra information that the `Editor` needs for `TLHandle` is hydrated at
runtime (with `canSnap` set to `true` this time!)
Fixes TLD-2200
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831 (you are here)
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a funky line shape on tldraw.com
2. Paste it into staging and make sure it comes across ok
3. Make some funky line shape in staging - make sure you use dragging,
mid-point creation, and shift-clicking
- [x] Unit Tests
### Release Notes
- Simplify the contents of `TLLineShape.props.handles`
Currently, we type our fractional index keys as `string` and don't have
any validation for them. I'm touching some of this code for my work on
line handles and wanted to change that:
- fractional indexes are now `IndexKey`s, not `string`s. `IndexKey`s
have a brand property so can't be used interchangeably with strings
(like our IDs)
- There's a new `T.indexKey` validator which we can use in our
validations to make sure we don't end up with nonsense keys.
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827 (you are here)
2. #2831
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Mostly relying on unit & end to end tests here - no user facing
changes.
- [x] Unit Tests
As discussed offline, just making `yarn test` do what we expect it to.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
#2720
This PR makes it so that the editor defaults to the hand tool in read
only mode
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Open the editor in readonly mode
2. It should default to the hand tool
### Release Notes
- Shared projects in read only mode now default to the hand tool
This PR revamps how errors in signia are handled.
This was brought about by a situation that @MitjaBezensek encountered
where he added a reactor to a shape util class. During fuzz tests, that
reactor was being executed at times when the Editor was not in a usable
state (we had a minor hole in our sync rebase logic that allowed this,
fixed elsewhere) and the reactor was throwing errors because it
dereferenced a parent signal that relied on the page state
(getShapesInCurrentPage or whatever) when there were no page records in
the store.
The strange part was that even if we wrapped the body of the reactor
function in a try/catch, ignoring the error, we'd still see the error
bubble up somehow.
That was because the error was being thrown in a Computed derive
function, and those are evaluated independently (i.e. outside of the
reactor function) by signia as it traverses the dependency graph from
leaves to roots in the `haveParentsChanged()` internal function.
So the immediate fix was to make it so that `haveParentsChanged` ignores
errors somehow.
But the better fix involved completely revamping how signia handles
errors, and they work very much like how signia handles values now. i.e.
- signia still assumes that deriver functions are pure, and that if a
deriver function throws once it will throw again unless its parent
signals change value, so **it caches thrown errors for computed values**
and throws them again if .get() is called again before the parents
change
- it clears the history buffer if an error is thrown
- it does not allow errors to bubble during dirty checking i.e. inside
`haveParentsChanged` or while calculating diffs.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Adds Slovenian localization.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
Fixes#2826, extracted from #2680
The problem is that we had two different articles whose ids were being
derived as `persistence`, the `persistence.mdx` file and the
`persistence/` example.
I've
1. Made it an error for two articles to have the same id
2. Renamed the `persistence/` article to `local-storage` since that's
the API it's using.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
3.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR removes a check for pointer changes over arrow labels. We don't
really have any other uses of the `pointer` in the canvas except for
buttons, so I'd rather keep the default cursor for arrow labels.
### Change Type
- [x] `minor` — New feature
Huppy was expecting `LICENCE`, while the actual filename is now
`LICENCE.md`. This PR fixes the oversight.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
Fixes a bug with zoom interactions not working correctly.
Before:
https://github.com/tldraw/tldraw/assets/2523721/125e9aaa-681c-4242-bb9e-298dd41b7a97
After:
https://github.com/tldraw/tldraw/assets/2523721/e59b950c-2c55-4663-91cc-fdc0c1403bb0
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Zooming via the minimap should now correctly go through the zoom
steps.
2. Other zoom interactions should work correctly (things like zoom to
selection, zoom to 100%,...).
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes an issue with the camera and zooming.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR has some superficial style changes for the docs.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR fixes the overlays / custom brush example
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR changes the way that viewport bounds are calculated by using the
canvas element as the source of truth, rather than the container. This
allows for cases where the canvas is not the same dimensions as the
component. (Given the way our UI and context works, there are cases
where this is desired, i.e. toolbars and other items overlaid on top of
the canvas area).
The editor's `getContainer` is now only used for the text measurement.
It would be good to get that out somehow.
# Pros
We can inset the canvas
# Cons
We can no longer imperatively call `updateScreenBounds`, as we need to
provide those bounds externally.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Use the examples, including the new inset canvas example.
- [x] Unit Tests
### Release Notes
- Changes the source of truth for the viewport page bounds to be the
canvas instead.
Uses sandpack in all places so we can do richer code snippets.
Also, drive-by fix to fix sidebar logic.
Also, drive-by fix to hide keyboard hint (Cmd+K) for search on mobile.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: reworks code snippets
Following on from #2686, this PR replaces the introduction page with a
Quick Start guide.
Next Steps:
- Better UX around the code blocks, throughout the site. A copy button
would be great.
- Collapsible extra info on the release version and rendering an inline
component
- Maybe remove the embed
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Add a quick start guide
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
This was an annoying change. Next.js feels like it should be preserving
the scroll position but it doesn't, it re-renders.
Drive-by change to make the transition at the bottom not animate
everything (this might have been the CPU usage you were seeing @si14
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: fix up scrolling.
`Geometry2d.isSnappable` isn't used. There's some intended behaviour
here around making it so you can't snap handles to text labels, but it's
not actually working.
This is a breaking change, but given this property doesn't do anything I
don't think it's likely to be heavily depended upon
### Change Type
- [x] `major` — Breaking change
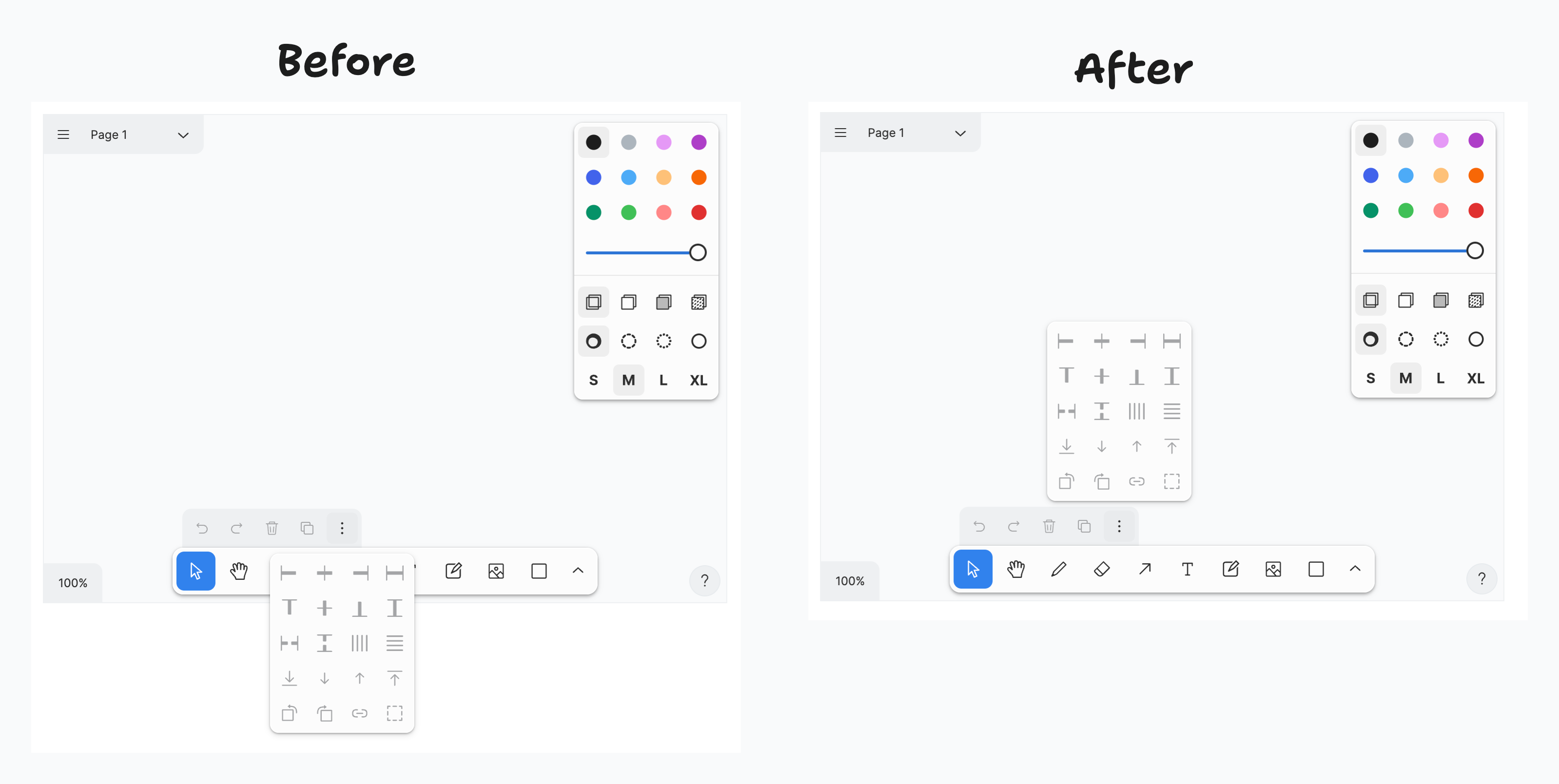
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
This removes the ids from shape paths so that they can be grouped on our
error reporting tool.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Error reporting: improve grouping for Sentry.
It seems like if the downstream build using tldraw has a different build
setup you can run into this issue where it complains that tldraw is
exporting before importing. Prettier tries to undo this so this
preserves the order of things.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Build: Help with import/export error on some builds.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
When we made context menu overrides, we introduced two new issues:
1. the context menu on the main app now updates much more frequently
than it should
2. every time it updates, it adds a new 'cursor chat' entry to the menu
This reverts the part of that change that made the context menu
reactive. This is the quick fix for us to hotfix, but i'm going to
follow this up by restoring that functionality without those issues.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version