We had a couple regressions in #3110: first a missing `await` was
causing fonts not to get properly embedded in exports. second, some
`readAsText` calls were replaced with `readAsDataURL` calls.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
When we went from overrides-based to component based UI customisation
APIs, we didn't do the toolbar because it had some significant extra
complexity around overflowing the contents of the menu into the
dropdown. This is really hard to do at render-time with react - you
can't introspect what a component will return to move some of it into an
overflow.
Instead, this diff runs that logic in a `useLayoutEffect` - we render
all the items into both the main toolbar and the overflow menu, then in
the effect (or if the rendered components change) we use CSS to remove
the items we don't need, check which was last active, etc. Originally, I
wasn't really into this approach - but i've actually found it to work
super well and be very reliable.
### Change Type
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Test the toolbar at many different sizes with many different 'active
tools'
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Reverts the changes to the `state` package that were made in #2977.
Should fix the issue with shape jittering discovered during QA.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create some shapes (draw shapes work well).
2. Open the same room in a second browser.
3. Resize shapes (using option / alt makes it more obvious).
4. The shapes should not jitter in any of the screens.
following up on
https://discord.com/channels/859816885297741824/1162726738774720574/1211715924613275681
several things here:
- `docs/api/.*json` were out-of-date — seems like fetch-api-source
should run automatically? shouldn't `build-api` also override this
directory? in particular, tldraw.api.json still had a ton of references
to the old @tldraw/tldraw package
- the main problem was that `generateApiContent` was failing silently.
we were relying on Promises and this broke silently because we never
handled exceptions. i got rid of the Promise as it was unnecessary and
made the exceptions bubble up
- two things were broken in the docs and those are fixed, so now the
missing entries will resurface
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR:
- adds the export all menu items to the main menu
- removes the export all menu items from the dotcom menus
- removes the shape menu and reverts several changes from
https://github.com/tldraw/tldraw/pull/2782. This was not properly
reviewed (I thought it was a PR about hiding / showing menu items).
- fixes a bug with exporting (exporting JSON was not working when the
user had no selected shapes)
- fixes a bug that would prevent "flip shapes" from appearing in the
menu
- prevents export / copy actions from running if there are no shapes on
the page
- allows export / copy actions to default to all shapes on the page if
no shapes are selected
These changes have not been released in the dotcom yet. There's will be
some thrash in the APIs.
# Menu philosophy
In the menu, the **edit** submenu relates to undo/redo, plus the user's
current selection.
Menu items that relate to specific to certain shapes are hidden when not
available.
Menu items that relate to all shapes are disabled when not available.
<img width="640" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/e467e6bb-d958-4a9a-ac19-1dada52dcfa6">
### Change Type
- [x] `major` — Bug fix
### Test
- Select no shapes (arrange / flip should not be visible)
- Select one geo shape (arrange / flip should not be visible)
- Select two geo shapes (arrange / flip should be visible)
- Select one draw shape (arrange / flip should not be visible)
### Release Notes
- Revert some changes in the menu.
There is very little point sending data messages more often than 60
times a second, so we buffer them before sending.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
### Test Plan
1. Smoke test (on a retro?)
- [x] End to end tests
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR does a few things to help with performance:
1. Instead of doing changes on raf we now do them 60 times per second.
This limits the number of updates on high refresh rate screens like the
iPad. With the current code this only applied to the history updates (so
when you subscribed to the updates), but the next point takes this a bit
futher.
2. We now trigger react updates 60 times per second. This is a change in
`useValue` and `useStateTracking` hooks.
3. We now throttle the inputs (like the `pointerMove`) in state nodes.
This means we batch multiple inputs and only apply them at most 60 times
per second.
We had to adjust our own tests to pass after this change so I marked
this as major as it might require the users of the library to do the
same.
Few observations:
- The browser calls the raf callbacks when it can. If it gets
overwhelmed it will call them further and further apart. As things call
down it will start calling them more frequently again. You can clearly
see this in the drawing example. When fps gets to a certain level we
start to get fewer updates, then fps can recover a bit. This makes the
experience quite janky. The updates can be kinda ok one second (dropping
frames, but consistently) and then they can completely stop and you have
to let go of the mouse to make them happen again. With the new logic it
seems everything is a lot more consistent.
- We might look into variable refresh rates to prevent this overtaxing
of the browser. Like when we see that the times between our updates are
getting higher we could make the updates less frequent. If we then see
that they are happening more often we could ramp them back up. I had an
[experiment for this
here](4834863966 (diff-318e71563d7c47173f89ec084ca44417cf70fc72faac85b96f48b856a8aec466L30-L35)).
Few tests below. Used 6x slowdown for these.
# Resizing
### Before
https://github.com/tldraw/tldraw/assets/2523721/798a033f-5dfa-419e-9a2d-fd8908272ba0
### After
https://github.com/tldraw/tldraw/assets/2523721/45870a0c-c310-4be0-b63c-6c92c20ca037
# Drawing
Comparison is not 100% fair, we don't store the intermediate inputs
right now. That said, tick should still only produce once update so I do
think we can get a sense of the differences.
### Before
https://github.com/tldraw/tldraw/assets/2523721/2e8ac8c5-bbdf-484b-bb0c-70c967f4541c
### After
https://github.com/tldraw/tldraw/assets/2523721/8f54b7a8-9a0e-4a39-b168-482caceb0149
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Improves the performance of rendering.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes a bug where local rotation was used in cropping handles
rather than absolute rotation.

### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Crop an image
2. Place the image into a rotated parent
3. Crop the image
4. Rotate the image
5. Crop the image
The handles should be accurately rotated in all cases.
### Release Notes
- Fixed a bug that could cause rotated cropping images to have
incorrectly rotated handles.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix typo in useValue comment.
Adds tests for the Vec.Average. [My previous
PR](https://github.com/tldraw/tldraw/pull/3065) added a check that
prevented returning vectors with NaNs, this adds a test for that.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [x] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Should fix `At instance.duplicateProps.offset.x: Expected a number, got
NaN` validation errors.
Wasn't able to reproduce. We only assign the offset here, so
`Vec.Averge` is the most likely offender here and for that to happen I
guess `movingShapes` might not contain any shapes.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This is a generated file that shouldn't be checked in.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Fixed an issue where the video size was drawing larger than the shape
size.
After:

Before:

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
no tests
### Release Notes
- Fix an issue where the video size was not drawn correctly.
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Steve tried this in #3043, but we reverted it in #3063. Steve's version
added `JSON.parse`/`JSON.stringify` to the helpers without checking for
where we were already `JSON.parse`ing (or not). In some places we just
store strings directly rather than wanting them jsonified, so in this
version we leave the jsonification to the callers - the helpers just do
the reading/writing and return the string values.
### Change Type
- [x] `patch` — Bug fix
We use `children: any` in a bunch of places, but the proper type for
these is `ReactNode`. This diff fixes those.
### Change Type
- [x] `patch` — Bug fix
This PR fixes the input tags, which were set to `false` rather than
`off`, as they should be.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Test autocomplete
2. Test autocapitalize
3. Test autocorrect
4. Make sure that password managers don't show up
### Release Notes
- Fixed autocomplete, autocapitalize, and autocorrect tags on text
inputs.
This PR lets firefox users scroll the keyboard shortcuts dialog
**horizontally**.
This isn't a real solution, just a plea for help for any ideas on how to
fix this in a better way.
Firefox users haven't been able to scroll the keyboard shortcuts dialog
for a long time.
The problem is that firefox handles overflowing column content
differently to other browsers. Most browsers overflow *downwards*, but
firefox overflows *sideways*, and there's no CSS property to control
that behaviour.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the keyboard shortcuts dialog on firefox.
2. Try to scroll the dialog to see overflowing content. More visible on
smaller screens.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR provides some safe wrappers for local storage calls. Local
storage is not available in all environments (for example, a React
Native web view). The PR also adds an eslint rule preventing direct
calls to local / session storage.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes a bug that could cause crashes in React Native webviews.
My last PR added dependabot config. But it seems it only controls the
version updates, which we probably don't want for now. So I'm removing
this config for now. I guess security update frequency can't really be
configured since they are meant as urgent and should be merged asap?
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR exposes a method for getting the style for the next shape.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Expose the API for `Editor.getStyleForNextShape`, previously marked as
internal.
This PR adds a few guards against crashes when the video shape element
is not found.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixed a rare crash with video shapes.
This PR updates our end to end tests so that they check every route in
our examples to ensure that it loads (skipping any routes that don't
features a canvas).
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] End to end tests
This PR adds a custom selection UI example.

It also fixes a bug with pageToScreen and adds a
`getSelectionRotatedScreenBounds` method.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Adds selection UI example.
- Adds `Editor.getSelectionRotatedScreenBounds` method
- Fixes a bug with `pageToScreen`.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
Follow up to #2987
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Prevent using randomness API at init time, to allow importing the
tldraw package in a cloudflare worker.
follow up to #3009
the versions.ts files were not being updated since things had been added
and moved around
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Follow up to #3006
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR incorporates design tweaks from #2922 without the home page or
content changes.
These are:
- Replacing all `hello@tldraw.com` with `sales@tldraw.com`
- Fix mailto links.
- Showing the first item in a section on direct routes to the section
- Splitting the article page for human-written content from article page
for generated content
- Splitting the layout for the landing page from the rest of the site
(temporarily identical to the regular content)
- Removing headings from left sidebar
- Restoring headings in right sidebar for human-written pages with > 1
heading link
- Styling block quote
- Adjusting section link appearance / layout in header / menu
- Changing the order of search results to preference docs over examples
- Updating copy on events
- Removing copy on user interface menus
- Adding hero as prop to all articles
- Updated icon
- Fixing a few broken links
- Replaces the sandpack code blocks with hljs code blocks, except in
examples.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
Rename `@tldraw/tldraw` to just `tldraw`! `@tldraw/tldraw` still exists
as an alias to `tldraw` for folks who are still using that.
### Test Plan
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- The `@tldraw/tldraw` package has been renamed to `tldraw`. You can
keep using the old version if you want though!
This PR removes code that would add a reference to the editor to the
window. This is a feature that we added very early on during testing,
but which we should have moved out of the library earlier. Adding it
here as one of our last PRs before release.
If you've relied on this, you'll need to update your use of the library
to do it manually:
```ts
<Tldraw onMount={(editor) => {
;(window as any).app = editor
;(window as any).editor = editor
}}/>
```
### Change Type
- [x] `major` — Breaking change
### Release Notes
- Remove `window.editor` and `window.app` references to editor.
A basic test for each of the menu areas
fixes TLD-2251
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
as i look into textfields the places where we are using them are
out-of-sync at the moment. this brings them in line with each other for
further refactoring later.
### Change Type
- [x] `patch` — Bug fix
By default, tldraw's brushing mode will select when the box intersects
an shape's geometry. A user can hold Command / Ctrl to require that the
selection box fully contain a shape's bounds instead.
Some people really prefer the opposite. Three years! Three years I've
been saying "no no no".
This PR adds a user preference to flip the logic. When `isWrapMode` is
true, selection requires that the box completely contain a shape before
it's added to the list of selecting shapes; and ctrl flips back to
intersection instead.
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Turn on wrap mode in the user preferences menu.
2. Select stuff.
3. Use the ctrl key to except the behavior back to intersection.
- [x] Unit Tests
### Release Notes
- Added `isWrapMode` to user preferences.
- Added Wrap Mode toggle to user preferences menu.
Don't allow edge scrolling when camera is frozen.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Testing
It's a bit hard to test this, you actually need to change the code a
bit.
1. Add an `onMount` handler to the `Tldraw` component in `develop.tsx`
2. In the `onMount` handler add:
`editor.updateInstanceState({canMoveCamera: false})` to freeze the
camera.
3. Make sure edge scrolling is turned on in the preferences.
4. Use brush selections / resizing / translating close to the edges.
5. The camera should not move.
### Release Notes
- Don't allow edge scrolling when camera is frozen.
I'm bringing the sockets example up to date and ran into some issues
that were tricky to resolve in userland but trivial to resolve in
packageland.
Gonna collect them here.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Solves #2939
Also converts to named arguments to make it easier to add arguments in
the future. We should be doing this everywhere from now on.
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Exposes the exportToBlob function for library users
Add the `/*!` to prevent stripping in compilation, also make the MIT
part explicit.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR updates the `putContentOntoCurrentPage` so that it migrates
shapes / records as a complete store.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Copy and paste, ideally between versions.
This PR exports all the components within each of the default menu
content components. Should make it easier to customise the default UI.
- [x] `minor` — New feature
### Release Notes
- Components within default menu content components are now exported.
We recently changed the export checkbox `✅ Export Background` to `✅
Transparent` which are logically opposite, but we didn't flip the
`checked` state of the checkbox so it was exporting the background when
`Transparent` was checked!
Fixes#2941
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fixes the Transparent toggle. The condition was accidentally flipped.
This PR fixes a check on whether the dot com multiplayer editor has been
loaded in an iframe.
It tries to keep it working on tldraw.com itself.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Load me in an iframe
<img width="428" alt="Screenshot 2024-02-16 at 16 46 28"
src="https://github.com/tldraw/tldraw/assets/469604/334cd0db-d9d5-4993-8012-c6985173edfb">
- re-orders to be the normative New / Open / Save order — we shouldn't
be messing with this conventional ordering
- removes the "Don't ask again" from New/Open dialogs because they're
non-undoable and not what _anybody_ should ever select. we shouldn't
offer users a loaded footgun! :P
- makes File menu be part of the default menu — it's presence is
glaringly missing for regular development
- along with that, make the pieces of that menu available as lego pieces
to use - it can't just be `DefaultMainMenuContent`, all or nothing,
forcing downstream users to import everything from scratch
- finally, adds the Export menu as initially intended by this PR!
@steveruizok let's discuss if you have some notes on this and we can
talk about the shape of things here.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Composable UI: makes File items be more granularly accessible / usable
- Menu: show Export under the File menu.
Noticed that we were sending two events (one for pointerDown, and one
for pointerUp). The click event handler adds this same check to prevent
this, so this adds it in the pointerUp event as well.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Some cleanup on duplicate UI events being sent.
This PR fixes a bug where "fit to content" would be shown on groups.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fix bug where "fit frame to content" would be shown when a group is
selected.
This PR bumps TypeScript to 5.3.3 and API extractor. We started getting
some weird behavior in CI due to different versions of the two
libraries, ie where the CI api.jsons would differ from those built
locally.
### Change Type
- [x] `dependencies` — Changes to package dependencies[^1]
This PR fixes a rogue structuredClone reference in the drawing state.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes a reference to structuredClone that caused a crash on older
browsers.
This PR fixes a bug with corejs imports. See
https://github.com/tldraw/tldraw/issues/1947
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes a bug effecting some users related to corejs imports.
This PR moves the focus
### Change Type
- [x] `minor`
### Test Plan
1. Select an element.
2. Press the delete quick action menu button.
3. Undo the delete with a keyboard shortcut.
1. Create a geo shape
2. Use the style panel to change the geo type
3. Undo so that it deletes
4. Try to redo
### Release Notes
- [Fix] Keyboard shortcut focus bug
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Closes#2664 and #2929
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixed issues where undo/redo entries were not being set up correctly
for the opacity slider or the style dropdown menus.
This PR adds a custom static assets example.
It also:
- extracts preloadFont into a async function to make custom preloading
easier
- accounts for file-based formats
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test the example.
### Release Notes
- Docs, added custom static assets example.
It looks like enclosing shapes with a new frame did not preserve the
order of the shapes. Also makes framing inside of frames work.
Solves https://github.com/tldraw/tldraw/issues/2892
Before:
https://github.com/tldraw/tldraw/assets/2523721/90da4fc0-92a1-49fe-b658-73842c4ef4c2
After:
https://github.com/tldraw/tldraw/assets/2523721/0558d22e-8216-4d84-8a89-7dd049c37974
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a few shapes.
2. Make sure to change some of their order (example in the gif puts the
last created shape to the back)
3. Create a new frame that encloses these shapes.
4. The order of the shapes should be preseved.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix an issue when framing shapes did not preserve the original order
of the shapes.
This PR restores `useCanUndo` and `useCanRedo` to exports from tldraw.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR fixes and improves the appearance on dialogs on small tldraw
components, eg: Inline components.
Fixes TLD-2232




Marking as minor instead of patch because it adds a new prop to
`TldrawUiKbd`.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the "Inset editor" example.
2. Open the keyboard shortcuts dialog.
3. Shrink the window down.
4. Make sure the dialog remains visible at all window sizes.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Made default dialogs work better when used in small components.
- the company links appear back in the burger menu. they could be
selectively shown if mobile but i'd argue they should just always be
there.
- add the `track` to LanguageMenu to make the menu update. however, i'm
a little annoyed that i don't understand why the Help menu already works
without this :-/
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Add company menu links back in and make sure the Language menu is
updated on change.
This PR fixes some issues with menus on mobile.
- Adds the missing submenu button on the pages menu.
- Re-adds the min-width for the main menu. Looks like it was
accidentally copy-pasted over?
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On mobile...
2. In an empty board...
3. Open the Edit menu.
4. Make sure the buttons are not tenny tiny.
5. Open the pages menu.
6. Press the pencil button in the pages menu.
7. Make sure you can see the submenu button on each page (icon is three
dots).
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Closes#2800
This PR makes it so that `check-scripts` will error out if you forget to
add a "references" entry to a tsconfig file when adding an internal
dependency in our monorepo.
If these project references are missed it can prevent TS from
building/rebuilding things when they need to be built/rebuilt.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Make sure we check if we have the optional function before calling it
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
@steveruizok go ahead and take a look at the animation css and tweak as
you like.
@SomeHats and @steveruizok this is an experiment in that this is prbly
the wrong way to approach it? But I'd be curious to learn if there was a
more proper route here
https://github.com/tldraw/tldraw/assets/469604/40a7029c-f4e8-4f2a-914e-8e6f264be4c7
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- UI: add a little 'puff' when something is pasted to tell that
something has happened.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
In #2856, we moved changed line handles into an array of points. This
introduced an issue where some concurrent operations wouldn't work
because they array indexes change. We need some sort of stable way of
referring to these points. Our existing fractional indexing system is a
good fit.
In this version, instead of making the points be a map from index to
x/y, we make the points be a map from id (the index) to
x/y/index/id(also index). This is "kinda silly" (steve's words) but
might be more familiar to devs who are expecting maps to be keyed on IDs
rather than anything else.
### Change Type
- [x] `major` — Breaking change
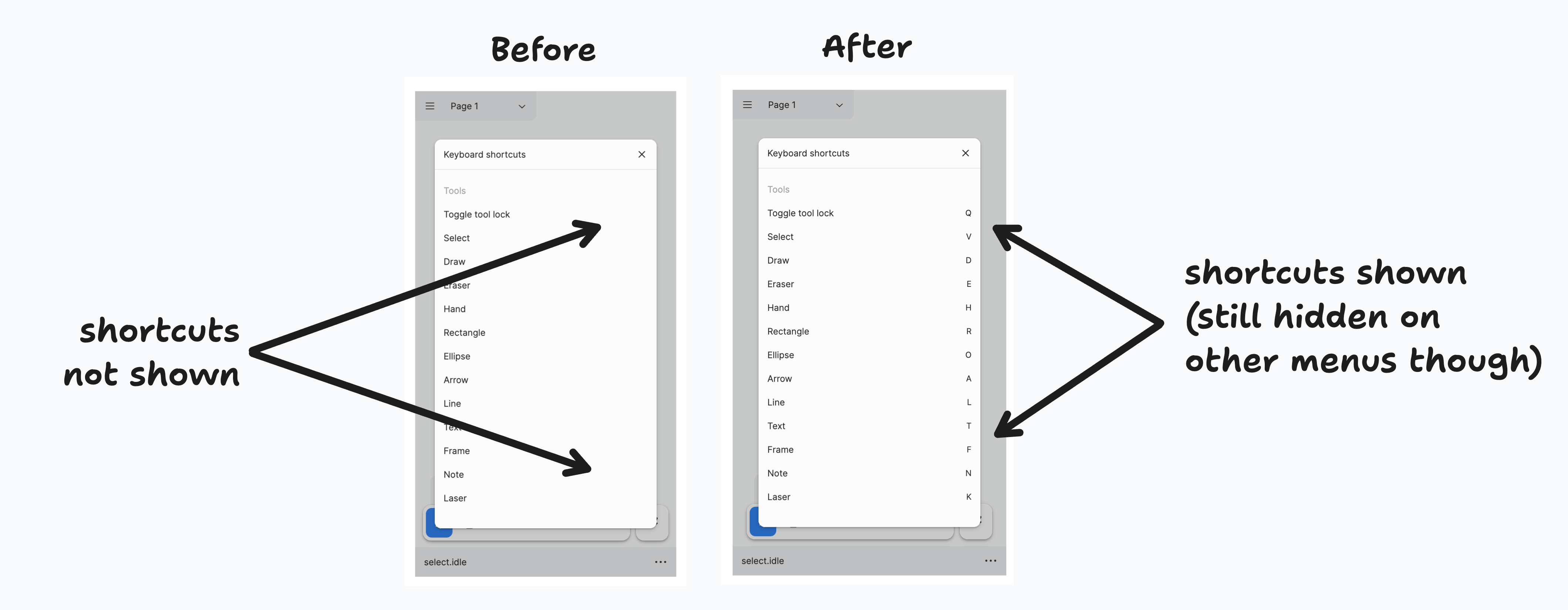
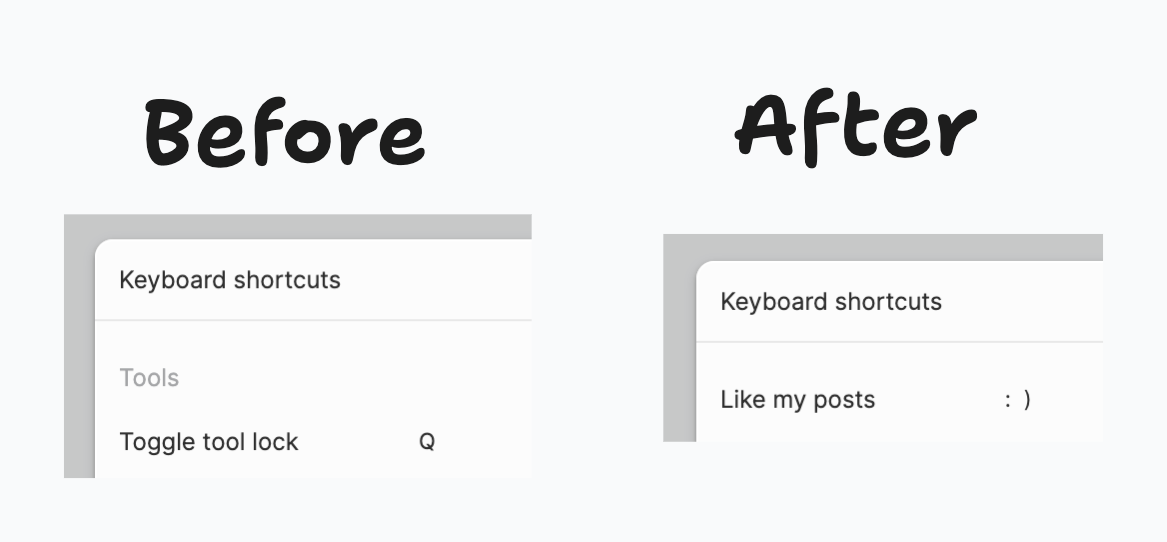
This PR fixes the custom keyboard shortcut dialog example.
Previously, the custom menu item wasn't appearing in the menu because it
didn't have a shortcut associated with it. (we filter out any actions
without one).
I fixed it by adding a smiley face. I tried adding a real shortcut, but
I think it made the example too complicated. So I decided on a fake
smiley face instead! After all, the example is demonstrating how to
customise the UI, not how to add an action.

### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the custom keyboard shortcuts dialog example.
2. Open the keyboard shortcuts menu.
3. Check that it says "Like my posts" in the dialog.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Fixed custom keyboard shortcut dialog example.
We had some bad logic in `useRelevantStyles` explicitly allowing an
opacity-slider to be rendered at all times when there is at least one
shape selected.
This shouldn't be the case when the editor is in non-shape-focused tools
like the move tool and the laser pointer tool. I refactored the hook
slightly to make it easier to express the correct logic. See the comment
for a more detailed description.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fixes an bug causing the opacity slider to show up in the move tool
and laser pointer tool.
This PR adds a validation mode whereby previous known-to-be-valid values
can be used to speed up the validation process itself. At the same time
it enables us to do fine-grained equality checking on records much more
quickly than by using something like lodash isEqual, and using that we
can prevent triggering effects for record updates that don't actually
alter any values in the store.
Here's some preliminary perf testing of average time spent in
`store.put()` during some common interactions
| task | before (ms) | after (ms) |
| ---- | ---- | ---- |
| drawing lines | 0.0403 | 0.0214 |
| drawing boxes | 0.0408 | 0.0348 |
| translating lines | 0.0352 | 0.0042 |
| translating boxes | 0.0051 | 0.0032 |
| rotating lines | 0.0312 | 0.0065 |
| rotating boxes | 0.0053 | 0.0035 |
| brush selecting boxes | 0.0200 | 0.0232 |
| traversal with shapes | 0.0130 | 0.0108 |
| traversal without shapes | 0.0201 | 0.0173 |
**traversal** means moving the camera and pointer around the canvas
#### Discussion
At the scale of hundredths of a millisecond these .put operations are so
fast that even if they became literally instantaneous the change would
not be human perceptible. That said, there is an overall marked
improvement here. Especially for dealing with draw shapes.
These figures are also mostly in line with expectations, aside from a
couple of things:
- I don't understand why the `brush selecting boxes` task got slower
after the change.
- I don't understand why the `traversal` tasks are slower than the
`translating boxes` task, both before and after. I would expect that
.putting shape records would be much slower than .putting pointer/camera
records (since the latter have fewer and simpler properties)
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This diff adds a self-snapping API for handles. Self-snapping is used
when a shape's handles want to snap to the shape itself. By default,
this isn't allowed because moving the handle might move the snap point,
which creates a janky user experience.
Now, shapes can return customised versions of their normal handle
snapping geometry in these cases. As a bonus, line shapes now snap to
other handles on their own line!
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Line handles should snap to other handles on the same line when
holding command
- [x] Unit Tests
### Release Notes
- Line handles now snap to other handles on the same line when holding
command
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR replaces the line shape's `handles` prop with `points`, an array
of `VecModel`s.
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
- [ ] End to end tests
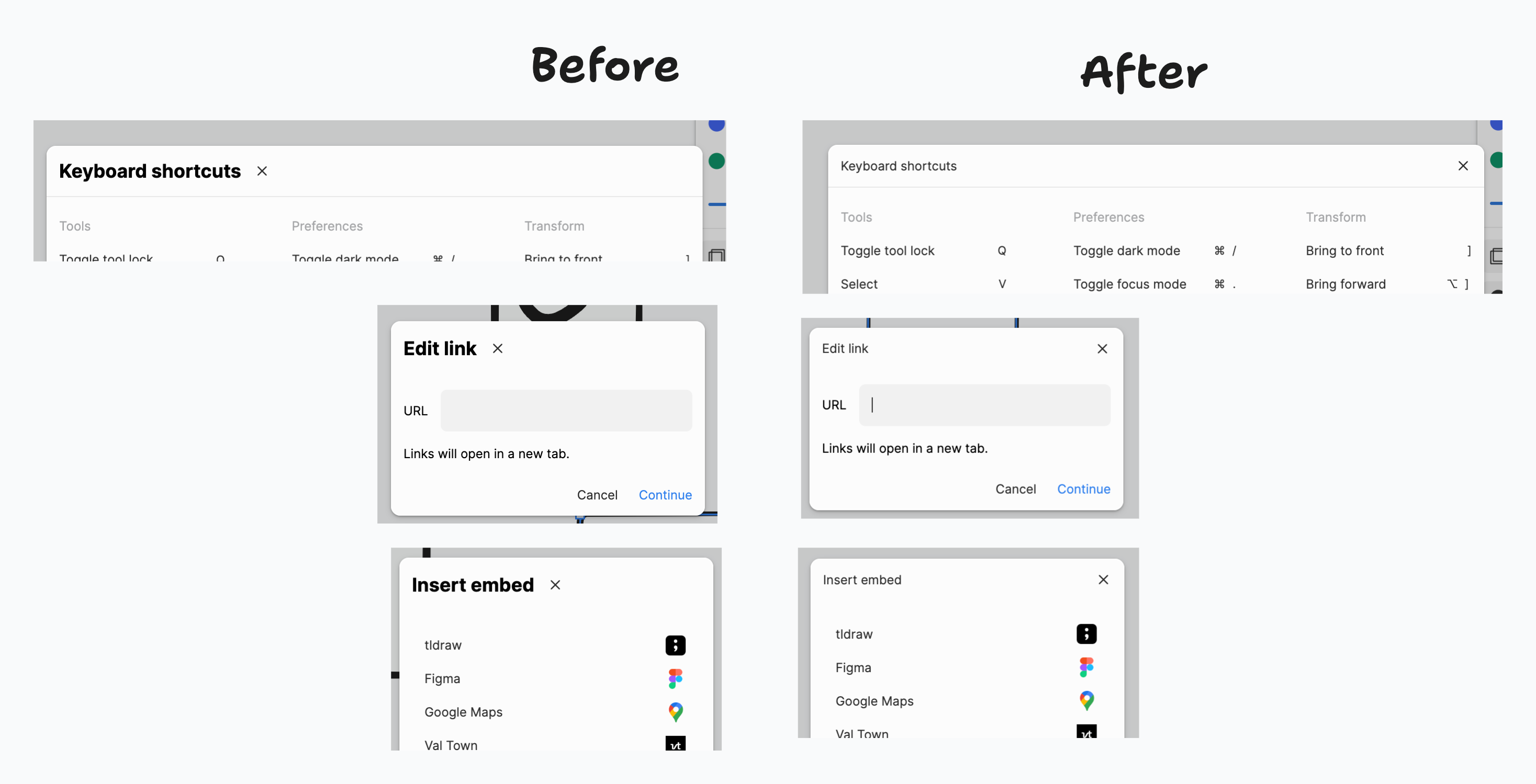
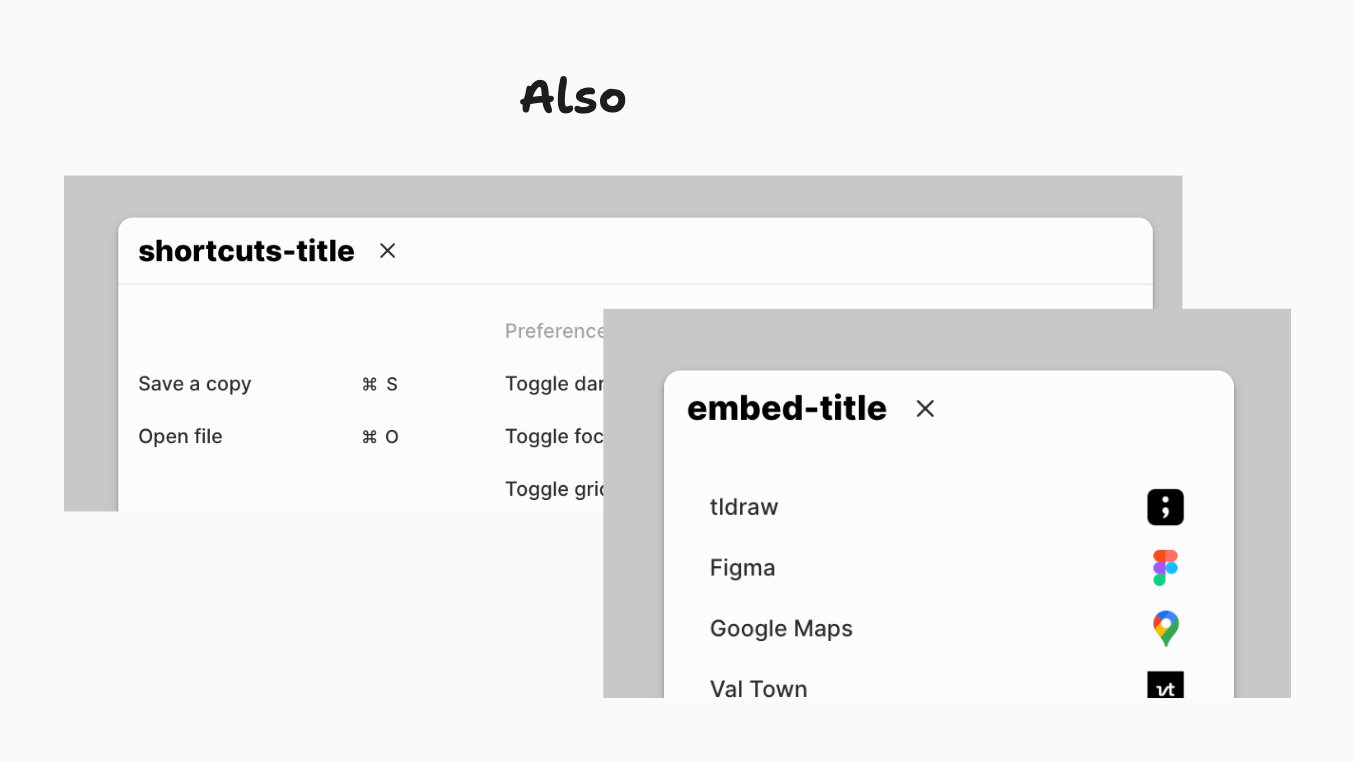
This PR fixes default dialog styles being wrong.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
Try opening the following dialogs to check their titles look correct:
1. Keyboard shortcuts.
2. Edit link.
3. Insert embed.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Unreleased bug: Fixed dialog titles appearance.
This PR fixes some cases where translation keys became wrong. They
slipped in with the composable UI changes.
(side-note: the styling of those titles looks wrong right? that wasnt an
intentional change right?)


To validate for yourself, you can:
- Change the typing of `msg` in `useTranslation` to accept only
translation keys. (no strings)
- Run `yarn lint`.
- Look for any errors where we're passing in a string literal. There
should be none now!
---
In the future, I'd love to add a tiny eslint rule that enforces this for
string literals. We accept strings in `msg` because it makes it easier
for consumers (and us) to add custom labels, etc.
Or... if @mimecuvalo does some bigger work on translations, we might
have a better solution.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
To validate for yourself, you can:
- Change the typing of `msg` in `useTranslation` to accept only
translation keys. (no strings)
- Run `yarn lint`.
- Look for any errors where we're passing in a string literal. There
should be none now!
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Unreleased issue. Fixed some translation keys being wrong.
This one is a roundup of superficial changes, apologies for having them
in a single PR.
This PR:
- does some chair re-arranging for one of our hotter paths related to
updating shapes
- changes our type exports for editor components
- adds shape indicator to editor components
- moves canvas to be an editor component
- fixes a CSS bug with hinted buttons
- fixes CSS bugs with the menus
- fixes bad imports in examples
### Change Type
- [x] `major`
Adds the ability to change document names in the top center part of the
UI. This mostly brings back the functionality we already had in the
past.
This is basically a port of what @SomeHats did a while back. I changed
the dropdown options and removed some of the things (we are not dealing
with network requests directly so some of that logic did not apply any
longer). We did have autosave back then, not sure if we want to bring
that back?
Changes the `exportAs` api, thus braking.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Top center should now show a new UI element. It has a dropdown with a
few actions.
2. Double clicking the name should also start editing it.
3. The name should also be respected when exporting things. Not if you
select some shapes or a frame. In that case we still use the old names.
But if you don't have anything selected and then export / save a project
it should have the document name.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow users to name their documents.
Fix the grid and other insets, a few CSS cleanups.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Turn on the grid.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes a bug with the grid not appearing.
This PR adds some e2e tests for the toolbar.
Fixtures have been set up for the toolbar and style panel, and are
fairly barebones at the moment. Eventually each menu should have a
fixture associated with it, and all tests will use the class defined in
the fixtures file.
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add e2e tests for the toolbar
Opacity slider was squished when frame tool was selected. I think it's
because this PR #2847 got rid of the tlui-style-panel div. Putting it
back seems to fix it.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes an issue with the opacity slider getting squished.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds the `TldrawImage` component that displays a tldraw snapshot
as an SVG image.

## Why
We've seen requests for this kind of thing from users. eg: GitBook, and
on discord:
<img width="710" alt="image"
src="https://github.com/tldraw/tldraw/assets/15892272/3d3a3e9d-66b9-42e7-81de-a70aa7165bdc">
The component provides a way to do that.
This PR also untangles various bits of editor state from image
exporting, which makes it easier for library users to export images more
agnostically. (ie: they can now export any shapes on any page in any
theme. previously, they had to change the user's state to do that).
## What else
- This PR also adds an **Image snapshot** example to demonstrate the new
component.
- We now pass an `isDarkMode` property to the `toSvg` method (inside the
`ctx` argument). This means that `toSvg` doesn't have to rely on editor
state anymore. I updated all our `toSvg` methods to use it.
- See code comments for more info.
## Any issues?
When you toggle to editing mode in the new example, text measurements
are initially wrong (until you edit the size of a text shape). Click on
the text shape to see how its indicator is wrong. Not sure why this is,
or if it's even related. Does it ring a bell with anyone? If not, I'll
take a closer look. (fixed, see comments --steve)
## Future work
Now that we've untangled image exporting from editor state, we could
expose some more helpful helpers for making this easier.
Fixes tld-2122
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the **Image snapshot** example.
2. Try editing the image, saving the image, and making sure the image
updates.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added the `TldrawImage` component.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR:
- replaces the `shareZone` prop with `SharePanel` component
- replaces the `topZone` prop with `TopPanel` components
- replaces the `Button` component with `TldrawUiButton` and
subcomponents
- adds `TldrawUi` prefix to our primitives
- fixes a couple of bugs with the components
### Change Type
- [x] `major` — Breaking change
Currently, geo shapes have slightly janky handle-snapping: they snap to
label geometry (even though its invisible) and because they extend from
`BaseBoxShapeUtil` they snap to the corners of their bounding box (even
if that's not where the actual shape is).
With this PR, we no longer snap to labels, and we snap to the actual
vertices of the geo shape rather than its bounding points.
1. #2827
2. #2831
3. #2793
4. #2841
5. #2845 (you are here)
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
### Release Notes
- You can now snap the handles of lines to the corners of rectangles,
stars, triangles, etc.
Currently, when dragging line handles they'll snap to the outlines of
other shapes, but not to their vertices. This can make it hard to snap
precisely to certain key places, like the handles of other lines, or the
corners of `geo` shapes.
This diff adds a new snap type for handles - snapping to points:

This adds to the new snapping API so the snapping points can very easily
be customised on a shape-by-shape basis. Closes TLD-2198
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831
3. #2793
4. #2841 (you are here)
5. #2845
### Change Type
- [x] `minor` — New feature
### Test Plan
1. create a line shape
2. drag its handles whilst holding command
3. it should snap to the outlines of other shapes, vertices of other
line shapes, and the bounding box corners/center of most 'boxy' shapes
(geo, embed, etc)
- [x] Unit Tests
### Release Notes
- Line handles
This diff adds an API for customising our existing snap types. These
are:
1. Bound snapping. When translating or resizing a shape, it'll snap to
certain key points on the bounds of particular shapes. Previously, these
were hard-coded to the corners and center of the bounding box of the
shape. Now, a shape can bring its own (e.g. a triangle may add snapping
for its 3 corners, and it's centroid rather than bounding box center.
2. Handle outline snapping. When dragging a handle, it'll snap to the
outline of other shapes geometry. Now, shapes can return different
geometry for this sort of snapping if they like.
Each of these is customised through a method on `ShapeUtil`:
`getBoundsSnapGeometry` and `getHandleSnapGeometry`. These return
interfaces describing the different geometry that can be snapped to in
both these cases. Currently, each returns an object with a single
property, but there are more types of snapping coming in follow-up PRs.
When reviewing this PR, start with the definitions of
`BoundsSnapGeometry` in `BoundsSnaps.ts` and `HandleSnapGeometry` in
`HandleSnaps.ts`
This doesn't add point snapping - i'll add that in a follow-up! It'll be
customisable with the `getHandleSnapGeometry` API.
Fixes TLD-2197
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
4. #2831
5. #2793 (you are here)
6. #2841
7. #2845
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- [x] Unit Tests
### Release Notes
- Add `ShapeUtil.getSnapInfo` for customising shape snaps.
This PR refactors our menu systems and provides an interface to hide or
replace individual user interface elements.
# Background
Previously, we've had two types of overrides:
- "schema" overrides that would allow insertion or replacement of items
in the different menus
- "component" overrides that would replace components in the editor's
user interface
This PR is an attempt to unify the two and to provide for additional
cases where the "schema-based" user interface had begun to break down.
# Approach
This PR makes no attempt to change the `actions` or `tools`
overrides—the current system seems to be correct for those because they
are not reactive. The challenge with the other ui schemas is that they
_are_ reactive, and thus the overrides both need to a) be fed in from
outside of the editor as props, and b) react to changes from the editor,
which is an impossible situation.
The new approach is to use React to declare menu items. (Surprise!)
```tsx
function CustomHelpMenuContent() {
return (
<>
<DefaultHelpMenuContent />
<TldrawUiMenuGroup id="custom stuff">
<TldrawUiMenuItem
id="about"
label="Like my posts"
icon="external-link"
readonlyOk
onSelect={() => {
window.open('https://x.com/tldraw', '_blank')
}}
/>
</TldrawUiMenuGroup>
</>
)
}
const components: TLComponents = {
HelpMenuContent: CustomHelpMenuContent,
}
export default function CustomHelpMenuContentExample() {
return (
<div className="tldraw__editor">
<Tldraw components={components} />
</div>
)
}
```
We use a `components` prop with the combined editor and ui components.
- [ ] Create a "layout" component?
- [ ] Make UI components more isolated? If possible, they shouldn't
depend on styles outside of themselves, so that they can be used in
other layouts. Maybe we wait on this because I'm feeling a slippery
slope toward presumptions about configurability.
- [ ] OTOH maybe we go hard and consider these things as separate
components, even packages, with their own interfaces for customizability
/ configurability, just go all the way with it, and see what that looks
like.
# Pros
Top line: you can customize tldraw's user interface in a MUCH more
granular / powerful way than before.
It solves a case where menu items could not be made stateful from
outside of the editor context, and provides the option to do things in
the menus that we couldn't allow previously with the "schema-based"
approach.
It also may (who knows) be more performant because we can locate the
state inside of the components for individual buttons and groups,
instead of all at the top level above the "schema". Because items /
groups decide their own state, we don't have to have big checks on how
many items are selected, or whether we have a flippable state. Items and
groups themselves are allowed to re-build as part of the regular React
lifecycle. Menus aren't constantly being rebuilt, if that were ever an
issue.
Menu items can be shared between different menu types. We'll are
sometimes able to re-use items between, for example, the menu and the
context menu and the actions menu.
Our overrides no longer mutate anything, so there's less weird searching
and finding.
# Cons
This approach can make customization menu contents significantly more
complex, as an end user would need to re-declare most of a menu in order
to make any change to it. Luckily a user can add things to the top or
bottom of the context menu fairly easily. (And who knows, folks may
actually want to do deep customization, and this allows for it.)
It's more code. We are shipping more react components, basically one for
each menu item / group.
Currently this PR does not export the subcomponents, i.e. menu items. If
we do want to export these, then heaven help us, it's going to be a
_lot_ of exports.
# Progress
- [x] Context menu
- [x] Main menu
- [x] Zoom menu
- [x] Help menu
- [x] Actions menu
- [x] Keyboard shortcuts menu
- [x] Quick actions in main menu? (new)
- [x] Helper buttons? (new)
- [x] Debug Menu
And potentially
- [x] Toolbar
- [x] Style menu
- [ ] Share zone
- [x] Navigation zone
- [ ] Other zones
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. use the context menu
2. use the custom context menu example
3. use cursor chat in the context menu
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Right now it's hard to parse the stack trace to see what the problem is.
This just raises the msg up to a first-class position to get the gist of
the problem.
<img width="631" alt="Screenshot 2024-02-14 at 17 09 55"
src="https://github.com/tldraw/tldraw/assets/469604/d40b8bb4-e752-48d3-946d-6377c08e66fc">
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Improves error dialog messaging.
(pending landing on: "Going to wait to land this one until the Google
SEO 'soft 404' validation finishes. I want to make sure we're testing
separate things.")
- removes Loading text
- adds sitemap to try to get Google to play nice
### Change Type
- [x] `patch` — Bug fix
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Currently, only the end handles of the line tool snap. It should be all
of them.
Line handles work kind of weirdly at the moment: instead of just storing
the positions, we store full `TLHandle` objects complete with IDs,
`canSnap`/`canBind` properties, etc. Currently, all the handles get
written to the store with `canSnap: false`, when really it should be up
to the shape util to decide which handles are snappable.
This diff replaces the current handles map (from arbitrary ID to
`TLHandle`) with just the data we need: a map from index to x/y. The
extra information that the `Editor` needs for `TLHandle` is hydrated at
runtime (with `canSnap` set to `true` this time!)
Fixes TLD-2200
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831 (you are here)
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a funky line shape on tldraw.com
2. Paste it into staging and make sure it comes across ok
3. Make some funky line shape in staging - make sure you use dragging,
mid-point creation, and shift-clicking
- [x] Unit Tests
### Release Notes
- Simplify the contents of `TLLineShape.props.handles`
Currently, we type our fractional index keys as `string` and don't have
any validation for them. I'm touching some of this code for my work on
line handles and wanted to change that:
- fractional indexes are now `IndexKey`s, not `string`s. `IndexKey`s
have a brand property so can't be used interchangeably with strings
(like our IDs)
- There's a new `T.indexKey` validator which we can use in our
validations to make sure we don't end up with nonsense keys.
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827 (you are here)
2. #2831
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Mostly relying on unit & end to end tests here - no user facing
changes.
- [x] Unit Tests
As discussed offline, just making `yarn test` do what we expect it to.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR revamps how errors in signia are handled.
This was brought about by a situation that @MitjaBezensek encountered
where he added a reactor to a shape util class. During fuzz tests, that
reactor was being executed at times when the Editor was not in a usable
state (we had a minor hole in our sync rebase logic that allowed this,
fixed elsewhere) and the reactor was throwing errors because it
dereferenced a parent signal that relied on the page state
(getShapesInCurrentPage or whatever) when there were no page records in
the store.
The strange part was that even if we wrapped the body of the reactor
function in a try/catch, ignoring the error, we'd still see the error
bubble up somehow.
That was because the error was being thrown in a Computed derive
function, and those are evaluated independently (i.e. outside of the
reactor function) by signia as it traverses the dependency graph from
leaves to roots in the `haveParentsChanged()` internal function.
So the immediate fix was to make it so that `haveParentsChanged` ignores
errors somehow.
But the better fix involved completely revamping how signia handles
errors, and they work very much like how signia handles values now. i.e.
- signia still assumes that deriver functions are pure, and that if a
deriver function throws once it will throw again unless its parent
signals change value, so **it caches thrown errors for computed values**
and throws them again if .get() is called again before the parents
change
- it clears the history buffer if an error is thrown
- it does not allow errors to bubble during dirty checking i.e. inside
`haveParentsChanged` or while calculating diffs.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Adds Slovenian localization.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
This PR removes a check for pointer changes over arrow labels. We don't
really have any other uses of the `pointer` in the canvas except for
buttons, so I'd rather keep the default cursor for arrow labels.
### Change Type
- [x] `minor` — New feature
Fixes a bug with zoom interactions not working correctly.
Before:
https://github.com/tldraw/tldraw/assets/2523721/125e9aaa-681c-4242-bb9e-298dd41b7a97
After:
https://github.com/tldraw/tldraw/assets/2523721/e59b950c-2c55-4663-91cc-fdc0c1403bb0
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Zooming via the minimap should now correctly go through the zoom
steps.
2. Other zoom interactions should work correctly (things like zoom to
selection, zoom to 100%,...).
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes an issue with the camera and zooming.
This PR fixes the overlays / custom brush example
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR changes the way that viewport bounds are calculated by using the
canvas element as the source of truth, rather than the container. This
allows for cases where the canvas is not the same dimensions as the
component. (Given the way our UI and context works, there are cases
where this is desired, i.e. toolbars and other items overlaid on top of
the canvas area).
The editor's `getContainer` is now only used for the text measurement.
It would be good to get that out somehow.
# Pros
We can inset the canvas
# Cons
We can no longer imperatively call `updateScreenBounds`, as we need to
provide those bounds externally.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Use the examples, including the new inset canvas example.
- [x] Unit Tests
### Release Notes
- Changes the source of truth for the viewport page bounds to be the
canvas instead.
`Geometry2d.isSnappable` isn't used. There's some intended behaviour
here around making it so you can't snap handles to text labels, but it's
not actually working.
This is a breaking change, but given this property doesn't do anything I
don't think it's likely to be heavily depended upon
### Change Type
- [x] `major` — Breaking change
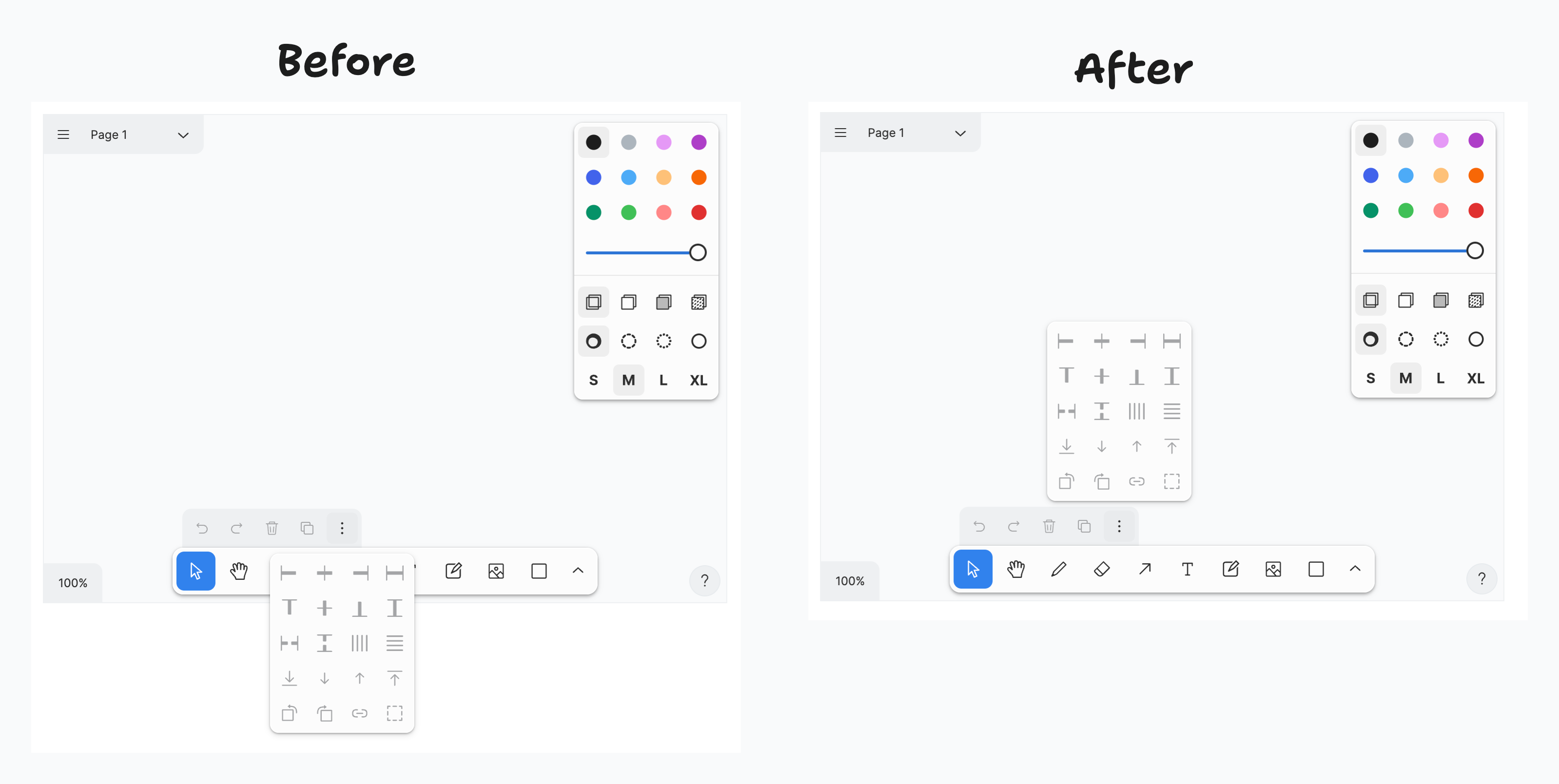
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
This removes the ids from shape paths so that they can be grouped on our
error reporting tool.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Error reporting: improve grouping for Sentry.
It seems like if the downstream build using tldraw has a different build
setup you can run into this issue where it complains that tldraw is
exporting before importing. Prettier tries to undo this so this
preserves the order of things.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Build: Help with import/export error on some builds.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
When we made context menu overrides, we introduced two new issues:
1. the context menu on the main app now updates much more frequently
than it should
2. every time it updates, it adds a new 'cursor chat' entry to the menu
This reverts the part of that change that made the context menu
reactive. This is the quick fix for us to hotfix, but i'm going to
follow this up by restoring that functionality without those issues.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This would happen when trying to translate a zero-width bound arrow.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes zero-width arrow NaN computation when moving the label.
Taking the opportunity for some last-minute low-consequence breaking
changes before 2.0, this diff does some prep work for adding a new
snapping API by making the distinction between the two types of snapping
a bit clearer and cleaning up some naming.
- `SnapManager` has had most of the actual snapping logic moved into two
properties: `shapeBounds` (for snapping shape bounds on translate and
resize) and `handles` (for snapping handles)
- `SnapLine`s are renamed to `SnapIndicator`s. The 'line' name was a bit
confusing because not all of these indicators are lines (the new vertex
snap type will be a single point)
I'm not too worried about this being a breaking change as it touches an
area of the API that I'd be very surprised if more than a couple of
people were using.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- No user-facing changes.
### Release Notes
- `SnapLine`s are now called `SnapIndicator`s
- Snapping methods moved from `editor.snaps` to
`editor.snaps.shapeBounds` and `editor.snaps.handles` depending on the
type of snapping you're trying to do.
The cursor was updating for the arrow label even when in other tools
(e.g. Draw) and it should only be updating when in Select mode. That
addresses this issue: https://github.com/tldraw/tldraw/issues/2750
Also, there was a problem with arrows and zero length arrows and labels.
The problem was actually in `Vec.ts` where we were dividing by zero.
Addresses this bug https://github.com/tldraw/tldraw/issues/2749
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure that the cursor is only applicable to the Select tool.
### Release Notes
- Cursor tweak for arrow labels.
This PR fixes pinch zooming not working on touch screens.
Tested on android chrome, windows, ipad.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On a touch screen, try to pinch zoom in and out. Does it work?
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- None: Fixes an unreleased bug.
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR has only config/package
changes and is expected to fail the CI.
## Change Type
- [x] `minor` — New feature
I went through the sync room code today while thinking about syncing. As
I worked through it, I added some comments etc for my own readability.
There is no change in how the code works.
There are a few functions declared in the body of `handlePushRequest`.
We might want to re-arrange things so that we're not re-declaring those
on each push (there are a LOT of pushes, basically every mouse move from
every client). I did try that but reverted that change; it feels like a
proper solution would be bigger than what I wanted to do here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR fixes a bug where keyboard shortcuts weren't working in the vs
code extension. We had taken some extra steps early on to prevent kbds
from running while an input was focused, but we've since solved this bug
in the kbd logic itself.
Closes#2717
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Using the vs code extension, edit text and then use keyboard
shortcuts, e.g. for select all or copy / paste
2. Confirm that regular tldraw shortcuts don't fire when editing text
### Release Notes
- Fixed a bug in the VS Code that prevented keyboard shortcuts from
working in text labels.
This PR fixes some bugs related to our coordinate systems. These bugs
would appear when the editor was not full screen.

In short, we were being inconsistent with whether the
`currentScreenPoint` was relative to the top left corner of the
component or the top left corner of the page that contained the
component.
Here's the actual system:
<img width="898" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/c49b3686-aeb6-4164-a55d-8639d40290a1">
The `viewportPageBounds` describes the bounds of the component within
the browser's space. Its `x` and `y` describe the delta in browser space
between the top left corner of the **page** and the component. This is
not effected by scrolling.
The use's `screenPoint` describes the user's cursor's location relative
to the `viewportPageBounds`. Its `x` and `y` describe the delta in
browser space between the top left corner of the **component** and the
cursor.
While this is a bug fix, I'm marking it as major as apps may be
depending on the previous (broken) behavior.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Zoom in, out, and pinch on an editor that isn't full screen.
2. Zoom in, out, and pinch on an editor that is full screen.
3. Drag and scroll on an editor that isn't full screen.
4. Drag and scroll on an editor that is full screen.
- [x] Unit Tests
### Release Notes
- Fixed bugs with `getViewportScreenCenter` that could effect zooming
and pinching on editors that aren't full screen
Our snapshot tests have been acting strange. It turned out that there's
a change in prettier that is incompatible with prettier's inline
snapshots.
This PR:
- updates jest to a compatible alpha
- updates dependencies
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] Unit Tests
Previously, we were calling context menu `overrides` in a `useMemo`, so
they weren't updating reactively in the way that most of our other
schema overrides do. This diff calls `override` in a `useValue` instead
so it updates reactively.
It also fixes some issues with testing the `<Tldraw />` component:
currently we get a lot of errors in the console about updates not being
wrapped in `act`. These are caused by the fill patterns at different
zoom levels popping in without us waiting for them. Now, we have a
helper for rendering the tldraw component that waits for this correctly
and stops the error.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
- [x] Unit Tests
### Release Notes
- Context Menu overrides will now update reactively
This is a followup on the arrows work.
- allow labels to go to the ends if no arrowhead is present
- avoid using / overloading TLHandle and use a new PointingLabel state
to specifically address label movement
- removes the feature flag to launch this feature!
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Arrow labels: provide more polish on label placement
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Local images (like in our Local images example) could not be exported as
svg. We need to base64 encode them, but our check only matched images
with a `http` prefix, which local images like `/tldraw.png` don't have.
Fixes an issue reported here
https://discord.com/channels/859816885297741824/1198343938155745280/1198343938155745280
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use our Local images example.
2. Export as svg.
3. The export should correctly show the image.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix the svg export for images that have a local url.
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
@si14 you might know a better way to wire this up! lemme know if there's
something more clever here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
### Release Notes
- Adds easier testing command for individual packages.
I borrowed `useTick` from `GeometryDebuggingView.tsx` — didn't see a
good place to have that in a shared file somewhere but lemme know if
there is ¯\_(ツ)_/¯
https://github.com/tldraw/tldraw/assets/469604/89ae4bb1-0680-4275-8e34-ead7c0cd091e
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds more information in the debug view about what shape is selected
and coordinates.
Occasionally the auto-built items, such as Sections.json, will be
flagged as having changes in a commit. This is because we generate that
file using spaces but our formatting uses tabs.
This PR changes all JSON.stringify({}, null, 2) to JSON.stringify({},
null, '\t'). Problem solved!
### Change Type
- [x] `patch` — Bug fix
This PR duplicates a template node rather than creating a new node each
time or querying for a selector. Functions clean up the node that is
created.
### Change Type
- [x] `patch`
In a previous PR, we improved logic for skipping virtual handles if a
handle's neighbor is too close to it. This PR improves this logic
further by testing against all other vertex handles, not just the
neighbors; and skipping tests against handles that are not vertices
(such as arrow text labels).
This PR also:
- removes some static cursors from `useCursors`
- adds a tiny bit of hover to text labels to differentiate them when
hovered
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create an arrow with a text label
2. Select the arrow
3. The arrow's middle handle should be selectable and in front of the
text label
### Release Notes
- Fixed a bug with virtual / create handle visibility.
Fixes#2660.
<img width="629" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/a661b76c-4877-42b1-aca7-5e5fcc5bc44b">
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a handle with a lot of bend but with a start and end handle
that are close together. The bend handle should still be visible.
### Release Notes
- Fixed a bug where the bend handle on arrows with a large curve could
sometimes be hidden.
Improves duplication. It will now remember the offset and shapes of your
`alt + drag` duplication and use that if you use the duplicate action
immediately after this.

Fixes https://github.com/tldraw/tldraw/issues/2264
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds positional keyboard shortcuts to the toolbar. Use the 1, 2, 3, 4
etc keys to activate the corresponding tool on the toolbar.

### Change Type
- [x] `minor` — New feature
### Test Plan
1. Use the number keys to activate toolbar items.
- [x] End to end tests
### Release Notes
- You can now use the number keys to select the corresponding tool from
the toolbar
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes a bug in the wheel event that added the container offset
to the pointer location.

### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. start dragging
2. use the mousewheel / trackpad to move the camera
### Release Notes
- Fixed a bug with the mouse wheel effecting the pointer location when
the editor was not full screen