This prevents geometry from being recalculated when dragging shapes
around. It uses an equality check on the shape props to opt out of
recalculations. This still allows bounds to be calculated based on other
reactive values, so if folks really want to use x,y values or opacity or
whatever, they can call editor.getShape(id) when making their
calculation.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fixes a perf regression for dragging shapes around
This is a follow up to #1915 which caused the shape container div
dimensions to be wildly inaccurate. We thought it wouldn't matter but we
had a note on discord from someone who was relying on the div container
being accurate.
This rounds the shape dimensions to the nearest integer that is
compatible with the user's device pixel ratio, using the method
pioneered in #1858 (thanks @BrianHung)
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Improves the precision of the shape dimensions rounding logic
closes: #1884
Fix bug: ungroup when moving a shape in a group in a frame.
### before
https://github.com/tldraw/tldraw/assets/24749358/994a871a-5da2-4d8b-b80e-a4db43e66142
### after
https://github.com/tldraw/tldraw/assets/24749358/4395d416-b7f6-4af0-a4c2-0bf77c29d7e2
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix bug: ungroup when moving a shape in a group in a frame.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Closes#1911
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes an issue where lines would wobble as you dragged the handles
around
This PR fixes right clicks.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Right click a shape. The context menu should show information
relevant to the shape.
2. Lock a shape.
3. Right click to get to the unlock from the context menu.
This PR:
- adds `canSnap` as a property to handle and ignores snapping when
dragging a handle that does not have `canSnap` set to true. Arrows no
longer snap.
- adds `isLabel` to Geometry2d
- fixes selection on empty text labels
- fixes vertices / snapping for empty text labels
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
When editing shapes the viewport would be reset to the shape whenever it
moved out of camera bounds, it looked kinda janky. We're now going to
let the user scroll away if they'd like.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
Removed a feature to reset the viewport back to a shape that is being
edited.
(Before) Don't be held back by the past

(After) You are free to find new avenues of exploration

This PR fixes a bug that would cause an interactive iframe (e.g. a
youtube video) to lose its editing state once clicked.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create an interactive iframe.
2. Begin editing.
3. Click inside of the iframe
Add `Store.migrateSnapshot`, another surface API alongside getSnapshot
and loadSnapshot.
### Change Type
- [x] `minor` — New feature
### Release Notes
- [editor] add `Store.migrateSnapshot`
This PR:
- adds a `snapshot` prop to the <Tldraw> component. It does basically
the same thing as calling `loadSnapshot` after creating the store, but
happens before the editor actually loads.
- adds a largeish example (including a JSON snapshot) to the examples
We have some very complex ways of juggling serialized data between
multiplayer, file formats, and the snapshot APIs. I'd like to see these
simplified, or at least for our documentation to reflect a narrow subset
of all the options available.
The most common questions seem to be:
Q: How do I serialize data?
A: Via the `Editor.getSnapshot()` method
Q: How do I restore serialized data?
A: Via the `Editor.loadSnapshot()` method OR via the `<Tldraw>`
component's `snapshot` prop
The store has an `initialData` constructor prop, however this is quite
complex as the store also requires a schema class instance with which to
migrate the data. In our components (<Tldraw> and <TldrawEditor>) we
were also accepting `initialData`, however we weren't accepting a
schema, and either way I think it's unrealistic to also expect users to
create schemas themselves and pass those in.
AFAIK the `initialData` prop is only used in the file loading, which is
a good example of how complex it looks like to create a schema and
migrate data outside of the components.
### Change Type
- [x] `minor` — New feature
This PR fixes zero width or height on Geometry2d bounds. It adds the
`zeroFix` helper to the `Box2d` class.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a straight line
2. Create a straight arrow that binds to the straight line
- [x] Unit Tests
### Release Notes
- Fix bug with straight lines / arrows
Fixes pixel rounding when calculating css transformations for overlay
items. Also fixes issue where `editor.instanceState.devicePixelRatio`
wasn't properly updating.
TLDR; `width * window.devicePixelRatio` should be integer to avoid
rounding. `--tl-dpr-multiple` is smallest integer to multiply
`window.devicePixelRatio` such that its product is an integer.
#1852#1836#1834
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
Would need to add a test checking when `window.devicePixelRatio`
changes, that `editor.instanceState.devicePixelRatio` is equal.
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR fixes a bug where pasted content would be placed incorrectly if
pasted into a parent frame.
Closes#1857
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes a bug affecting the position of pasted content inside frames.
Before

After

follow up to https://github.com/tldraw/tldraw/pull/1836 should fix the
caveat raised by @leolorenzoluis #1834
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fixes indicator transform miscalculation on android and windows
This PR fixes a bug that would effect pointer events inside of shapes.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a frame
2. Try to edit its title by double clicking on it
This PR fixes an extremely performance-crushing bug that was happening
in Safari and Chrome when iframes were present.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create one hundred shapes
2. Create a gist or maps embed
3. Select all
If the app crashes or the rendering layers list grows to lots and lots
of layers, that's the bug.
### Release Notes
- [fix] iframe rendering issue
This PR fixes the effect of browser zoom on SVG overlays. I don't know
why this works.
Should fix https://github.com/tldraw/tldraw/issues/1834
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Draw a rectangle.
2. Change your browser's zoom level (note: not tldraw's zoom level, just
your browser's).
3. Select the rectangle.
This PR fixes some creative use of CSS in setting the radius property of
various SVGs. While this use is supported in all browsers, it was
confusing CSS processors. Moving these out of CSS and into JavaScript
seems to be a pretty minor trade. Closes
https://github.com/tldraw/tldraw/issues/1775.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Ensure that borders and handles adjust their radii correctly when
zoomed in or out.
Previously, we'd used `Array.findLast` in `getSelectedShapeAtPoint`.
This PR removes that newish JS call and replaces it with a `replace` and
`find` instead. Closes bug mentioned in
https://github.com/tldraw/tldraw/issues/1798.
### Change Type
- [x] `patch` — Bug fix
This PR fixes editing video shapes. The controls are now interactive
again.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a video shape.
2. Double click to edit the shape.
3. Use the controls to pause, change time, etc.
### Release Notes
- Fix bug with editing video shapes.
This PR updates the way that styles are changed. It splits `setStyle`
and `setOpacity` into `setStyleForNext Shape` and
`setOpacityForNextShape` and `setStyleForSelectedShapes` and
`setOpacityForSelectedShapes`. It fixes the issue with setting one style
re-setting other styles.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Set styles when shapes are not selected.
2. Set styles when shapes are selected.
3. Set styles when shapes are selected and the selected tool is not
select.
- [x] Unit Tests
This PR improves the UX around sticky notes. It fixes were some bugs
related to the editing / hovered shape after cloning a sticky note
shape.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Use the sticky note tool
2. Alt-drag to clone sticky notes
3. Use the Enter key to edit the selected shape.
4. Double click an editable shape and then click once to edit a shape of
the same type.
- [x] Unit Tests
This PR includes further UX improvements to selection.
- clicking inside of a hollow shape will no longer select it on pointer
up
- clicking a shape's filled label will select it on pointer down
- clicking a shape's empty label will select it on pointer up
- clicking and dragging a selected arrow is now better limited to its
body, not its bounds
- arrows will no longer bind to labels
### Text labels
A big change here relates to text labels. Previously, we had listeners
set on the text label elements; I've removed these and we now check the
actual label bounds geometry for a hit. For geo shapes, this geometry is
now placed correctly based on the alignment / vertical alignment of the
label.
- Clicking on a label with text in it will select the shape on pointer
down.
- Clicking on an empty text label will select the shape on pointer up.
## Hollow shapes
Previously, shapes with `fill: none` were also being selected on pointer
up. I've removed that logic because it was producing wrong-feeling
selections too often. We now select these shapes only when clicking on
the label (as mentioned above) or when clicking on the edges of the
shape. This is in line with the original behavior (currently on
tldraw.com, prior to the earlier PR that updated selection logic).
## Arrows
Arrows still hit the inside of hollow shapes, using the "smallest
hovered" logic previously used for pointer-up selection on hollow
shapes. They also now correctly do so while ignoring text labels.
### Change Type
- [x] `minor` — New feature
### Test Plan
1. try selecting geo shapes, nested geo shapes, arrows and shapes with
labels or without labels
- [x] Unit Tests
This PR cleans up some APIs around the editor's current page state:
- `setEditingShapeId` -> `setEditingShape`
- `setHoveredShapeId` -> `setHoveredShape`
- `setCroppingShapeId` -> `setCroppingShape`
- `setFocusedGroupId` -> `setFocusedGroup`
- `setErasingShapeIds` -> `setErasingShapes`
- `setHintingShapeIds` -> `setHintingShapes`
It also adds some additional computed getters, e.g.
`Editor.croppingShape`.
It also adds some errors around `setCroppingShape`.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
This PR:
- improves the logic for computing `renderingShapes`
- improves the handling of side effects related to cropping
We might use the same side effect logic to edit / re-edit shapes, though
this may be more complicated with inputs that steal focus.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Crop an image
2. Change the crop
3. Stop cropping
4. Undo — you should be cropping again!
5. Undo until you're not cropping anymore
6. Redo until you're cropping again
7. etc.
- [x] Unit Tests
This PR fixes our page to screen conversion.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Drop an image onto the screen while the camera is panned and zoomed.
- [x] Unit Tests
This PR:
- adds history options to several commands in order to allow them to
support squashing and ephemeral data (previously, these commands had
boolean values for squashing / ephemeral)
It also:
- changes `markId` to return the editor instance rather than the mark id
passed into the command
- removes `focus` and `blur` commands
- changes `createPage` parameters
- unifies `animateShape` / `animateShapes` options
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
This PR:
- supports client configuration of the rendering bounds via
`Editor.renderingBoundsMargin`
- no longer culls selected shapes
- restores rendering shape tests accidentally removed in #1786
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Select shapes, scroll quickly to see if they get culled
- [x] Unit Tests
### Release Notes
- [editor] add `Editor.renderingBoundsMargin`
This PR updates camera APIs:
- removes animateCamera
- adds animation support to setCamera
- makes camera commands accept points rather than an x/y
- `centerOnPoint`
- `pageToScreen`
- `screenToPoint`
- `pan`
- `setCamera`
- makes `zoomToBounds` accept a `Box2d` rather than x/y/w/h
- removes the `getBoundingClientRects` call from `getPointerInfo`
- removes the resize observer from `useScreenBounds`, uses an interval
instead when focused
A big (unexpected) improvement here is that `getBoundingClientRects` was
being called on every pointer move. This is a relatively expensive call
(it forces reflow) which could impact interactions. It's now called at
most once per second, and we could probably improve on that too if we
needed by only updating while in the select state.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Try the multiple editors example after scrolling / resizing
2. Use the camera commands (zoom in, etc)
- [x] Unit Tests
### Release Notes
- (editor) improve camera commands
Reverts tldraw/tldraw#1778.
Fuzz testing picked up errors related to deleting pages and undo/redo
which may doom this PR.
### Change Type
- [x] `major` — Breaking change
This PR shrinks the commands API surface and adds a manager
(`CleanupManager`) for side effects.
### Change Type
- [x] `major` — Breaking change
### Test Plan
Use the app! Especially undo and redo. Our tests are passing but I've
found more cases where our coverage fails to catch issues.
### Release Notes
- tbd
This PR makes it so that locked shapes do not show an indicator when
hovered.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Hover a locked shape
2. Hover a shape, then lock it
### Release Notes
- locked shapes do not show an indicator when hovered
This PR fixes a bug that was introduced (by me) in #1751, where:
- the `commonBoundsOfAllShapesOnCurrentPage` would mutate the first
bounding box
- the render reactor would fire too often
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Use the minimap
This PR removes `Editor.selectionPageCenter` and moves its
implementation inline where used (in two places).
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [dev] Removes `Editor.selectionPageCenter`
This PR fixes a bug introduced with #1751 where pointing the bounds of
rotated selections would not correctly hit the bounds background.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a rotated selection.
2. Point into the bounds background
- [x] Unit Tests
This PR removes the indexes from `parentsToChildrenWithIndexes`. The
indexes weren't needed except for in one place, where a `getShape` was
easier.
### Change Type
- [x] `minor` — New feature
This PR is a significant rewrite of our selection / hit testing logic.
It
- replaces our current geometric helpers (`getBounds`, `getOutline`,
`hitTestPoint`, and `hitTestLineSegment`) with a new geometry API
- moves our hit testing entirely to JS using geometry
- improves selection logic, especially around editing shapes, groups and
frames
- fixes many minor selection bugs (e.g. shapes behind frames)
- removes hit-testing DOM elements from ShapeFill etc.
- adds many new tests around selection
- adds new tests around selection
- makes several superficial changes to surface editor APIs
This PR is hard to evaluate. The `selection-omnibus` test suite is
intended to describe all of the selection behavior, however all existing
tests are also either here preserved and passing or (in a few cases
around editing shapes) are modified to reflect the new behavior.
## Geometry
All `ShapeUtils` implement `getGeometry`, which returns a single
geometry primitive (`Geometry2d`). For example:
```ts
class BoxyShapeUtil {
getGeometry(shape: BoxyShape) {
return new Rectangle2d({
width: shape.props.width,
height: shape.props.height,
isFilled: true,
margin: shape.props.strokeWidth
})
}
}
```
This geometric primitive is used for all bounds calculation, hit
testing, intersection with arrows, etc.
There are several geometric primitives that extend `Geometry2d`:
- `Arc2d`
- `Circle2d`
- `CubicBezier2d`
- `CubicSpline2d`
- `Edge2d`
- `Ellipse2d`
- `Group2d`
- `Polygon2d`
- `Rectangle2d`
- `Stadium2d`
For shapes that have more complicated geometric representations, such as
an arrow with a label, the `Group2d` can accept other primitives as its
children.
## Hit testing
Previously, we did all hit testing via events set on shapes and other
elements. In this PR, I've replaced those hit tests with our own
calculation for hit tests in JavaScript. This removed the need for many
DOM elements, such as hit test area borders and fills which only existed
to trigger pointer events.
## Selection
We now support selecting "hollow" shapes by clicking inside of them.
This involves a lot of new logic but it should work intuitively. See
`Editor.getShapeAtPoint` for the (thoroughly commented) implementation.

every sunset is actually the sun hiding in fear and respect of tldraw's
quality of interactions
This PR also fixes several bugs with scribble selection, in particular
around the shift key modifier.

...as well as issues with labels and editing.
There are **over 100 new tests** for selection covering groups, frames,
brushing, scribbling, hovering, and editing. I'll add a few more before
I feel comfortable merging this PR.
## Arrow binding
Using the same "hollow shape" logic as selection, arrow binding is
significantly improved.

a thousand wise men could not improve on this
## Moving focus between editing shapes
Previously, this was handled in the `editing_shapes` state. This is
moved to `useEditableText`, and should generally be considered an
advanced implementation detail on a shape-by-shape basis. This addresses
a bug that I'd never noticed before, but which can be reproduced by
selecting an shape—but not focusing its input—while editing a different
shape. Previously, the new shape became the editing shape but its input
did not focus.

In this PR, you can select a shape by clicking on its edge or body, or
select its input to transfer editing / focus.

tldraw, glorious tldraw
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Erase shapes
2. Select shapes
3. Calculate their bounding boxes
- [ ] Unit Tests // todo
- [ ] End to end tests // todo
### Release Notes
- [editor] Remove `ShapeUtil.getBounds`, `ShapeUtil.getOutline`,
`ShapeUtil.hitTestPoint`, `ShapeUtil.hitTestLineSegment`
- [editor] Add `ShapeUtil.getGeometry`
- [editor] Add `Editor.getShapeGeometry`
This PR fixes snapping for arrow shapes. Previously, the middle handle
of an arrow was marked as a vertex, causing the arrow to have to
segments (one of which would be snapped to). In this PR we make the
second handle a "virtual" handle and tweak how we display handles to
preserve the same appearance.
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Drag an arrow while snapping.
### Release Notes
- [fix] arrow snapping
This PR fixes a bug where dark mode would not immediately cause shapes
to update their colors. Previously, we got the current theme during
render but not in a way that hooked into the change. In this update, we
hook into the change. We also pass the change down to shape fills as
props rather than getting the theme from deeper down.
### Change Type
- [x] `patch`
### Test Plan
1. Use dark mode.
2. Switch colors
### Release Notes
- [fix] dark mode colors not updating
This PR is another grab bag:
- renames `readOnly` to `readonly` throughout editor
- fixes a regression related to focus and keyboard shortcuts
- adds a small outline for focused editors
### Change Type
- [x] `major`
### Test Plan
- [x] End to end tests
This PR removes several extraneous computed values from the editor. It
adds some silly instance state onto the instance state record and
unifies a few methods which were inconsistent. This is fit and finish
work 🧽
## Computed Values
In general, where once we had a getter and setter for `isBlahMode`,
which really masked either an `_isBlahMode` atom on the editor or
`instanceState.isBlahMode`, these are merged into `instanceState`; they
can be accessed / updated via `editor.instanceState` /
`editor.updateInstanceState`.
## tldraw select tool specific things
This PR also removes some tldraw specific state checks and creates new
component overrides to allow us to include them in tldraw/tldraw.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
- [x] End to end tests
### Release Notes
- [tldraw] rename `useReadonly` to `useReadOnly`
- [editor] remove `Editor.isDarkMode`
- [editor] remove `Editor.isChangingStyle`
- [editor] remove `Editor.isCoarsePointer`
- [editor] remove `Editor.isDarkMode`
- [editor] remove `Editor.isFocused`
- [editor] remove `Editor.isGridMode`
- [editor] remove `Editor.isPenMode`
- [editor] remove `Editor.isReadOnly`
- [editor] remove `Editor.isSnapMode`
- [editor] remove `Editor.isToolLocked`
- [editor] remove `Editor.locale`
- [editor] rename `Editor.pageState` to `Editor.currentPageState`
- [editor] add `Editor.pageStates`
- [editor] add `Editor.setErasingIds`
- [editor] add `Editor.setEditingId`
- [editor] add several new component overrides
This PR moves code between our packages so that:
- @tldraw/editor is a “core” library with the engine and canvas but no
shapes, tools, or other things
- @tldraw/tldraw contains everything particular to the experience we’ve
built for tldraw
At first look, this might seem like a step away from customization and
configuration, however I believe it greatly increases the configuration
potential of the @tldraw/editor while also providing a more accurate
reflection of what configuration options actually exist for
@tldraw/tldraw.
## Library changes
@tldraw/editor re-exports its dependencies and @tldraw/tldraw re-exports
@tldraw/editor.
- users of @tldraw/editor WITHOUT @tldraw/tldraw should almost always
only import things from @tldraw/editor.
- users of @tldraw/tldraw should almost always only import things from
@tldraw/tldraw.
- @tldraw/polyfills is merged into @tldraw/editor
- @tldraw/indices is merged into @tldraw/editor
- @tldraw/primitives is merged mostly into @tldraw/editor, partially
into @tldraw/tldraw
- @tldraw/file-format is merged into @tldraw/tldraw
- @tldraw/ui is merged into @tldraw/tldraw
Many (many) utils and other code is moved from the editor to tldraw. For
example, embeds now are entirely an feature of @tldraw/tldraw. The only
big chunk of code left in core is related to arrow handling.
## API Changes
The editor can now be used without tldraw's assets. We load them in
@tldraw/tldraw instead, so feel free to use whatever fonts or images or
whatever that you like with the editor.
All tools and shapes (except for the `Group` shape) are moved to
@tldraw/tldraw. This includes the `select` tool.
You should use the editor with at least one tool, however, so you now
also need to send in an `initialState` prop to the Editor /
<TldrawEditor> component indicating which state the editor should begin
in.
The `components` prop now also accepts `SelectionForeground`.
The complex selection component that we use for tldraw is moved to
@tldraw/tldraw. The default component is quite basic but can easily be
replaced via the `components` prop. We pass down our tldraw-flavored
SelectionFg via `components`.
Likewise with the `Scribble` component: the `DefaultScribble` no longer
uses our freehand tech and is a simple path instead. We pass down the
tldraw-flavored scribble via `components`.
The `ExternalContentManager` (`Editor.externalContentManager`) is
removed and replaced with a mapping of types to handlers.
- Register new content handlers with
`Editor.registerExternalContentHandler`.
- Register new asset creation handlers (for files and URLs) with
`Editor.registerExternalAssetHandler`
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
- [x] End to end tests
### Release Notes
- [@tldraw/editor] lots, wip
- [@tldraw/ui] gone, merged to tldraw/tldraw
- [@tldraw/polyfills] gone, merged to tldraw/editor
- [@tldraw/primitives] gone, merged to tldraw/editor / tldraw/tldraw
- [@tldraw/indices] gone, merged to tldraw/editor
- [@tldraw/file-format] gone, merged to tldraw/tldraw
---------
Co-authored-by: alex <alex@dytry.ch>
This makes the bumps on the curvy parts more bumpy, and improves the way
inky clouds are drawn to make it less likely to produce double lines
that do not fully overlap.
<img width="1066" alt="image"
src="https://github.com/tldraw/tldraw/assets/1242537/6119c6e8-ceee-4cf6-b393-70efbbdd6373">
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.

### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Make some cloud shapes, try different sizes, colors, fills.
2. Export cloud shapes to images.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds a cloud shape.
We'd like to make the @tldraw/editor layer more independent of specific
shapes. Unfortunately there are many places where shape types and
certain shape behavior is deeply embedded in the Editor. This PR begins
to refactor out dependencies between the editor library and shape utils.
It does this in two ways:
- removing shape utils from the arguments of `isShapeOfType`, replacing
with a generic
- removing shape utils from the arguments of `getShapeUtil`, replacing
with a generic
- moving custom arrow info cache out of the util and into the editor
class
- changing the a tool's `shapeType` to be a string instead of a shape
util
We're here trading type safety based on inferred types—"hey editor, give
me your instance of this shape util class"—for knowledge at the point of
call—"hey editor, give me a shape util class of this type; and trust me
it'll be an instance this shape util class". Likewise for shapes.
### A note on style
We haven't really established our conventions or style when it comes to
types, but I'm increasingly of the opinion that we should defer to the
point of call to narrow a type based on generics (keeping the types in
typescript land) rather than using arguments, which blur into JavaScript
land.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
### Release Notes
- removes shape utils from the arguments of `isShapeOfType`, replacing
with a generic
- removes shape utils from the arguments of `getShapeUtil`, replacing
with a generic
- moves custom arrow info cache out of the util and into the editor
class
- changes the a tool's `shapeType` to be a string instead of a shape
util
🚨 Note 🚨
This PR has changed! See my [newer
comment](https://github.com/tldraw/tldraw/pull/1706#issuecomment-1623451709)
for what the PR does now.
This description is kept here to show the original intention of the PR.
---
This PR fixes the tsdocs formatting of `TldrawEditorProps`, so that they
appears on the docs site.
We have docs already written, but they weren't appearing. There are
probably others like this too.

### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Navigate to `/gen/editor/TldrawEditorProps`
2. Make sure that that the parameters are listed out with descriptions.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Fixed some missing docs for the TldrawEditor component.
This PR removes the `tool` parameter from the `defineShape` function.
It's an opinionated change that I think we should at the very least
consider.
## What's the context?
Currently, you can add **tools** (aka state nodes) to your state chart
in two different ways:
1. Passing them to the `<Tldraw>` component with the `tools` attribute.
2. As part of a shape definition's `tool` property, which you then pass
to the `<Tldraw>` component with the `shapes` attribute.
This is what (1) looks like:
```jsx
import { MyTool } from "./MyTool"
function Example() {
return <Tldraw tools={[MyTool]} />
}
```
This is what (2) looks like:
```jsx
import { MyTool } from "./MyTool"
import { MyShapeUtil, myShapeProps } from "./MyShape"
const MyShapeDefinition = defineShape("my-shape", {
util: MyShapeUtil,
props: myShapeProps,
tool: MyTool,
})
function Example() {
return <Tldraw shapes={[MyShapeDefinition]} />
}
```
Clearly, (1) is better for when you want to add *just a tool*, that
doesn't have an associated shape.
And (2) is better for when you want to add *both* a tool and an
associated shape.
## Why change it?
I think we should remove method (2). Because I think that it adds a few
complications.
#### Does it help?
I don't think that it helps to streamline the process of coupling shapes
and tools. You still need to remember to add your tool.
Seeing as `tool` is optional on the shape definition (rightly so), it
doesn't prompt you to do it.
#### What's easier to explain?
I think it's easier to just have to explain _one method_. It would take
longer to explain two methods, and it complicates the concepts involved.
Seeing as there's not a big benefit to one method over the other, the
added explanation wouldn't be a good trade-off.
#### What happens if I use both?
It's unclear to the user what would happen if they use both methods. Do
we know what the intended behaviour of this would be? I think this will
happen often.
```jsx
import { MyTool } from "./MyTool"
import { MyShapeUtil, myShapeProps } from "./MyShape"
const MyShapeDefinition = defineShape("my-shape", {
util: MyShapeUtil,
props: myShapeProps,
tool: MyTool,
})
function Example() {
return <Tldraw tools={[MyTool]} shapes={[MyShapeDefinition]} />
}
```
#### Does it fit my shape/tool?
Many shapes are coupled closely with one tool. But some shapes would
involve multiple tools. And some tools would involve multiple shapes.
For example, you might first add a tool and a shape that go nicely
together, so you use method (2). But two months later, you decide that
you want another tool to be able to make this shape too. Now you've
inserted your related tools in two different places, unless you
refactor.
Alternatively, you might want to add some more functionality to your
tool, so that it can make multiple types of shapes. Instead of
refactoring the existing shape, you want to create an entirely new
shape, to keep your new code separate. Should you add the `tool`
property to the new shape as well? What would happen if you did/didn't?
What happens if you later disable the original shape? Would you need to
move the `tool` property from there to the newer shape?
It would be a lot simpler to just have the tool in your list of tools,
instead of having them tangled up with shapes.
#### Plugins?
We've been considering moving towards some sort of 'plugins' system in
the future, that could collect together shapes, tools, and other stuff.
I think that a more complete concept of a 'plugin' would be the best
place to collect together shapes, and tools — not on the shape itself.
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try using all of the app's tools, making sure they still work.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- [dev] Removed the `tool` property from `defineShape`
This PR:
- adds tests for shape reordering
- removes `Editor.getParentsMappedToChildren`
- removes `Editor.reorderShapes`
- moves reordering shapes code into its own file, outside of the editor
### Change Type
- [x] `major` — Breaking change (if you were using those APIs)
### Release Notes
- [api] removes `Editor.getParentsMappedToChildren`
- [api] removes `Editor.reorderShapes`
- [api] moves reordering shapes code into its own file, outside of the
editor
This PR removes the strict state checks for the brush and zoom brush. We
should consider making the canvas more controlled by what exists (e.g.
whether a `brush` exists) rather than depending on particular statechart
states.
### Change Type
- [x] `minor`
### Test Plan
1. Create a brush manually in the API.
2. The brush should be visible on the canvas.
### Release Notes
- [editor] remove `editor.isIn` state checks for displaying brush and
zoom brush.
Once we are done resizing (when inserting text) we now show the default
cursor.
Fixes#1699
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Select text tool
2. Insert a text shape by dragging to select it's size.
3. After you are done dragging the cursor should go back to the default
cursor.
### Release Notes
- Switch back to the default cursor after you are done inserting a new
text shape.
This PR fixes the editor sometimes incorrectly assuming that you're
using a coarse pointer in firefox. It's not a complete fix — it just
avoids some of the bigger issues with it. ie: It disables cursor chat.
To avoid the issue, we just assume that you have a fine pointer if
you're using firefox on desktop.
Eventually, we should do a more complete fix for this.
I QA'd this change on:
* Mac Firefox (no touch screen)
* Windows Firefox (touch screen)
* Android Firefox
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use firefox on desktop with a touch screen.
2. Check that you can still use cursor chat (when in a shared project).
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixed firefox not being able to use cursor chat when using a touch
screen on desktop.
This PR fixes pen mode.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. On iPad, use the pencil to enter pen mode
2. Select the draw tool
3. touch the screen
- [x] Unit Tests (sort of)
### Release Notes
- [fix] pen mode
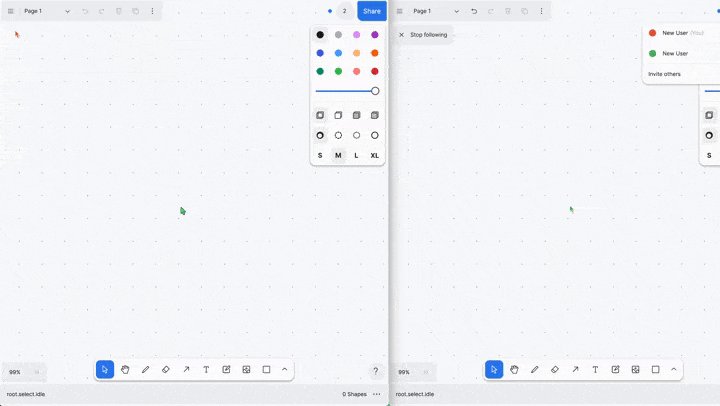
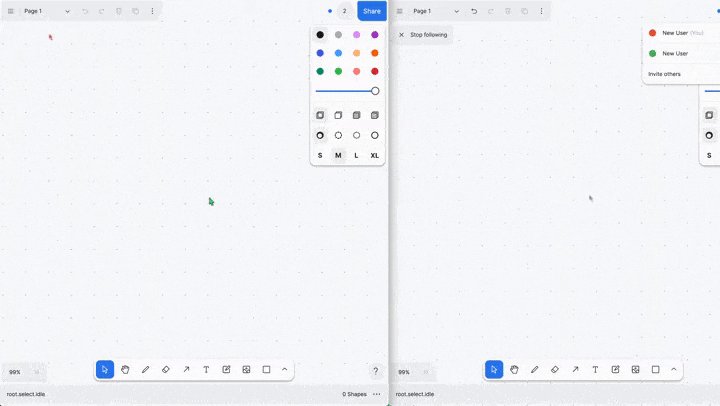
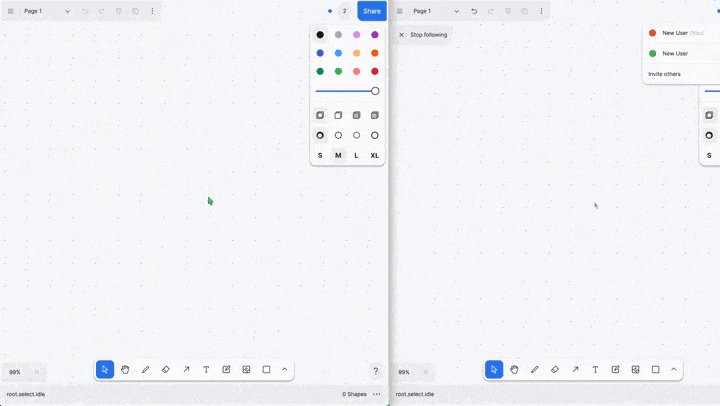
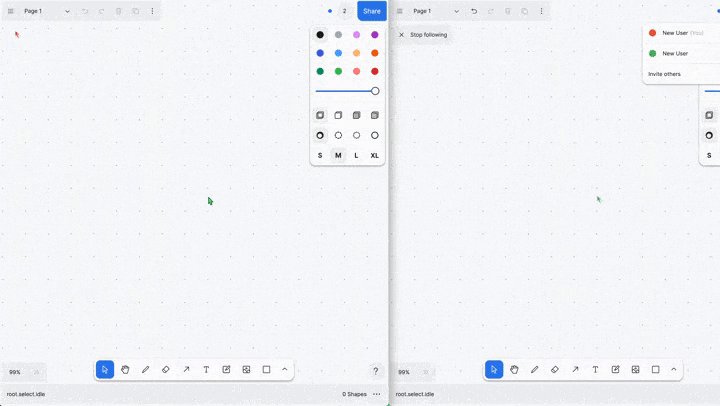
This PR adds some more nuance to collaborator cursors.
Rather than being timed out or not timed out, a collaborator can now be
`active`, `idle` or `inactive`.
We calculate this based on the difference between the time that has
elapsed since the user's last activity timestamp.
After 3 seconds of inactivity, they go `idle`.
After sixty seconds of inactivity, they are `inactive`.
After any activity, they become `active` again.
When a user is `active`, we always show their cursor.
When a user is `idle`, we hide their cursor if they're following us,
unless they're highlighted
When a user is `inactive`, we hide their cursor unless they're
highlighted.
### Change Type
- [x] `minor`
### Test Plan
1. Find a friend and experiment with inactive times
2. Join a room that includes an inactive cursors; they should be hidden
on load
3. Have people follow you; do their timeouts feel natural?
### Release Notes
- Improve cursor timeouts and hiding logic.
This PR fixes some issues in our `useDocumentEvents`. It closes
https://github.com/tldraw/tldraw/issues/1667 (I think).
### Change Type
- [x] `patch`
### Release Notes
- [@tldraw/editor] Bug fixes on document events.
This PR adds `box-sizing: border-box` to the editor and its children.
### Change Type
- [x] `patch`
### Release Notes
- [@tldraw/editor] Add `box-sizing: border-box` to `tl-container`
This PR incorporates a crc method from
https://github.com/alexgorbatchev/crc into the library, removing a peer
dependency on `buffer`. This was causing build errors in apps that did
not include the buffer library. (Our codebase included buffer because of
vsce.)
### Change Type
- [x] `patch`
### Release Notes
- [@tldraw/editor] Remove peer dependency on buffer.
This PR adds the `ScribbleManager` to the exports from `@tldraw/editor`.
### Change Type
- [x] `minor` — New feature
### Release Notes
- [@tldraw/tldraw] Export `ScribbleManager`
This PR fixes shape rendering logic. Remember! memo's 2nd argument
returns "when should we NOT render" not "when should we render"
### Change Type
- [x] `patch`
### Test Plan
1. Use the draw tool
This PR adds a `meta` property to shapes and other records.
It adds it to:
- asset
- camera
- document
- instance
- instancePageState
- instancePresence
- page
- pointer
- rootShape
## Setting meta
This data can generally be added wherever you would normally update the
corresponding record.
An exception exists for shapes, which can be updated using a partial of
the `meta` in the same way that we update shapes with a partial of
`props`.
```ts
this.updateShapes([{
id: myShape.id,
type: "geo",
meta: {
nemesis: "steve",
special: true
}
])
```
## `Editor.getInitialMetaForShape`
The `Editor.getInitialMetaForShape` method is kind of a hack to set the
initial meta property for newly created shapes. You can set it
externally. Escape hatch!
### Change Type
- [x] `minor` — New feature
### Test Plan
todo
- [ ] Unit Tests (todo)
### Release Notes
- todo
This PR fixes a crash when rotating a deleted shapes, and adds a unit
test for it.
It also updates the docs of an editor method to communicate a current
limitation that we left a 'todo' for. See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Get two devices out for this! (or write a little console script to do
it for you)
2. Rotate a shape on one device.
3. While rotating it, delete it on the other device.
4. Make sure the page doesn't crash!
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixed a crash when trying to rotate a deleted shape.
This PR fixes an import in the custom shapes example. It also tweaks the
example to show how buttons and other interactive content should work.
### Change Type
- [x] `documentation`
This PR improves the types for the Store.
- renames `StoreSnapshot` to `SerializedStore`, which is the return type
of `Store.serialize`
- creates `StoreSnapshot` as a type for the return type of
`Store.getSnapshot` / the argument type for `Store.loadSnapshot`
- creates `TLStoreSnapshot` as the type used for the `TLStore`.
This came out of a session I had with a user. This should prevent
needing to import types from `@tldraw/store` directly.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- [x] Unit Tests
### Release Notes
- [dev] Rename `StoreSnapshot` to `SerializedStore`
- [dev] Create new `StoreSnapshot` as type related to
`getSnapshot`/`loadSnapshot`
This PR fixes an issue (cough feature cough) where three touches would
exit pen mode.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Removes three touches to cancel pen mode feature.
This PR fixes text shapes always being black.
It also fixes Note shapes not having the correct text colour.
<img width="759" alt="Screenshot 2023-06-26 at 11 26 45"
src="https://github.com/tldraw/tldraw/assets/15892272/a68ae0d1-69ba-43de-9e21-87c483ffd2dc">
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Make a text shape.
2. Make sure you can change its colour.
3. Make a note shape.
4. Make sure its text label stays black when you change the note's
colour.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- None: Fixes an unreleased bug.
Adds some basic API docs for the new styles API.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Test Plan
--
### Release Notes
--
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
tldraw-zero themed follow-ups to the styles API added in #1580.
- Removed style related helpers from `ShapeUtil`
- `editor.css` no longer includes the tldraw default color palette.
Instead, a global `DefaultColorPalette` is defined as part of the color
style. If developers wish to cusomise the colors, they can mutate that
global.
- `ShapeUtil.toSvg` no longer takes font/color. Instead, it takes an
"svg export context" that can be used to add `<defs>` to the exported
SVG element. Converting e.g. fonts to inlined data urls is now the
responsibility of the shapes that use them rather than the Editor.
- `usePattern` is not longer a core part of the editor. Instead,
`ShapeUtil` has a `getCanvasSvgDefs` method for returning react
components representing anything a shape needs included in `<defs>` for
the canvas.
- The shape-specific cleanup logic in `setStyle` has been deleted. It
turned out that none of that logic has been running anyway, and instead
the relevant logic lives in shape `onBeforeChange` callbacks already.
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
- [x] End to end tests
### Release Notes
--
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes a bug where our custom SVG cursors were not being used,
causing cursor chat to look worse on Windows.
It was the result of a dodgy merge!
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
To test this, you might need to change your OS cursor to something
different to usual. I set mine to off-black so that I can test this sort
of thing.
1. Make sure that your cursor is our custom black cursor when using the
app.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- None: Fixing an unreleased bug.
This PR fixes a few components that were updating too often. It changes
the format of our error boundaries in order to avoid re-rendering them
as changed props.
### Change Type
- [x] `major` — Breaking change
It tried to get out but we're dragging it back in.
This PR brings [signia](https://github.com/tldraw/signia) back into
tldraw as @tldraw/state.
### Change Type
- [x] major
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR improves the ergonomics of `ShapeUtil` classes.
### Cached methods
First, I've remove the cached methods (such as `bounds`) from the
`ShapeUtil` class and lifted this to the `Editor` class.
Previously, calling `ShapeUtil.getBounds` would return the un-cached
bounds of a shape, while calling `ShapeUtil.bounds` would return the
cached bounds of a shape. We also had `Editor.getBounds`, which would
call `ShapeUtil.bounds`. It was confusing. The cached methods like
`outline` were also marked with "please don't override", which suggested
the architecture was just wrong.
The only weirdness from this is that utils sometimes reach out to the
editor for cached versions of data rather than calling their own cached
methods. It's still an easier story to tell than what we had before.
### More defaults
We now have three and only three `abstract` methods for a `ShapeUtil`:
- `getDefaultProps` (renamed from `defaultProps`)
- `getBounds`,
- `component`
- `indicator`
Previously, we also had `getCenter` as an abstract method, though this
was usually just the middle of the bounds anyway.
### Editing bounds
This PR removes the concept of editingBounds. The viewport will no
longer animate to editing shapes.
### Active area manager
This PR also removes the active area manager, which was not being used
in the way we expected it to be.
### Dpr manager
This PR removes the dpr manager and uses a hook instead to update it
from React. This is one less runtime browser dependency in the app, one
less thing to document.
### Moving things around
This PR also continues to try to organize related methods and properties
in the editor.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [editor] renames `defaultProps` to `getDefaultProps`
- [editor] removes `outline`, `outlineSegments`, `handles`, `bounds`
- [editor] renames `renderBackground` to `backgroundComponent`
This reverts commit b6716a3750.
Not sure why, but this introduced a `/// <references />` comment in the
tldraw/tldraw api-report.md file that doesn't show up when you build
from brivate. Reverting for now.
### Change Type
- [x] `dependencies` — Changes to package dependencies[^1]
### Test Plan
-
### Release Notes
-
This PR removes the `onDropOverride` prop from the canvas, which was a
bit of a hack.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [editor] Remove `onDropOverride`
This PR changes `resizeBox` to be a regular function rather than an
arrow function.
### Change Type
- [x] `minor` — New feature
### Release Notes
- [editor] Change `resizeBox` to be a regular function.
This PR introduces `@tldraw/tldraw/tldraw.css`, an exported CSS file
that replaces the `editor.css` and `ui.css` that were previously copied
from the editor and ui packages. Instead, these files are combined into
the `tldraw.css` file, simplifying the import story when using
`@tldraw/tldraw`.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [tldraw] Removes `editor.css` and `ui.css` exports, replaces with
`tldraw.css`
This PR:
- updates the yjs example to include user presence
- tweaks the `createPresenceStateDerivation` API
- fix a "double update" bug caused by re-syncing local changes
- fix connection bugs
### Change Type
- [x] `minor` — New feature
This PR restores camera culling behavior and includes a 500ms forced
render while the camera is moving to prevent weird long pan behavior.
It:
- removes `CameraManager`
- adds `cameraState` to editor
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [editor] Adds `Editor.cameraState`
- Adds smart culling to make panning and zooming more smooth
This PR is intended to do some housecleaning ahead of our developer
release.
It:
- co-locates code in the `Editor` class, i.e. moving shape-related
methods next to other shape-related methods
- renames `cullingBounds` and other culling-related names to
`renderingBounds`
- renames `Editor.getParentPageId` to `Editor.getAncestorPageId`
- renames `Editor.shapeIds` to `Editor.currentPageShapeIds`
### Change Type
- [x] `major` — api changes
Removes `propsForNextShape` and replaces it with the new styles API.
Changes in here:
- New custom style example
- `setProp` is now `setStyle` and takes a `StyleProp` instead of a
string
- `Editor.props` and `Editor.opacity` are now `Editor.sharedStyles` and
`Editor.sharedOpacity`
- They return an object that flags mixed vs shared types instead of
using null to signal mixed types
- `Editor.styles` returns a `SharedStyleMap` - keyed on `StyleProp`
instead of `string`
- `StateNode.shapeType` is now the shape util rather than just a string.
This lets us pull the styles from the shape type directly.
- `color` is no longer a core part of the editor set on the shape
parent. Individual child shapes have to use color directly.
- `propsForNextShape` is now `stylesForNextShape`
- `InstanceRecordType` is created at runtime in the same way
`ShapeRecordType` is. This is so it can pull style validators out of
shape defs for `stylesForNextShape`
- Shape type are now defined by their props rather than having separate
validators & type defs
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Big time regression testing around styles!
2. Check UI works as intended for all shape/style/tool combos
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
-
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a timeout to collaborator cursors.
It's part 1 of two PRs. The second one is smaller:
https://github.com/tldraw/brivate/pull/2053
# What is this?
After three seconds of inactivity, collaborator cursors disappear.

If you're following someone, you can always see their cursor.

# Is there anything else?
The PR also adds support for the brivate PR:
https://github.com/tldraw/brivate/pull/2053
# Admin
### Change Type
- [x] `minor` — New Feature
### Test Plan
You probably need to test this locally, as we don't do multiplayer
previews on this repo yet.
1. Open the same shared project in two browser sessions.
2. Move around the cursor in one session, while able to see it from the
other.
3. Stop moving the cursor.
4. Make sure that the cursor disappears on the other session after 3
seconds.
5. Move the cursor again, and make sure it reappears it.
6. Make sure that viewport-following the user makes the cursor show
permanently.
### Release Notes
- Brought back cursor timeouts. Collaborator cursors now disappear after
3 seconds of inactivity.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds support for seeing **another user**'s chat messages.
It's part 1 of two PRs relating to Cursor Chat.
And it's needed for the much bigger part 2:
https://github.com/tldraw/brivate/pull/1981
# Presence
You can see another person's chat messages!

If they have a name, it gets popped on top.

That's it!
With this PR, there's no way of actually *typing* your chat messages.
That comes with the [next
one](https://github.com/tldraw/brivate/pull/1981)!
# Admin
### To-do
- [x] Store chat message
- [x] Allow overflowing chat
- [x] Presence for chat message
- [x] Display chat message to others
### Change Type
- [x] `minor` — New Feature
### Test Plan
To test this, I recommend checking out both `lu/cursor-chat` branches,
and opening two browser sessions in the same shared project.
1. In one session, type some cursor chat by pressing the Enter key while
on the canvas (and typing).
2. On the other session, check that you can see the chat message appear.
3. Repeat this while being both named, and unnamed.
I recommend just focusing on the visible presense in this PR.
The [other PR](https://github.com/tldraw/brivate/pull/1981) is where we
can focus about how we _input_ the cursor chat.
### Release Notes
- [dev] Added support for cursor chat presence.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds shape type checks that use the shape util, e.g.
`this.editor.isShapeOfType(shape, FrameShapeUtil)`. In part this is
designed to help us track down where dependencies exist between the
editor and our default shapes.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
This PR is a refactor / tidy up of some snapping logic.
- Fix a bug where the recursive call to `findAdjacentGaps` could lead to
a maximum call stack error
- Fixed an issue that caused handle snapping to expensively recompute
- Fixed a dependency from the snap manager to the line shape
### Change Type
- [x] `patch`
### Test Plan
Our snap tests are pretty thorough, they should work here.
### Release Notes
- [editor] fix bug in snapping
Removes the cached (but not really needed) local transform for shapes.
We almost never get the local transform except when getting the page
transform.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [editor] Remove `ShapeUtil.transform`
We load the user preferences a bit earlier, so that we can make sure
that the `LoadingScreen` and `ErrorScreen` also use the correct color
and background color based on the dark mode setting.
There's still a brief flash of white screen, but that's before any of
our components load, not sure if we can avoid that one.
Solves https://github.com/tldraw/tldraw/issues/1248
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Probably best if you throttle your network speed.
2. Reload the page.
3. The asset loading screen should use take your dark mode setting into
account.
4. Change the dark mode and try again.
### Release Notes
- Make sure our loading and error screens take dark mode setting into
account.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR updates exports related to user presence, in order to enable
external sync solutions that use user presence.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR removes the default SVG export for groups.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a group
2. Export it to SVG
### Release Notes
- Fix image exports for groups
This PR does a first-pass of adding tsdocs to the methods of the Editor
class.
It's a minimal start — just descriptions of them, and their parameters.
It makes the Editor docs page a lot more fleshed out though, and easier
to quickly scan.
There's still a lot more to do!
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- [dev] Added initial documentation for the Editor class.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a generic that we can use with `updateShapes` and
`createShapes` in order to type the partials being passed into those
methods. By default, the partials are typed as `TLUnknownShape`, which
accepts any props.
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
### Release Notes
- [editor] adds an optional shape generic to `updateShapes` and
`createShapes`
This PR fixes embeds to remove the `doesResize` prop when creating
embeds / converting between bookmarks and embeds.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create an embed
2. Convert between bookmark and embed
This PR does some cleanup around our Embed Shape.
It:
- removes used `doesResize` and `overridePermissions` props
- removes the no-longer-needed `tmpOldUrl` prop
- adds a `canUnmount` property to embed definitions, so that some embeds
can unmount when desired
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create embed shapes
2. Migrate old data that includes embed shapes?
- [x] Unit Tests
### Release Notes
- [editor] Remove unused props for `TLEditorShape`
- [editor] Adds `canUnmount` property to embed definitions
Move the preloading of assets to `TldrawEditorWithReadyStore` which
makes it sure that all codepaths preload assets. Before that didn't
happen for cases where we passed in an existing store - snapshots.
### Change Type
- [x] `patch` — Bug Fix
### Release notes
- Fix a problem where assets were not loading in some cases (snapshots).
This PR extracts some logic from the EditUrlDialog into the bookmark
shape util, removing the dependency between the two.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Create a bookmark shape
2. Set its URL to an empty string
- [x] Unit Tests
This diff adds a new property to `defineShape`: `tool`.
The tool prop allows shapes to bring a tool along with them as part of
their definition. E.g. the draw shape isn't much use without the draw
tool, so adding the draw shape to your app gives you the draw tool tool.
As part of this, i renamed the `shapeutils` folder to just `shapes`, and
moved a bunch of shape-specific tools from the tools folder into the
shapes folder. This more closely reflects how things will be once we
move our default shapes out of core for tldraw-zero.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
Tested locally
### Release Notes
n/a
In my app, I have a sidebar and noticed that dropped shapes were being
created at an offset by the sidebar's width. This is because the current
point given to `putExternalContent` does not offset by the editor's
client rect.
Based on #1549, but with a lot of code-structure related changes backed
out. Shape schemas are still defined in tlschemas with this diff.
Couple differences between this and #1549:
- This tightens up the relationship between store schemas and editor
schemas a bit
- Reduces the number of places we need to remember to include core
shapes
- Only `<TLdrawEditor />` sets default shapes by default. If you're
doing something funky with lower-level APIs, you need to specify
`defaultShapes` manually
- Replaces `validator` with `props` for shapes
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
[dev-facing, notes to come]
### Change Type
Change the `TLEventHandlers` of `onPointerLeave` to use `onPointerLeave`
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
I don't think we need to test something here because it's just a small
change that doesn't affect anything; just a type IMO
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a yjs example to the examples app.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- [editor] Adds yjs example project
This PR does the following:
- Add `selfHosted.js`, which is a great option for users that wish to
self host the assets. Works well for both self hosting from the public
folder or via a CDN.
- Updates the docs for assets. We now have a dedicated page for assets
where all the options are more clearly explained. I also removed the
assets explanation from the main docs as the unpkg option should work
out of the box and setting up the assets is no longer necessary.
- Cleaned up the `refresh-assets` script. We now use common `types.d.ts`
file to define our types. All the other options then reuse them.
- Pulled out the `formatAssetUrl` into it's own file. It's now static an
no longer generated.
- `urls.d.ts`, `import.d.ts`, and newly added `selfhosted.d.ts` are now
also no longer generated as we can import the types from `types.d.ts`.
- You can now pass a subset of `assetUrls` to `<Tldraw />` and it will
override the default option with the passed in overrides. This makes it
easy to only customizes certain assets (only change the draw font as an
example).
### Change Type
- [x] `patch` — Bug Fix
Follow-up to #1555, taking care of a few more rare edge cases found
during fuzz testing.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
This PR improves the editor's APIs around creating assets and files.
This allows end user developers to replace behavior that might occur,
for example, when pasting images or dragging files onto the canvas.
Here, we:
- remove `onCreateAssetFromFile` prop
- remove `onCreateBookmarkFromUrl` prop
- introduce `onEditorReady` prop
- introduce `onEditorWillDispose` prop
- introduce `ExternalContentManager`
The `ExternalContentManager` (ECM) is used in circumstances where we're
turning external content (text, images, urls, etc) into assets or
shapes. It is designed to allow certain methods to be overwritten by
other developers as a kind of weakly supported hack.
For example, when a user drags an image onto the canvas, the event
handler passes a `TLExternalContent` object to the editor's
`putExternalContent` method. This method runs the ECM's handler for this
content type. That handler may in turn run other methods, such as
`createAssetFromFile` or `createShapesForAssets`, which will lead to the
image being created on the canvas.
If a developer wanted to change the way that assets are created from
files, then they could overwrite that method at runtime.
```ts
const handleEditorReady = (editor: Editor) => {
editor.externalContentManager.createAssetFromFile = myHandler
}
function Example() {
return <Tldraw onEditorReady={handleEditorReady}/>
}
```
If you wanted to go even deeper, you could override the editor's
`putExternalContent` method.
```ts
const handleEditorReady = (editor: Editor) => {
const handleExternalContent = (info: TLExternalContent): Promise<void> => {
if (info.type === 'files') {
// do something here
} else {
// do the normal thing
editor.externalContentManager.handleContent(info)
}
}
```
### Change Type
- [x] `major`
### Test Plan
1. Drag images, urls, etc. onto the canvas
2. Use copy and paste for single and multiple files
3. Use bookmark / embed shapes and convert between eachother
### Release Notes
- [editor] add `ExternalContentManager` for plopping content onto the
canvas
- [editor] remove `onCreateAssetFromFile` prop
- [editor] remove `onCreateBookmarkFromUrl` prop
- [editor] introduce `onEditorReady` prop
- [editor] introduce `onEditorWillDispose` prop
- [editor] introduce `ExternalContentManager`
I've been doing some fuzz testing for the socket robustness work. This
PR pulls in the bublic fixes. It also fixes#1511
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Create a frame in a multiplayer room
2. create two boxes inside the frame
3. draw an arrow connecting the two boxes
4. delete the frame
5. hit undo
6. the frame and boxes and arrows should reappear as they were before
### Release Notes
- Fixes a handful of state management bugs that manifest in multiplayer
rooms
This PR changes some App properties into methods, to make them
consistent with everything else.
Closes#1544
Is there any reason why we can't change any of these?
eg:

### Change Type
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
### Release Notes
- [docs] Fixed some methods that were incorrectly marked as properties.
This PR changes some Editor methods from internal to public, so that
they appear on the docs site.
Closes#1545
### Change Type
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
### Release Notes
- [docs] Changed some Editor methods from internal to public.
Use unpkg to host our assets and use that as a default. This will smooth
out the first run experience.
The way this works for different use cases:
- It doesn't change the asset loading for VS Code extension and
tldraw.com
- When running our examples (and our local development) [we still
override the
urls](4a9ef5044c/apps/examples/src/index.tsx (L32-L34))
to use the assets from the filesystem. This allows the assets to still
update when you change them.
- When you use our `Tldraw` component and when just copying the examples
code we will now serve the assets from unpkg by default.
I guess it's a breaking change since we will now use unpkg by default.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Use unpkg asset hosting as a default.
This change hoists opacity out of props and changes it to a number
instead of an enum.
The change to a number is to make tldraw more flexible for library
consumers who might want more expressivity with opacity than our 5
possible values allow. the tldraw editor will now happily respect any
opacity between 0 and 1. The limit to our supported values is enforced
only in the UI. I think this is limited enough that it's a reasonable
tradeoff between in-app simplicity and giving external developers the
flexibility they need.
There's a new `opacityForNextShape` property on the instance. This works
exactly the same way as propsForNextShape does, except... it's just for
opacity. With this, there should be no user-facing changes to how
opacity works in tldraw. There are also new `opacity`/`setOpacity` APIs
in the editor that work with it/selections similar to how props do.
@ds300 do you mind reviewing the migrations here?
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
[internal only for now]
Turns out there was one last terrible renaming PR to make. This PR
renames the `@tldraw.editor`'s `app` folder to `editor`. It should not
effect exports but it will be a gnarly diff.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR prevents a crash when you try to curve an arrow that is pointing
a very small distance.
Fixes#1533
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Draw a line.
2. Draw an arrow from one point on the line to another point on the
line.
3. It might look weird or flicker (that's ok - that's a *different*
issue - we can fix it another time).
4. Move the middle handle of the arrow.
5. It should curve the arrow.
---
1. Open this snapshot link:
https://www.tldraw.com/s/v2_c_LtB3kVSYEyWuR-aCCrrUn
2. Copy its contents onto your own tldraw.
3. Click on the frog.
4. Drag the handle that's on the frog's face.
5. It shouldn't crash the app.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fixed a rare crash that could happen when you try to curve an arrow
with zero distance.
This PR adds vertical align to the note shape.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Try the vertical align prop on note shapes
### Release Notes
- Adds vertical align prop to note shapes
Fix key code when pressing Shift, which fixes nudging.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. use the shift key to nudge things
### Release Notes
- Fix shift key nudging
Uses https://github.com/jhildenbiddle/canvas-size to determine the max
supported canvas size of the current browser, then scales exports
accordingly.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
### Test Plan
Tested locally across a few browsers
### Release Notes
- Fix a bug where sometimes exports would fail when they were too big
for your browser. Now, they're scaled down to the max supported size.
This PR fixes control click for right click on Mac.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. On a PC, ensure that control clicking does not select the thing under
your cursor
2. On a mac, ensure that control clicking does select the thing under
your cursor before the context menu opens
### Release Notes
- Fix control click to open menu on Mac
This PR fixes a bug where you could undo following/unfollowing.
Fixes#1532
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. In two browser sessions...
2. In a shared project...
3. Follow the other tab's user.
4. Draw something.
5. Unfollow them.
6. Close the people menu!
7. Undo as far as you can go.
8. Check that you don't start following them again at any point.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fixed a bug where you could undo viewport-following and
viewport-unfollowing.
Fixes the following issues with highlighter:
* Exported highlighter has much larger stroke width than in-app
highlighter
* Selecting two highlighter shapes with different sizes would hide the
size option from the styles panel
* Highlighter lines drawn on ipad look noise-y
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
-
### Release Notes
[aq bug fixes]
This PR fixes points on resize as well as on create. This should help
with file size for large resizes.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
- [ ] Unit Tests
This PR simplifies the static cursors.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Use cursors throughout app.
### Release Notes
- (editor) Simplifies the cursors in our CSS.
This PR
- Removes UserDocumentRecordType
- moving isSnapMode to user preferences
- moving isGridMode and isPenMode to InstanceRecordType
- deleting the other properties which are no longer needed.
- Creates a separate pipeline for persisting instance state.
Previously the instance state records were stored alongside the document
state records, and in order to load the state for a particular instance
(in our case, a particular tab) you needed to pass the 'instanceId'
prop. This prop ended up totally pervading the public API and people ran
into all kinds of issues with it, e.g. using the same instance id in
multiple editor instances.
There was also an issue whereby it was hard for us to clean up old
instance state so the idb table ended up bloating over time.
This PR makes it so that rather than passing an instanceId, you load the
instance state yourself while creating the store. It provides tools to
make that easy.
- Undoes the assumption that we might have more than one instance's
state in the store.
- Like `document`, `instance` now has a singleton id
`instance:instance`.
- Page state ids and camera ids are no longer random, but rather derive
from the page they belong to. This is like having a foreign primary key
in SQL databases. It's something i'd love to support fully as part of
the RecordType/Store api.
Tests to do
- [x] Test Migrations
- [x] Test Store.listen filtering
- [x] Make type sets in Store public and readonly
- [x] Test RecordType.createId
- [x] Test Instance state snapshot loading/exporting
- [x] Manual test File I/O
- [x] Manual test Vscode extension with multiple tabs
- [x] Audit usages of store.query
- [x] Audit usages of changed types: InstanceRecordType, 'instance',
InstancePageStateRecordType, 'instance_page_state', 'user_document',
'camera', CameraRecordType, InstancePresenceRecordType,
'instance_presence'
- [x] Test user preferences
- [x] Manual test isSnapMode and isGridMode and isPenMode
- [ ] Test indexedDb functions
- [x] Add instanceId stuff back
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.
This PR renames all exported types to include the `TL` prefix. It also
removes the `TL` prefix from things that are not types, including:
- shape utils (e.g. `TLArrowUtil` becomes `ArrowShapeUtil`)
- tools (e.g. `TLArrowTool` becomes `ArrowShapeTool`, `TLSelectTool`
becomes `SelectTool`)
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Renaming of types, shape utils, tools
This PR cleans up the file names and imports for @tldraw/tlschema.
It also:
- renames some erroneously named validators / migrators (e.g.
`pageTypeValidator` -> `pageValidator`)
- removes the duplicated `languages.ts` and makes `tlschema` the source
of truth for languages
- renames ID to RecordId
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] Remove `app.createShapeId`
- [tlschema] Cleans up exports
This PR renames the `@tldraw/tlstore` package to `@tldraw/store`, mainly
to avoid confusion between `TLStore`. Will be doing the same with other
packages.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Replace @tldraw/tlstore with @tldraw/store
This PR renames the @tldraw/tlvalidate package to @tldraw/validate.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Rename tlvalidate to validate
This PR renames `App`, `app` and all appy names to `Editor`, `editor`,
and editorry names.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Rename `App` to `Editor` and many other things that reference `app` to
`editor`.
This PR adds some things that we need for the Project Name feature on
tldraw.com.
It should be reviewed alongside
https://github.com/tldraw/tldraw-lite/pull/1814
## Name Property
This PR adds a `name` property to `TLDocument`. We use this to store a
project's name.
<img width="454" alt="Screenshot 2023-05-09 at 15 47 26"
src="https://github.com/tldraw/tldraw/assets/15892272/f3be438e-aa0f-4dec-8f51-8dfd9f9d0ced">
## Top Zone
This PR adds a `topZone` area of the UI that we can add stuff to,
similar to how `shareZone` works.
It also adds an example to show where the `topZone` and `shareZone` are:
<img width="1511" alt="Screenshot 2023-05-12 at 10 57 40"
src="https://github.com/tldraw/tldraw/assets/15892272/f5e1cd33-017e-4aaf-bfee-4d85119e2974">
## Breakpoints
This PR change's the UI's breakpoints a little bit.
It moves the action bar to the bottom a little bit earlier.
(This gives us more space at the top for the project name).


## Input Blur
This PR adds an `onBlur` parameter to `Input`.
This was needed because 'clicking off' the input wasn't firing
`onComplete` or `onCancel`.
<img width="620" alt="Screenshot 2023-05-09 at 16 12 58"
src="https://github.com/tldraw/tldraw/assets/15892272/3b28da74-0a74-4063-8053-e59e47027caf">
## Create Project Name
This PR adds an internal `createProjectName` property to
`TldrawEditorConfig`.
Similar to `derivePresenceState`, you can pass a custom function to it.
It lets you control what gets used as the default project name. We use
it to set different names in our local projects compared to shared
projects.
In the future, when we add more advanced project features, we could
handle this better within the UI.
<img width="454" alt="Screenshot 2023-05-09 at 15 47 26"
src="https://github.com/tldraw/tldraw/assets/15892272/da9a4699-ac32-40d9-a97c-6c682acfac41">
### Test Plan
1. Gradually reduce the width of the browser window.
2. Check that the actions menu jumps to the bottom before the style
panel moves to the bottom.
---
1. In the examples app, open the `/zones` example.
2. Check that there's a 'top zone' at the top.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Note
- [dev] Added a `topZone` area where you can put stuff.
- [dev] Added a `name` property to `TLDocument` - and `app` methods for
it.
- [dev] Added an internal `createProjectName` config property for
controlling the default project name.
- [dev] Added an `onBlur` parameter to `Input`.
- Moved the actions bar to the bottom on medium-sized screens.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Add support for locking shapes.
How it works right now:
- You can lock / unlock shapes from the context menu.
- You can also lock shapes with `⇧⌘L` keyboard shortcut.
- You cannot select locked shapes: clicking on the shape, double click
to edit, select all, brush select,... should not work.
- You cannot change props of locked shapes.
- You cannot delete locked shapes.
- If a shape is grouped or within the frame the same rules apply.
- If you delete a group, that contains locked shape it will also delete
those shapes. This seems to be what other apps use as well.
Solves #1445
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Insert a shape
2. Right click on it and lock it.
3. Test that you cannot select it, change its properties, delete it.
4. Do the same with locked groups.
5. Do the same with locked frames.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add support for locking shapes.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR updates our user-facing APIs for the Tldraw and TldrawEditor
components, as well as the Editor (App). It mainly incorporates surface
changes from #1450 without any changes to validators or migrators,
incorporating feedback / discussion with @SomeHats and @ds300.
Here we:
- remove the TldrawEditorConfig
- bring back a loose version of shape definitions
- make a separation between "core" shapes and "default" shapes
- do not allow custom shapes, migrators or validators to overwrite core
shapes
- but _do_ allow new shapes
## `<Tldraw>` component
In this PR, the `Tldraw` component wraps both the `TldrawEditor`
component and our `TldrawUi` component. It accepts a union of props for
both components. Previously, this component also added local syncing via
a `useLocalSyncClient` hook call, however that has been pushed down to
the `TldrawEditor` component.
## `<TldrawEditor>` component
The `TldrawEditor` component now more neatly wraps up the different ways
that the editor can be configured.
## The store prop (`TldrawEditorProps.store`)
There are three main ways for the `TldrawEditor` component to be run:
1. with an externally defined store
2. with an externally defined syncing store (local or remote)
3. with an internally defined store
4. with an internally defined locally syncing store
The `store` prop allows for these configurations.
If the `store` prop is defined, it may be defined either as a `TLStore`
or as a `SyncedStore`. If the store is a `TLStore`, then the Editor will
assume that the store is ready to go; if it is defined as a SyncedStore,
then the component will display the loading / error screens as needed,
or the final editor once the store's status is "synced".
When the store is left undefined, then the `TldrawEditor` will create
its own internal store using the optional `instanceId`, `initialData`,
or `shapes` props to define the store / store schema.
If the `persistenceKey` prop is left undefined, then the store will not
be synced. If the `persistenceKey` is defined, then the store will be
synced locally. In the future, we may also here accept the API key /
roomId / etc for creating a remotely synced store.
The `SyncedStore` type has been expanded to also include types used for
remote syncing, e.g. with `ConnectionStatus`.
## Tools
By default, the App has two "baked-in" tools: the select tool and the
zoom tool. These cannot (for now) be replaced or removed. The default
tools are used by default, but may be replaced by other tools if
provided.
## Shapes
By default, the App has a set of "core" shapes:
- group
- embed
- bookmark
- image
- video
- text
That cannot by overwritten because they're created by the app at
different moments, such as when double clicking on the canvas or via a
copy and paste event. In follow up PRs, we'll split these out so that
users can replace parts of the code where these shapes are created.
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
This diff modifies our canvas/rendering code to support shapes rendering
into a "background layer". The background layer isn't a layer in the
sense of our own html/svg/indicator layers, but is instead part of the
HTML canvas layer and is created by allocating z-indexes to shapes below
all others.
For most shapes, the background starts at the canvas. If a shape is in a
frame, then the frame is treated as the background.

Exports now use the `renderingShapes` algorithm which fixed a small bug
with exports where opacity wouldn't get correctly propagated down
through child shapes.
### The plan
1. initial highlighter shape/tool #1401
2. sandwich rendering for highlighter shapes #1418 **>you are here<**
3. shape styling - new colours and sizes, lightweight perfect freehand
changes
### Change Type
- [x] `minor` — New Feature
### Test Plan
not yet!
- [x] Unit Tests
### Release Notes
[not yet!]
This diff adds an initial version of the highlighter shape. At this
stage, it's a complete copy of the draw tool minus the following
features:
* Fills
* Stroke types
* Closed shapes
I've created a new shape util (a copy-paste of the draw one with stuff
renamed/deleted) but reused the state chart nodes for the draw shape.
Currently this new tool looks exactly like the draw tool, but that'll be
changing soon!

The UI here is extremely WIP. The highlighter tool is behind a feature
flag, but once enabled is accessible through the tool bar. There's a
first-draft highlighter icon (i didn't spend much time on this, it's not
super legible on non-retina displays yet imo), and the tool is bound to
the `i` key (any better suggestions? `h` is taken by the hand tool)
### The plan
1. initial highlighter shape/tool #1401 **>you are here<**
2. sandwich rendering for highlighter shapes #1418
3. shape styling - new colours and sizes, lightweight perfect freehand
changes
### Change Type
- [x] `minor` — New Feature
### Test Plan
(not yet)
### Release Notes
[internal only change layout ground work for highlighter]
This PR removes unused scripts related to benchmarking, and some other
unused dependencies.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR adds a user preference to reduce motion. When enabled the app
will not animate the camera (and perhaps skip other animations in the
future). It's actual implementation is as an `animateSpeed` property, so
we can also use it to speed up or slow down our animations if that's
something we want to do!
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Turn on reduce motion
2. Use minimap / camera features to zoom in / out / etc
- [x] Unit Tests
### Release Notes
- [editor] Add `reduceMotion` user preference
- Add reduce motion option to preferences
This PR replaces our webdriver end to end tests with playwright tests.
It:
- replaces our webdriver workflow with a new e2e workflow based on
playwright
- removes the webdriver project
- adds e2e tests to our examples app
- replaces all `data-wd` attributes with `data-testid`
### Coverage
Most of the tests from our previous e2e tests are reproduced here,
though there are some related to our gestures that will need to be done
in a different way—or not at all. I've also added a handful of new
tests, too.
### Where are they
The tests are now part of our examples app rather than being in its own
different app. This should help us test our different examples too. As
far as I can tell there are no downsides here in terms of the regular
developer experience, though they might complicate any CodeSandbox
projects that are hooked into the examples app.
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
As part of my highlighter work, I've been writing a few test cases
around rendering with different combinations of nested frames and
groups. Writing these test cases using `createShapes` is really hard,
and reading them is even harder. I wanted to see if there was an easier
way for us to define shapes for test cases, and turns out... there is!
This diff introduces a JSX-based DSL for defining test cases. It looks
something like this:
```tsx
// create some shapes
const ids = app.createShapesFromJsx([
<TL.geo ref="A" x={100} y={100} w={100} h={100} />,
<TL.frame ref="B" x={200} y={200} w={300} h={300}>
<TL.geo ref="C" x={200} y={200} w={50} h={50} />
<TL.text ref="D" x={1000} y={1000} text="Hello, world!" align="end" />
</TL.frame>,
])
// refer to shape IDs according to their `ref`
app.select(ids.C)
```
It's probably not worth trying to migrate everything possible to this,
but i picked a few random tests to convert over to show how it works
(and because i wanted this diff to end up red overall)
In the future, I'd like to use this with visual regression testing to
test rendering/exports on some complex combinations of shapes too.
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
### Release Notes
[internal only change]
This diff tweaks our `debugFlags` framework to support setting different
default value for different environments, makes it easier to define
feature flags, and makes feature flags show up in the debug menu by
default. With this change, feature flags will default to being enabled
in dev and preview environments, but disabled in production.
Specify a feature flag like this:
```ts
const featureFlags = {
myCoolNewFeature: createFeatureFlag('myCoolNewFeature')
}
```
optionally, pass a second value to control its defaults:
```ts
const featureFlags = {
featureEnabledInProduction: createFeatureFlag('someFeature', { all: true }),
customEnabled: createFeatureFlag('otherFeature', {development: true, staging: false, production: false}),
}
```
In code, the value can be read using `featureFlags.myFeature.value`.
Remember to wrap reading it in a reactive context!
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
-
### Release Notes
[internal only change]
This PR adds an `isPageId` helper.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- [tlschema] Add `isPageId`
This PR renames our record types to avoid a type collision with the type
that they are based on. For example `TLCamera` is both a type and a
record; after this PR, we use `CameraRecordType` for the camera's record
type.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] rename record types
This PR adds a colored box around the current window when following
another user.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Follow a user
2. Check out the box
### Release Notes
- Adds viewport following indicator
fixes#1464
The user preference changes were not broadcasting correctly in firefox
because it has a race condition wherein the broadcast message was being
received by a peer tab before the localStorage data was ready to be
consumed in that tab.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. in firefox, have two tabs open in the same user context.
2. toggle dark mode.
3. the change should propagate to the other tab
This PR fixes the default custom cursor being slightly out-of-position
compared to MacOS cursor.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. On Mac, right-click on the canvas.
2. When the cursor swaps out for the OS cursor... it should stay in the
same position.
This PR changes the pointer cursor back to white (from black).
I made it black to do some debugging, and I forgot to change it back.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Make a bookmark shape by pasting a link.
2. Hover the hyperlink of the bookmark.
3. Check that the 'pointer' cursor is white.
- Remove TLUser, TLUserPresence
- Add first-class support for user preferences that persists across
rooms and tabs
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.
Bumps use-gesture. Should fix#1393
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [x] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. on iPad, with no shapes selected, long press on the canvas to open
the context menu.
2. tap outside of the menu to dismiss it
3. you should still be able to pan and pinch normally and select shapes
and everything.
### Release Notes
- Updates use-gesture to fix pinch gesture bug on iPad.
This adds a migration to migrate existing alignment options to their
legacy counter parts (`start` -> `start-legacy`, `end` -> `end-legacy`,
`middle` -> `middle-legacy`).
With this change the legacy options don't show any align as active in
the Styles panel:

I think this is probably what we want.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Use some old preview link to create Geo and Note shapes with old
alignment options. You can use this one:
https://examples-kzwtf68jr-tldraw.vercel.app/
2. Copy and paste these shapes over to staging. Nothing should change
visually.
3. Also try out exporting to svg (with both old and new alignment
options)
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add support for legacy alignment options.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
We noticed that when inferring the type of a shape from its ID, it was
getting inferred as `any` which was hiding some issues. This diff
switches `BaseRecord`'s automatic ID to an explicit one, which lets us
pass in our correct `TLShapeId` definition and still have it play nicely
with other places.
### Change Type
- [x] `patch` — Bug Fix
### Release Notes
[internal only, covered by #1432 changelog]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR restores `createTLSchema`.
It also:
- removes `TldrawEditorConfig.default`
- makes `config` a required property of `<TldrawEditor>`, though it's
created automatically in `<Tldraw>`.
- makes `config` a required property of `App`
- removes `TLShapeType` and replaces the rare usage with
`TLShape["type"]`
- adds `TLDefaultShape` for a union of our default shapes
- makes `TLShape` a union of `TLDefaultShape` and `TLUnknownShape`
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] Simplifies custom shape definition
- [tldraw] Updates props for <TldrawEditor> component to require a
`TldrawEditorConfig`.
This PR fixes cursor shadow getting clipped in some cases.
Kap doesn't record the error so you'll have to take my word on this one!
### Change Type
- [x] `patch` — Bug Fix
### Release Notes
- Fixed a bug where custom cursors could have their shadow clipped.
Fixes#1410
This PR adds custom SVGs for all cursor types.
This will unblock some upcoming collaboration features!
It also adds some basic debugging for custom cursors.

It uses custom cursors for any shape-related UI, like links.

But it sticks with the default browser cursors for the non-canvas UI.

### Change Type
- [x] `minor`
### Test Plan
1. Enable debug mode.
2. From the debug menu, enable "Debug cursors".
3. Hover the cursor over the shapes that appear.
4. Check that the cursor appears correctly over each one.
5. (Don't forget to turn off "Debug cursors" after use).
### Release Notes
- Added consistent custom cursors.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR removes `createTLSchema`, now that the default shapes / utils
are in the editor's `TldrawEditorConfig`. There were a few places that
still called `createTLSchema`, though they would have been missing many
parts of the
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
### Release Notes
- [tlschema] Removes `createTLSchema` in favor of `TldrawEditorConfig`
This PR removes `TLShapeDef` and associated helpers / references.
It purposely loosens the configuration and typings to better support
customization.
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Use the app!
### Release Notes
- [tlschema] Update props of `createTLSchema`
- [editor] Update props of `TldrawEditorConfig`
- [editor] Remove `App.getShapeUtilByType`
- [editor] Update `App.getShapeUtil` to take a type rather than a shape
---------
Co-authored-by: alex <alex@dytry.ch>
This PR stops collaborator cursors wobbling while viewport-following.
It's a **new wobble** that we haven't seen before! (It crept in at some
point)
It happens when these three things happen at the same time:
* You're following someone
* They're panning
* They're not moving their pointer
eg: This happens when they're trackpad-panning.
So this is *not* the **old wobble** that we fixed before! That one is
still fixed.
---
The **new wobble** looks like this:

It's sometimes hard-to-spot because of the _smoothing_ that we do.
When we drastically increase the strength of smoothing... the **new
wobble** is less noticeable:

But we can do better!
So for demonstration purposes... let's turn off _smoothing_ to let us
see the **new wobble** more clearly.

Now we can clearly see what's going on...
The cursor is updating every animation **frame**.
The camera is updating every **tick**.
Depending on your screen's refresh rate, these _might be different_!
Let's test that theory by throttling the **tick** further.
As expected, it increases the **new wobble**:

Let's test the theory again by trying on a screen where the _tick_ and
_frame_ are in sync.
As expected, the **new wobble** doesn't happen _most of the time_.
However, _frame_ and _tick_ can still get out of sync! Which causes the
occasional wobble:

So let's fix both cases...
Instead of making the following-camera update every _tick_...
Let's make it update every _frame_!

The perceptive among you might notice a slight wobble that's still
there...
This is an entirely **different wobble** caused by different things.
We can get to it in the future! But we're back at our original
wobble-quota for now.

When we turn smoothing back on, things look better than before 👍

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Open a single shared project in two different browser sessions.
2. Make one session's user follow the other.
3. Trackpad-pan the leader's camera around.
4. Check that the wobble has reduced.
This PR removes comments from our record types, makes initial version
optional, and unifies the order of initial / current version.
- Initial versions are zero by default
- If no current version is provided to `defineMigrations`, migrations
should be undefined
- Fixes TypeScript quirks in versioning (e.g. only initial version)
This PR also:
- Makes migrations optional when empty
- Removes reference to empty migrations
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- [tlschema] Improve `defineMigrations`
- [editor] Simplify migration definitions
This diff fixes a number of issues with text export by completely
overhauling how we approach laying out text in exports.
Currently, we try to carefully replicate in-browser behaviour around
line breaks and whitespace collapsing. We do this using an iterative
algorithm that forces the browser to perform a layout for each word, and
attempting to re-implement how the browser does things like whitespace
collapsing & finding line break opportunities. Lots of export issues
come from the fact that this is almost impossible to do well (short of
sending a complete text layout algorithm & full unicode lookup tables).
Luckily, the browser already has a complete text layout algorithm and
full unicode lookup tables! In the new approach, we ask the browser to
lay the text out once. Then, we use the
[`Range`](https://developer.mozilla.org/en-US/docs/Web/API/Range) API to
loop over every character in the rendered text and measure its position.
These character positions are then grouped into "spans". A span is a
contiguous range of either whitespace or non-whitespace characters,
uninterrupted by any browser-inserting line breaks. When we come to
render the SVG, each span gets its own `<tspan>` element, absolutely
positioned according to where it ended up in the user's browser.
This fixes a bunch of issues:
**Misaligned text due to whitespace collapsing at line breaks**

**Hyphenated text (or text with non-trivial/whitespace-based breaking
rules like Thai) not splitting correctly**

**Weird alignment issues in note shapes**

**Frame labels not respecting multiple spaces & not truncating
correctly**

#### Quick note on browser compatibility
This approach works well across all browsers, but in some cases actually
_increases_ x-browser variance. Consider these screenshots of the same
element (original above, export below):

Notice how on chrome, the whitespace at the end of each line of
right-aligned text is preserved. On safari, it's collapsed. The safari
option looks better - so our manual line-breaking/white-space-collapsing
algorithm preferred safari's approach. That meant that in-app, this
shape looks very slightly different from browser to browser. But out of
the app, the exports would have been the same (although also note that
hyphenation is broken). Now, because these shapes look different across
browsers, the exports now look different across browsers too. We're
relying on the host-browsers text layout algorithm, which means we'll
faithfully reproduce any quirks/inconsistencies of that algorithm. I
think this is an acceptable tradeoff.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
* Comprehensive testing of text in exports, paying close attention to
details around white-space, line-breaking and alignment
* Consider setting `tldrawDebugSvg = true`
* Check text shapes, geo shapes with labels, arrow shapes with labels,
note shapes, frame labels
* Check different alignments and fonts (including vertical alignment)
### Release Notes
- Add a brief release note for your PR here.
This PR makes two improvements to the laser pointer:
- it increases the opacity of collaborator lasers
- it fixes a case where a scribble could have no points
### Change Type
- [x] `patch` — Bug Fix
This PR moves our "fractical indices" library into its own package.
- [x] `major` — Breaking Change
### Release Notes
- [@tldraw/editor] Remove fractional indices code into `@tldraw/indices`
- [@tldraw/indices] Create library for fractional indices code
This PR makes it so that horizontal alignment in geo and sticky note
shapes also effects the position of the text within the shape.
<img width="1169" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/96b28a7d-0f13-46ba-9ea1-82d02b4f870b">
<img width="1274" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/fa768c71-4e9e-4cfe-ad8a-94d7700c445d">
This PR also places the shape's label at the center when there is no
text and the shape is not editing.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Create shapes with labels
2. Confirm that their labels are positioned correctly
3. Export the shapes and verify the export
### Release Notes
- Geo shapes and sticky notes now position their labels based on their
alignment.
This PR adds a laser pointer. It's also available in readonly rooms.

### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Select the laser pointer tool
2. Draw some lasers.
### Release Notes
- Adds the laser pointer tool.
This PR fixes a bug in firefox where the pointer can get stuck down
while pressing the control key.
It achieves this by taking a previous fix (specifically for
`useShapeEvents`), and it applies the fix at a deeper level (within
`app.dispatch`).
## Before

## After

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Use firefox.
2. On the canvas... pointer down (to start a selection box).
3. Control key down.
4. Pointer up.
5. Make sure that that the selection box is gone.
^ Repeat the above for:
Pointer down on a shape.
Pointer down on a handle.
### Release Notes
- [Firefox] Fixed a bug where the pointer could get stuck down when the
control key is held down.
Vertical text alignment for geo shapes.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- This adds vertical text alignment property to geo shapes.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Forgot to port over my fix for viewport following for the new ephemeral
state stuff.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Open a multiplayer room in two different browsers
2. Open the people menu and click the follow button next to the other
user's name.
3. pan and zoom in the viewport of the user being followed
4. the other viewport should follow the same movements
Followup to https://github.com/tldraw/brivate/pull/1584
- Removes the old collaborators component, replacing with the new one.
- Removes the associated debug flag
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
Check that multiplayer presence UI renders correctly
- cursors
- cursor hints (when a peer's cursor goes off the screen)
- selection brush box
- selection/erasing brush
- selected shape(s) outline
### Release Notes
- [Breaking] Removes the old version of LiveCollaborators, replacing it
with the new one based on `TLInstancePresence`
This PR refactors our clipboard handlers. It should simplify the way
that things work and better handle the difference between how the native
API events are handled vs. the browser's clipboard API events.

Everything that used to be supported now also still works.
In addition, we now have several useful features:
### Multiline text can be pasted into the app
When pasting text that contains more than one line, the text is pasted
correctly; even if the clipboard also includes HTML data. Previously, we
would try to paste HTML data if we found it, because that data might
contain tldraw's own content as a comment; but if that failed, we would
paste the data as text instead. This led to pasting text that lost lots
of information from that text, such as line breaks and indentations.
### Multiline text shapes are aligned correctly
When pasting raw text that has more than one line, the text will be left
aligned—or right aligned if the text is likely from a RTL language.

### Common minimum indentation is removed from each line

This is something that absolutely every app should implement, but here
we go. When multiline text has "common indentation" on each line, which
is often the case when pasting text from code, then that indentation is
removed from each line.
### Auto wrapping for big pastes
When a line has no text breaks but a lot of text, we now set the width
of the text shape.

## How it works
A `ClipboardThing` is the common interface for things that we found on
the clipboard, native or otherwise. Both `handlePasteFromClipboardApi`
and `handlePasteFromEventClipboardData` parse out `ClipboardThing`s and
pass them to `handleClipboardThings`.
<img width="905" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/fd087539-edbb-4527-b5ff-ca7d7c1726b2">
A `ClipboardResult` is the result of processing a `ClipboardThing`, and
usually contains text and other information about that text. We make
decisions on what to create based on which `ClipboardResult`s we find.
When pasting text, we check to see whether the result would be bigger
than the viewport, or if the text is multiline, or if the text is of an
RTL language by testing certain common RTL characters. We make some
adjustments based on those factors, ensuring that the top-left corner of
the text is on screen and reasonably positioned within the viewport if
possible.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Copy and paste shapes
2. Copy and paste text from elsewhere into the app
3. Copy and paste images from elsewhere into the app
4. Try on different browsers
### Release Notes
- Improves clipboard logic when pasting text
- Adds support for pasting multi-line text
- Adds maximum widths when pasting single-line text
- Adds support for RTL languages when pasting multi-line or wrapped text
- Strips leading indentation when pasting text
We were storing the state of whether or not a document is read-only in
the store. It does not need to be stored there, and it was creating
consistency problems for us, so let's not store it in there.
fixes https://github.com/tldraw/brivate/issues/1864
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Create a multiplayer room
2. Create a read-only link for the room
3. Paste the link into a new browser tab (not incognito, needs to have
the same session state)
4. Check the room is read-only in the new tab
5. Check the room is still writable in the previous tab.
### Release Notes
- Removes the isReadOnly value from the `user_document_settings` record
type.
This PR fixes a bug where pasted tabs didn't get converted to spaces.
Fixes#1387
We manually convert tabs to spaces when pressing the tab key. But we
were missing cases where you pasted tabs.
This may or may not be needed with @SomeHats's incoming text change!
<img width="825" alt="Screenshot 2023-05-16 at 12 35 37"
src="https://github.com/tldraw/tldraw/assets/15892272/239771d5-ab65-41e1-9215-60af3fab5c8b">
<img width="763" alt="Screenshot 2023-05-16 at 12 25 03"
src="https://github.com/tldraw/tldraw/assets/15892272/307a6c3a-9f8f-44a8-9e66-a694b92c5067">
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Copy a tab character: ` `
2. Make a text shape.
3. Paste the tab character.
4. Make sure that it has been converted into 2 spaces.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fixed a bug where pasted tabs wouldn't get converted into spaces.
This PR fixes several issues with the way that SVG overlays were
rendered.
- fixes editing embed shape on firefox (weird SVG pointer events bug)
- fixes layering of overlays
- collaborator cursors are offset
### Change Type
- [x] `patch` — change to unshipped changes
### Test Plan
1. Try editing an embed shape on Firefox
2. Confirm that cursor hints are no longer spinning
3. Confirm that cursors are displayed correctly over other shapes
This fixes an issue with empty text shape not being deleted when you
clicked on another text shape. This correctly worked if you clicked on a
shape of a different type or on canvas.
Before:
https://github.com/tldraw/tldraw/assets/2523721/cf79a0a5-c738-49d2-a861-4e23eafc29e5
After:
https://github.com/tldraw/tldraw/assets/2523721/51a31f7e-c0da-45bc-9d04-aa0b0752a459
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create a text shape and add some text.
2. Double click on the empty canvas, which creates an empty text shape.
3. Click on the first text shape. Confirm that the empty text shape was
deleted and is no longer present.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fix a problem with empty text shapes not getting deleted if you
clicked on another text shape.
Fix setting the grid mode. The change was never saved due to the wrong
condition.
Resolves#1385
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Go to Preferences -> Show grid.
2. It should allow you to toggle the display of the grid.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fix grid mode toggle.
Nasty one!
This PR fixes the selection foreground of shapes getting misaligned when
the browser zoom was set to something other than 100%. It was always
happening all the time on android.

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Make a shape.
2. Select it.
3. Change your browser's zoom level.
4. Make sure the selection foreground stay in the right place (eg:
indicator, resize handles).
### Release Notes
- None (fix for a bug that hasn't released)
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Expand the selection outline on draw shapes according to pen thickness
when only one shape is selected.

Right now the outline of many of our shapes don't take stroke thickness
into account. This is a pretty hard thing to get right, so in the short
term here's a fix for one of the most common places this is an issue:
selecting a single horizontal/vertical draw shape. This fix isn't
perfect: resizing gets slightly janky when you completely flip the shape
- see how the handle leaves the cursor behind in the gif when that
happens. We can revisit with a more comprehensive solution later.
This is pulled out from the highlighter work! The highlighter shape will
use the shape APIs added here.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create a draw shape
2. Select it
3. Selection bounds should include the stroke width
4. Add another shape to the selection
5. Selection bounds should no longer include the stroke width
### Release Notes
- Improve selection outlines around horizontal or vertical draw shapes
Allow the users to interact with embeds in readonly mode. Not sure if
this should apply to all embeds (cc @orangemug for thoughts on this)?
For example, you can also start editing code sandbox embeds.
One thing that doesn't feel quite right is that readonly mode defaults
to the hand tool, so you always have to switch to select tool to get
this working. I guess moving around is still the more common action
though so 🤷
### Test Plan
1. Create a multiplayer room with some embeds (youtube videos, spotify
playlist).
2. Open the room in readonly mode.
3. Make sure you can interact with embeds. Double click / enter when
selected, you should then be able to play the youtube videos.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Note
- Allow the users to interact with embeds in readonly mode.
This PR is entirely unrelated to
https://github.com/tldraw/tldraw/pull/1352.
### Change Type
- [x] `minor` — New Feature
### Release Notes
- Fix a bug where the pointer location would not update when moving the
pointer over an editing shape.
This PR removes some commented code from the events PR.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR extracts a static query for the page states that are used when
deleting a shape.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
### Release Notes
- Perf improvement for deleting shapes in a document with lots of pages.