Fixed actions menu opening in wrong direction on mobile (and add an inline layout example) (#2730)
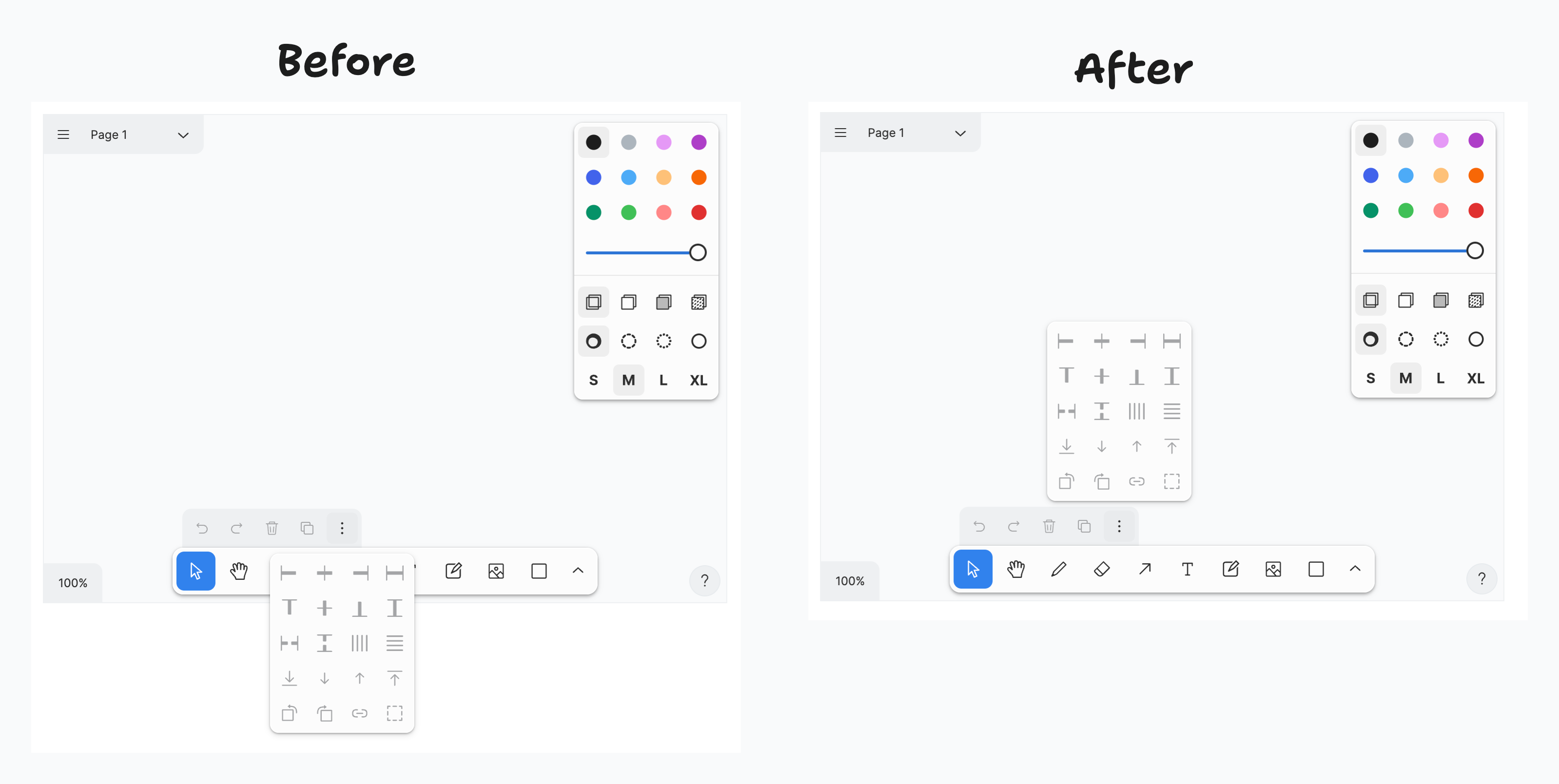
This PR changes the direction of the actions menu popover when it's at the bottom of the screen. It's now consistent with all other menu dropdowns (or dropups?). This PR also adds an example that demonstrates the Tldraw component at various different size points. It was helpful when trying out this change. And I'm using it to demonstrate more incoming changes.  ### Change Type - [x] `patch` — Bug fix [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Open the inline example. 2. Click the actions overflow button. 3. Make sure it appears above the button, instead of below. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Dev: Fixed the actions menu opening in the wrong direction.
This commit is contained in:
parent
a03edcff9d
commit
e2a03abf5c
3 changed files with 67 additions and 1 deletions
51
apps/examples/src/examples/inline/InlineExample.tsx
Normal file
51
apps/examples/src/examples/inline/InlineExample.tsx
Normal file
|
|
@ -0,0 +1,51 @@
|
|||
import { Editor, Tldraw } from '@tldraw/tldraw'
|
||||
import '@tldraw/tldraw/tldraw.css'
|
||||
import { createContext, useContext, useState } from 'react'
|
||||
|
||||
const FocusedEditorContext = createContext(
|
||||
{} as {
|
||||
focusedEditor: string | null
|
||||
setFocusedEditor: (id: string | null) => void
|
||||
}
|
||||
)
|
||||
|
||||
export default function InlineExample() {
|
||||
const [focusedEditor, setFocusedEditor] = useState<string | null>(null)
|
||||
return (
|
||||
<FocusedEditorContext.Provider value={{ focusedEditor, setFocusedEditor }}>
|
||||
<div
|
||||
style={{
|
||||
display: 'flex',
|
||||
flexDirection: 'column',
|
||||
justifyContent: 'center',
|
||||
padding: 32,
|
||||
paddingTop: 12,
|
||||
gap: 12,
|
||||
}}
|
||||
>
|
||||
<InlineEditor width={700} height={500} />
|
||||
<InlineEditor width={600} height={400} />
|
||||
<InlineEditor width={500} height={300} />
|
||||
</div>
|
||||
</FocusedEditorContext.Provider>
|
||||
)
|
||||
}
|
||||
|
||||
function InlineEditor({ width, height }: { width: number; height: number }) {
|
||||
const { focusedEditor, setFocusedEditor } = useContext(FocusedEditorContext)
|
||||
|
||||
const title = `${width} x ${height}`
|
||||
|
||||
const handleMount = (editor: Editor) => {
|
||||
editor.updateInstanceState({ isDebugMode: false })
|
||||
}
|
||||
|
||||
return (
|
||||
<div>
|
||||
<h2>{title}</h2>
|
||||
<div style={{ width, height }} onFocus={() => setFocusedEditor(title)}>
|
||||
<Tldraw onMount={handleMount} autoFocus={focusedEditor === title} />
|
||||
</div>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
13
apps/examples/src/examples/inline/README.md
Normal file
13
apps/examples/src/examples/inline/README.md
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
---
|
||||
title: Inline layout
|
||||
component: ./InlineExample.tsx
|
||||
category: ui
|
||||
priority: 3
|
||||
---
|
||||
|
||||
...
|
||||
|
||||
---
|
||||
|
||||
The `Tldraw` component can be used inline with a set height and width.
|
||||
This example shows the editor's default appearance at various different sizes.
|
||||
|
|
@ -3,6 +3,7 @@ import { useContainer } from '@tldraw/editor'
|
|||
import { memo } from 'react'
|
||||
import { TLUiMenuChild } from '../hooks/menuHelpers'
|
||||
import { useActionsMenuSchema } from '../hooks/useActionsMenuSchema'
|
||||
import { useBreakpoint } from '../hooks/useBreakpoint'
|
||||
import { useReadonly } from '../hooks/useReadonly'
|
||||
import { useTranslation } from '../hooks/useTranslation/useTranslation'
|
||||
import { Button } from './primitives/Button'
|
||||
|
|
@ -14,6 +15,7 @@ export const ActionsMenu = memo(function ActionsMenu() {
|
|||
const container = useContainer()
|
||||
const menuSchema = useActionsMenuSchema()
|
||||
const isReadonly = useReadonly()
|
||||
const breakpoint = useBreakpoint()
|
||||
|
||||
function getActionMenuItem(item: TLUiMenuChild) {
|
||||
if (!item) return null
|
||||
|
|
@ -61,7 +63,7 @@ export const ActionsMenu = memo(function ActionsMenu() {
|
|||
<PopoverPrimitive.Portal container={container}>
|
||||
<PopoverPrimitive.Content
|
||||
className="tlui-popover__content"
|
||||
side="bottom"
|
||||
side={breakpoint >= 6 ? 'bottom' : 'top'}
|
||||
dir="ltr"
|
||||
sideOffset={6}
|
||||
>
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue