Fix some incorrect translation keys (#2870)
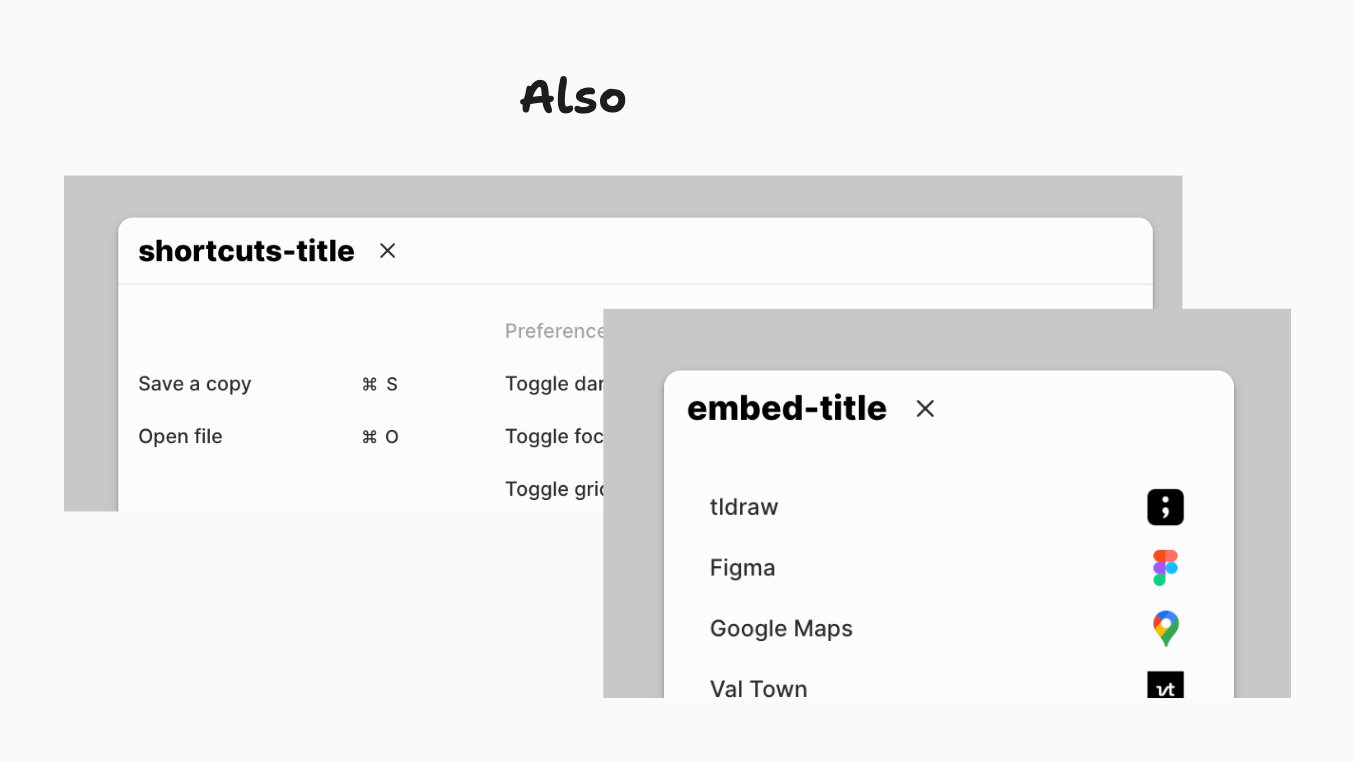
This PR fixes some cases where translation keys became wrong. They slipped in with the composable UI changes. (side-note: the styling of those titles looks wrong right? that wasnt an intentional change right?)   To validate for yourself, you can: - Change the typing of `msg` in `useTranslation` to accept only translation keys. (no strings) - Run `yarn lint`. - Look for any errors where we're passing in a string literal. There should be none now! --- In the future, I'd love to add a tiny eslint rule that enforces this for string literals. We accept strings in `msg` because it makes it easier for consumers (and us) to add custom labels, etc. Or... if @mimecuvalo does some bigger work on translations, we might have a better solution. ### Change Type - [x] `patch` — Bug fix [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan To validate for yourself, you can: - Change the typing of `msg` in `useTranslation` to accept only translation keys. (no strings) - Run `yarn lint`. - Look for any errors where we're passing in a string literal. There should be none now! - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Unreleased issue. Fixed some translation keys being wrong.
This commit is contained in:
parent
9fc5f4459f
commit
c57f81fdc9
4 changed files with 19 additions and 17 deletions
|
|
@ -1,4 +1,3 @@
|
|||
import { useTranslation } from '../../hooks/useTranslation/useTranslation'
|
||||
import { TldrawUiButton } from '../primitives/Button/TldrawUiButton'
|
||||
import { TldrawUiButtonIcon } from '../primitives/Button/TldrawUiButtonIcon'
|
||||
import {
|
||||
|
|
@ -16,13 +15,12 @@ export type TLUiDebugMenuProps = {
|
|||
|
||||
/** @public */
|
||||
export function DefaultDebugMenu({ children }: TLUiDebugMenuProps) {
|
||||
const msg = useTranslation()
|
||||
const content = children ?? <DefaultDebugMenuContent />
|
||||
|
||||
return (
|
||||
<TldrawUiDropdownMenuRoot id="debug">
|
||||
<TldrawUiDropdownMenuTrigger>
|
||||
<TldrawUiButton type="icon" title={msg('debug-menu.title')}>
|
||||
<TldrawUiButton type="icon" title="Debug menu">
|
||||
<TldrawUiButtonIcon icon="dots-horizontal" />
|
||||
</TldrawUiButton>
|
||||
</TldrawUiDropdownMenuTrigger>
|
||||
|
|
|
|||
|
|
@ -141,7 +141,7 @@ export const EditLinkDialogInner = track(function EditLinkDialogInner({
|
|||
return (
|
||||
<>
|
||||
<TldrawUiDialogHeader>
|
||||
<DialogTitle>{msg('edit-link-title')}</DialogTitle>
|
||||
<DialogTitle>{msg('edit-link-dialog.title')}</DialogTitle>
|
||||
<TldrawUiDialogCloseButton />
|
||||
</TldrawUiDialogHeader>
|
||||
<TldrawUiDialogBody>
|
||||
|
|
@ -149,23 +149,27 @@ export const EditLinkDialogInner = track(function EditLinkDialogInner({
|
|||
<TldrawUiInput
|
||||
ref={rInput}
|
||||
className="tlui-edit-link-dialog__input"
|
||||
label="edit-link-url"
|
||||
label="edit-link-dialog.url"
|
||||
autofocus
|
||||
value={urlInputState.actual}
|
||||
onValueChange={handleChange}
|
||||
onComplete={handleComplete}
|
||||
onCancel={handleCancel}
|
||||
/>
|
||||
<div>{urlInputState.valid ? msg('edit-link-detail') : msg('edit-link-invalid-url')}</div>
|
||||
<div>
|
||||
{urlInputState.valid
|
||||
? msg('edit-link-dialog.detail')
|
||||
: msg('edit-link-dialog.invalid-url')}
|
||||
</div>
|
||||
</div>
|
||||
</TldrawUiDialogBody>
|
||||
<TldrawUiDialogFooter className="tlui-dialog__footer__actions">
|
||||
<TldrawUiButton type="normal" onClick={handleCancel} onTouchEnd={handleCancel}>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-cancel')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-dialog.cancel')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
{isRemoving ? (
|
||||
<TldrawUiButton type={'danger'} onTouchEnd={handleClear} onClick={handleClear}>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-clear')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-dialog.clear')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
) : (
|
||||
<TldrawUiButton
|
||||
|
|
@ -174,7 +178,7 @@ export const EditLinkDialogInner = track(function EditLinkDialogInner({
|
|||
onTouchEnd={handleComplete}
|
||||
onClick={handleComplete}
|
||||
>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-save')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('edit-link-dialog.save')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
)}
|
||||
</TldrawUiDialogFooter>
|
||||
|
|
|
|||
|
|
@ -39,8 +39,8 @@ export const EmbedDialog = track(function EmbedDialog({ onClose }: TLUiDialogPro
|
|||
<TldrawUiDialogHeader>
|
||||
<DialogTitle>
|
||||
{embedDefinition
|
||||
? `${msg('embed-title')} — ${embedDefinition.title}`
|
||||
: msg('embed-title')}
|
||||
? `${msg('embed-dialog.title')} — ${embedDefinition.title}`
|
||||
: msg('embed-dialog.title')}
|
||||
</DialogTitle>
|
||||
<TldrawUiDialogCloseButton />
|
||||
</TldrawUiDialogHeader>
|
||||
|
|
@ -74,7 +74,7 @@ export const EmbedDialog = track(function EmbedDialog({ onClose }: TLUiDialogPro
|
|||
/>
|
||||
{url === '' ? (
|
||||
<div className="tlui-embed-dialog__instruction">
|
||||
<span>{msg('embed-instruction')}</span>{' '}
|
||||
<span>{msg('embed-dialog.instruction')}</span>{' '}
|
||||
{embedDefinition.instructionLink && (
|
||||
<a
|
||||
target="_blank"
|
||||
|
|
@ -89,7 +89,7 @@ export const EmbedDialog = track(function EmbedDialog({ onClose }: TLUiDialogPro
|
|||
</div>
|
||||
) : (
|
||||
<div className="tlui-embed-dialog__warning">
|
||||
{showError ? msg('embed-invalid-url') : '\xa0'}
|
||||
{showError ? msg('embed-dialog.invalid-url') : '\xa0'}
|
||||
</div>
|
||||
)}
|
||||
</TldrawUiDialogBody>
|
||||
|
|
@ -102,11 +102,11 @@ export const EmbedDialog = track(function EmbedDialog({ onClose }: TLUiDialogPro
|
|||
setUrl('')
|
||||
}}
|
||||
>
|
||||
<TldrawUiButtonLabel>{msg('embed-back')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('embed-dialog.back')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
<div className="tlui-embed__spacer" />
|
||||
<TldrawUiButton type="normal" onClick={onClose}>
|
||||
<TldrawUiButtonLabel>{msg('embed-cancel')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('embed-dialog.cancel')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
<TldrawUiButton
|
||||
type="primary"
|
||||
|
|
@ -124,7 +124,7 @@ export const EmbedDialog = track(function EmbedDialog({ onClose }: TLUiDialogPro
|
|||
onClose()
|
||||
}}
|
||||
>
|
||||
<TldrawUiButtonLabel>{msg('embed-create')}</TldrawUiButtonLabel>
|
||||
<TldrawUiButtonLabel>{msg('embed-dialog.create')}</TldrawUiButtonLabel>
|
||||
</TldrawUiButton>
|
||||
</TldrawUiDialogFooter>
|
||||
</>
|
||||
|
|
|
|||
|
|
@ -26,7 +26,7 @@ export const DefaultKeyboardShortcutsDialog = memo(function DefaultKeyboardShort
|
|||
return (
|
||||
<>
|
||||
<TldrawUiDialogHeader className="tlui-shortcuts-dialog__header">
|
||||
<DialogTitle>{msg('shortcuts-title')}</DialogTitle>
|
||||
<DialogTitle>{msg('shortcuts-dialog.title')}</DialogTitle>
|
||||
<TldrawUiDialogCloseButton />
|
||||
</TldrawUiDialogHeader>
|
||||
<TldrawUiDialogBody className="tlui-shortcuts-dialog__body">
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue