This PR changes the way that viewport bounds are calculated by using the canvas element as the source of truth, rather than the container. This allows for cases where the canvas is not the same dimensions as the component. (Given the way our UI and context works, there are cases where this is desired, i.e. toolbars and other items overlaid on top of the canvas area). The editor's `getContainer` is now only used for the text measurement. It would be good to get that out somehow. # Pros We can inset the canvas # Cons We can no longer imperatively call `updateScreenBounds`, as we need to provide those bounds externally. ### Change Type - [x] `major` — Breaking change ### Test Plan 1. Use the examples, including the new inset canvas example. - [x] Unit Tests ### Release Notes - Changes the source of truth for the viewport page bounds to be the canvas instead. |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn/patches | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .dockerignore | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CHANGELOG.md | ||
| CLA.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| TRADEMARKS.md | ||
| yarn.config.cjs | ||
| yarn.lock | ||

tldraw
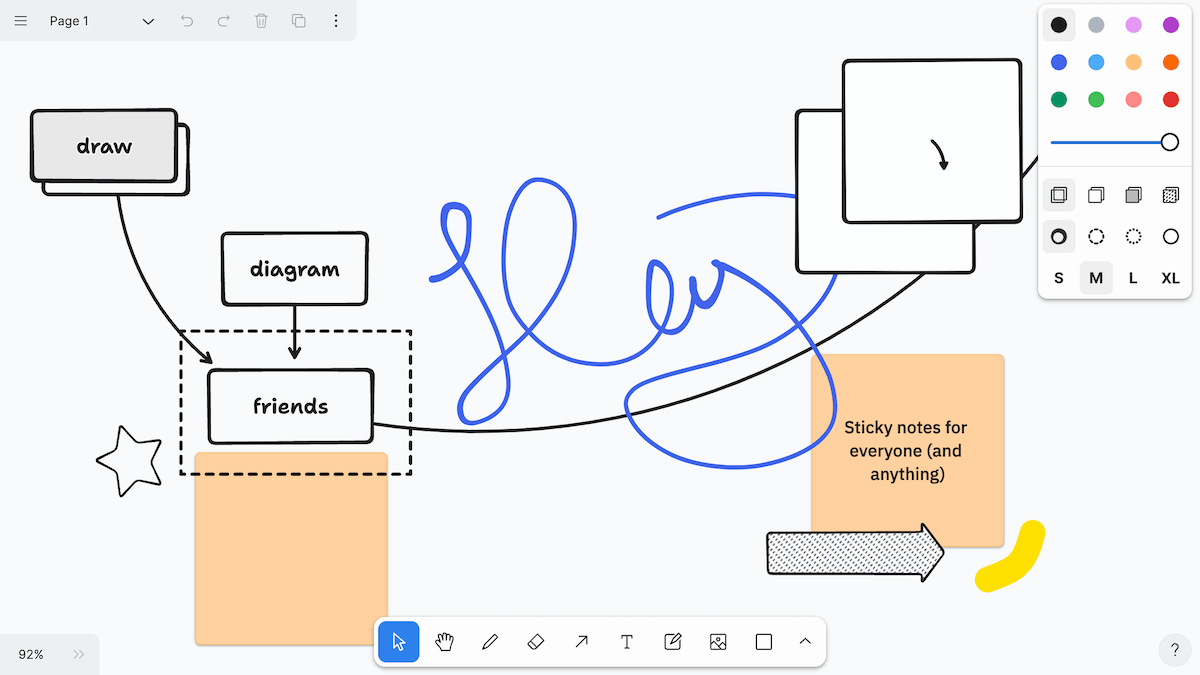
Welcome to the public monorepo for tldraw. tldraw is a library for creating infinite canvas experiences in React. It's the software behind the digital whiteboard tldraw.com.
- Read the docs and learn more at tldraw.dev.
- Learn about our license.
Local development
The local development server will run our examples app. The basic example will show any changes you've made to the codebase.
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.
Trademarks
The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Contact
Find us on Twitter at @tldraw or email sales@tldraw.com. You can also join our discord for quick help and support.