Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Fix some issues with the new undo/redo system - there were a few things
that were undoable that shouldn't be, and a few things that weren't but
should
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `bugfix` — Bug fix
This PR improves handling of pressure in the draw tool. While we
differentiate between pen and not-pen in the pointer type, there are
not-pen type inputs like styluses that present as "mouse" inputs. This
PR makes the freehand options for these inputs more pen-like so that
they benefit from the dialing-in of options for pressure-using devices.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `improvement` — Improving existing features
### Test Plan
1. Use pen inputs
2. Use mouse inputs
3. Use stylus inputs
- [x] Unit Tests
### Release Notes
- Improves handling of mouse-type devices that support pressure, e.g.
wacom tablets. They now use the same freehand options as true pen-type
inputs.
I added a new embed type, for desmos graphing calculator
(https://www.desmos.com/calculator) that uses their supported embed URL.
I added an icon, the new embed shape, and created tests for it.
https://github.com/tldraw/tldraw/assets/111339712/acc1a6b0-2551-4f25-8f85-20e6f829930e
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [x] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [x] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add links for desmos graphing calculator (e.g.
https://www.desmos.com/calculator/4wa2im6u31) by either pasting or using
the insert embed menu.
### Release Notes
- (feature) add desmos embed
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This was @Taha-Hassan-Git 's idea originally but I thought it wasn't
necessary at the time (with our much shorter list of examples just a
couple months ago!). I think now that we have a plethora of examples
that @Taha-Hassan-Git 's original instinct here was correct and we
should a filter box.
<img width="255" alt="Screenshot 2024-04-26 at 15 22 08"
src="https://github.com/tldraw/tldraw/assets/469604/1eabc04e-c4d0-414d-881c-7ca965dbd6a3">
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Release Notes
- Examples: add a filter box.
This is for maintainabilty of the paths. It's hard to track down all the
places where a route is being referenced. This helps unify them so that
it's easily searchable in the codebase. This came up during the readonly
room refactor and being able to find the way a particular route was
wired through the codebase.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [x] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
Went for straight up loading of `new` page instead of a redirect, so we
don't have a few redirects in a row (`/r` -> `/new` -> `r/something`.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Release Notes
- Brings back `/r` route for creating new rooms.
Reworks how the readonly urls work. Till now we just used a simple
function that would scramble the slugs. Now we use a proper key value
mapping between regular and readonly slugs:
- We use two KV stores. One is for going from a slug to a readonly slug
and the other one for going the other way around. They are populated at
the same time.
- We separate preview KV stores (dev, preview, staging) from production
one. I've already created these on Cloudflare. [My understanding is
](https://developers.cloudflare.com/kv/reference/data-security/#encryption-at-rest)that
ids [can be
public](https://community.cloudflare.com/t/is-it-safe-to-keep-kv-ids-in-a-public-git-repo/517387/4)
since we can only access KV from our worker. Happy to move them to env
variables though.
- [x] Disable creating new rooms when tldraw is embedded inside iframes
on other websites (we check the referrer and if it's not the same as the
iframe's origin we don't allow it)
- [x] Fork a project when inside an iframe now opens the forked project
on tldraw.com and not inside iframe.
- [x] We allow embeding of iframes, but we now track the where they are
used via the referrer. We send this to Vercel analytics.
- [x] Improved UX of the share menu to make it less confusing. Toggle is
gone.
- [x] `/new` and `/r` routes not redirect to `/`.
- [x] This introduces a new `/ro` route for readonly rooms. Legacy rooms
still live on `/v`.
- [x] Brought back `dotcom-shared` project to share code between BE and
FE. Mostly types.
- [x] Prevent creating of rooms by entering `/r/non-existing-slug`.
- [x] Handle getting a readonly slug for old rooms. Added a comment
about it
[here](https://github.com/tldraw/tldraw/pull/3192/files#diff-c0954b3dc71bb7097c39656441175f3238ed60cf5cee64077c06e21da82182cbR17-R18).
- [x] We no longer expose editor on the window object for readonly
rooms. Prevents the users disabling readonly rooms manually.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Make sure old readonly rooms still work.
2. Creating a readonly link from an existing room should still use `/v`
path.
3. Newly created rooms should use `/ro` path for readonly rooms. Make
sure these work as well.
4. `/r` room was disabled and redirects to `/`
5. `/new` should still work when not inside iframes.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
1. This adds new functionality for readonly rooms:
- We have a new route `/ro` for newly created readonly rooms. These
rooms no longer use the scrambling logic to create readonly slugs.
Instead we now use KV storage from cloudflare to track the mapping for
slugs -> readonly slug and readonly slug -> slug.
- The old route `/v` is preserved, so that the old room still work as
they did before.
- For old rooms we will keep on generating the old readonly slugs, but
for new rooms we'll start using the new logic.
2. We no longer prevent embedding of tldraw inside iframes.
3. We do prevent generating new rooms from inside the iframes though.
`/r`, `/new`, `/r/non-existing-id` should not allow creation of new
rooms inside iframes. Only `/new` still works when not inside iframes.
4. Forking a project from inside an iframe now opens it on tldraw.com
5. Slight copy change on the sharing menu. We no longer have a toggle
between readonly and non-readonly links.
6. `editor` and `app` are no longer exposed on the window object for
readonly rooms. Prevents users from using the `updateInstanceState` to
escape readonly rooms.
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
Our undo-redo system before this diff is based on commands. A command
is:
- A function that produces some data required to perform and undo a
change
- A function that actually performs the change, based on the data
- Another function that undoes the change, based on the data
- Optionally, a function to _redo_ the change, although in practice we
never use this
Each command that gets run is added to the undo/redo stack unless it
says it shouldn't be.
This diff replaces this system of commands with a new one where all
changes to the store are automatically recorded in the undo/redo stack.
You can imagine the new history manager like a tape recorder - it
automatically records everything that happens to the store in a special
diff, unless you "pause" the recording and ask it not to. Undo and redo
rewind/fast-forward the tape to certain marks.
As the command concept is gone, the things that were commands are now
just functions that manipulate the store.
One other change here is that the store's after-phase callbacks (and the
after-phase side-effects as a result) are now batched up and called at
the end of certain key operations. For example, `applyDiff` would
previously call all the `afterCreate` callbacks before making any
removals from the diff. Now, it (and anything else that uses
`store.atomic(fn)` will defer firing any after callbacks until the end
of an operation. before callbacks are still called part-way through
operations.
## Design options
Automatic recording is a fairly large big semantic change, particularly
to the standalone `store.put`/`store.remove` etc. commands. We could
instead make not-recording the default, and make recording opt-in
instead. However, I think auto-record-by-default is the right choice for
a few reasons:
1. Switching to a recording-based vs command-based undo-redo model is
fundamentally a big semantic change. In the past, `store.put` etc. were
always ignored. Now, regardless of whether we choose record-by-default
or ignore-by-default, the behaviour of `store.put` is _context_
dependant.
2. Switching to ignore-by-default means that either our commands don't
record undo/redo history any more (unless wrapped in
`editor.history.record`, a far larger semantic change) or they have to
always-record/all accept a history options bag. If we choose
always-record, we can't use commands within `history.ignore` as they'll
start recording again. If we choose the history options bag, we have to
accept those options in 10s of methods - basically the entire `Editor`
api surface.
Overall, given that some breaking semantic change here is unavoidable, I
think that record-by-default hits the right balance of tradeoffs. I
think it's a better API going forward, whilst also not being too
disruptive as the APIs it affects are very "deep" ones that we don't
typically encourage people to use.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `improvement` — Improving existing features
- [x] `galaxy brain` — Architectural changes
### Release Note
#### Breaking changes
##### 1. History Options
Previously, some (not all!) commands accepted a history options object
with `squashing`, `ephemeral`, and `preserveRedoStack` flags. Squashing
enabled/disabled a memory optimisation (storing individual commands vs
squashing them together). Ephemeral stopped a command from affecting the
undo/redo stack at all. Preserve redo stack stopped commands from wiping
the redo stack. These flags were never available consistently - some
commands had them and others didn't.
In this version, most of these flags have been removed. `squashing` is
gone entirely (everything squashes & does so much faster than before).
There were a couple of commands that had a special default - for
example, `updateInstanceState` used to default to being `ephemeral`.
Those maintain the defaults, but the options look a little different now
- `{ephemeral: true}` is now `{history: 'ignore'}` and
`{preserveRedoStack: true}` is now `{history:
'record-preserveRedoStack'}`.
If you were previously using these options in places where they've now
been removed, you can use wrap them with `editor.history.ignore(fn)` or
`editor.history.batch(fn, {history: 'record-preserveRedoStack'})`. For
example,
```ts
editor.nudgeShapes(..., { ephemeral: true })
```
can now be written as
```ts
editor.history.ignore(() => {
editor.nudgeShapes(...)
})
```
##### 2. Automatic recording
Previously, only commands (e.g. `editor.updateShapes` and things that
use it) were added to the undo/redo stack. Everything else (e.g.
`editor.store.put`) wasn't. Now, _everything_ that touches the store is
recorded in the undo/redo stack (unless it's part of
`mergeRemoteChanges`). You can use `editor.history.ignore(fn)` as above
if you want to make other changes to the store that aren't recorded -
this is short for `editor.history.batch(fn, {history: 'ignore'})`
When upgrading to this version of tldraw, you shouldn't need to change
anything unless you're using `store.put`, `store.remove`, or
`store.applyDiff` outside of `store.mergeRemoteChanges`. If you are, you
can preserve the functionality of those not being recorded by wrapping
them either in `mergeRemoteChanges` (if they're multiplayer-related) or
`history.ignore` as appropriate.
##### 3. Side effects
Before this diff, any changes in side-effects weren't captured by the
undo-redo stack. This was actually the motivation for this change in the
first place! But it's a pretty big change, and if you're using side
effects we recommend you double-check how they interact with undo/redo
before/after this change. To get the old behaviour back, wrap your side
effects in `editor.history.ignore`.
##### 4. Mark options
Previously, `editor.mark(id)` accepted two additional boolean
parameters: `onUndo` and `onRedo`. If these were set to false, then when
undoing or redoing we'd skip over that mark and keep going until we
found one with those values set to true. We've removed those options -
if you're using them, let us know and we'll figure out an alternative!
These were needed when the docs lived in a different repo, but they
don't any more so we can get rid of them.
### Change Type
- [x] `internal` — Does not affect user-facing stuff
- [x] `chore` — Updating dependencies, other boring stuff
We're missing the export for `createShapePropsMigrationIds`, so lets add
it. This also fixes some other bits that were used in examples but not
exported properly from tldraw.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `bugfix` — Bug fix
### Release Notes
- Expose `createShapePropsMigrationIds`, `defaultEditorAssetUrls`,
`PORTRAIT_BREAKPOINT`, `useDefaultColorTheme`, & `getPerfectDashProps`
Add a section to our docs site explaining how tldraw is versioned and
adding a changelog pulled from github.
### Change Type
- [x] `docs` — Changes to the documentation, examples, or templates.
- [x] `feature` — New feature
Expose `usePreloadAssets` and make sure the exploded/sublibraries
examples uses it. Before this change, fonts weren't loaded correctly for
the exploded example.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `docs` — Changes to the documentation, examples, or templates.
- [x] `bugfix` — Bug fix
This PR improves the "back to content" behavior. Rather than using an
interval, we now add a "camera-stopped" event that triggers the check.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `improvement`
### Test Plan
1. Create some shapes, then move the camera to an empty part of the
canvas.
2. Check that the back to content button appears.
3. Ensure that the back to content button does not appear when the
canvas is empty.
We shouldn't be making this something you have to negate everytime you
use `useEditableText`. The TextShape can just have its custom behavior
since that's the intended usecase. (although I think that Tab there
doesn't do much anyway, but whatevs)
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [x] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
This PR hides the cursor chat context menu button when not in select
tool.
fixes
https://github.com/orgs/tldraw/projects/41/views/1?pane=issue&itemId=59908615
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix cursor chat button appearing when not in select tool.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `galaxy brain` — Architectural changes
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
#### BREAKING CHANGES
- The `Migrations` type is now called `LegacyMigrations`.
- The serialized schema format (e.g. returned by
`StoreSchema.serialize()` and `Store.getSnapshot()`) has changed. You
don't need to do anything about it unless you were reading data directly
from the schema for some reason. In which case it'd be best to avoid
that in the future! We have no plans to change the schema format again
(this time was traumatic enough) but you never know.
- `compareRecordVersions` and the `RecordVersion` type have both
disappeared. There is no replacement. These were public by mistake
anyway, so hopefully nobody had been using it.
- `compareSchemas` is a bit less useful now. Our migrations system has
become a little fuzzy to allow for simpler UX when adding/removing
custom extensions and 3rd party dependencies, and as a result we can no
longer compare serialized schemas in any rigorous manner. You can rely
on this function to return `0` if the schemas are the same. Otherwise it
will return `-1` if the schema on the right _seems_ to be newer than the
schema on the left, but it cannot guarantee that in situations where
migration sequences have been removed over time (e.g. if you remove one
of the builtin tldraw shapes).
Generally speaking, the best way to check schema compatibility now is to
call `store.schema.getMigrationsSince(persistedSchema)`. This will throw
an error if there is no upgrade path from the `persistedSchema` to the
current version.
- `defineMigrations` has been deprecated and will be removed in a future
release. For upgrade instructions see
https://tldraw.dev/docs/persistence#Updating-legacy-shape-migrations-defineMigrations
- `migrate` has been removed. Nobody should have been using this but if
you were you'll need to find an alternative. For migrating tldraw data,
you should stick to using `schema.migrateStoreSnapshot` and, if you are
building a nuanced sync engine that supports some amount of backwards
compatibility, also feel free to use `schema.migratePersistedRecord`.
- the `Migration` type has changed. If you need the old one for some
reason it has been renamed to `LegacyMigration`. It will be removed in a
future release.
- the `Migrations` type has been renamed to `LegacyMigrations` and will
be removed in a future release.
- the `SerializedSchema` type has been augmented. If you need the old
version specifically you can use `SerializedSchemaV1`
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Fixes [#3437](https://github.com/tldraw/tldraw/issues/3437)
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Create a shared document
2. Add a text note and start editing it
3. Double click document name. You should be now editing the document
name.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow users to editing document name by double clicking even when
previously editing text.
This PR makes a small improvement to the way we measure distances.
(Often we measure distances multiple times per frame per shape on the
screen). In many cases, we compare a minimum distance. This makes those
checks faster by avoiding a square root.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `improvement` — Improving existing features
### Release Notes
- Improve performance of minimum distance checks.
After the panning hotfix got merged I created a branch from that, then
bumped the vscode version and created a new version of the extension so
that the extension also gets the hotfix.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [x] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
---------
Co-authored-by: SomeHats <huppy+SomeHats@tldraw.com>
Co-authored-by: ds300 <huppy+ds300@tldraw.com>
Co-authored-by: alex <alex@dytry.ch>
Co-authored-by: GitHub <noreply@github.com>
Co-authored-by: mimecuvalo <huppy+mimecuvalo@tldraw.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Co-authored-by: steveruizok <huppy+steveruizok@tldraw.com>
This PR fixes flipped boolean logic for displaying the cursor chat
option on coarse pointer devices.
### Change Type
- [x] `dotcom` — Changes the tldraw.com web app
- [x] `bugfix` — Bug fix
Fixes font import link in quickstart guide
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes font import link in tldraw.dev quickstart guide
Reworks our culling logic:
- No longer show the gray rectangles for culled shapes.
- Don't use `renderingBoundExpanded`, instead we now use
`viewportPageBounds`. I've removed `renderingBoundsExpanded`, but we
might want to deprecate it?
- There's now a incremental computation of non visible shapes, which are
shapes outside of `viewportPageBounds` and shapes that outside of their
parents' clipping bounds.
- There's also a new `getCulledShapes` function in `Editor`, which uses
the non visible shapes computation as a part of the culled shape
computation.
- Also moved some of the `getRenderingShapes` tests to newly created
`getCullingShapes` tests.
Feels much better on my old, 2017 ipad (first tab is this PR, second is
current prod, third is staging).
https://github.com/tldraw/tldraw/assets/2523721/327a7313-9273-4350-89a0-617a30fc01a2
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Regular culling shapes tests. Pan / zoom around. Use minimap. Change
pages.
- [x] Unit Tests
- [ ] End to end tests
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR makes a small change to how useFileSystem reports errors, so
that legitimate errors may be caught.
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `feature` — New feature
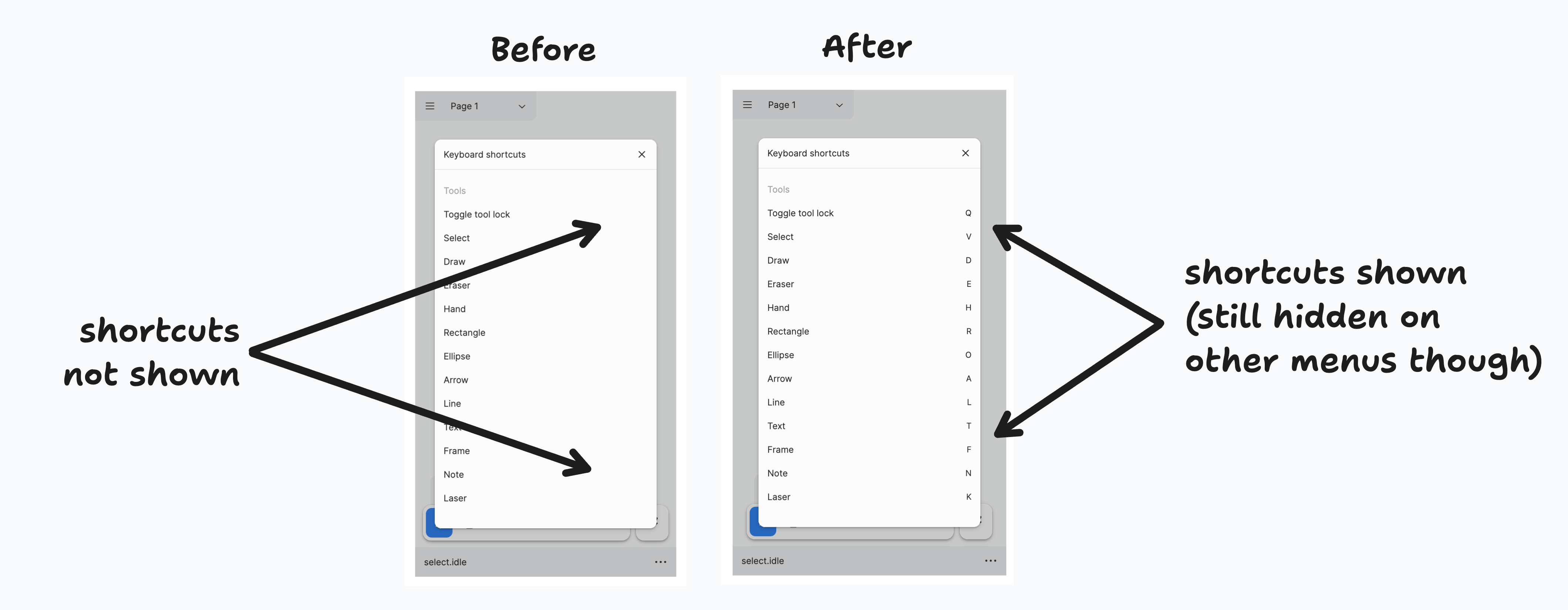
I think the keyboard shortcuts example already teaches the concept that
the actions overrides example does. I've updated the keyboard shortcuts
example and included an action override example in case we want that
too.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add action overrides example, update keyboard shortcuts example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds an example of a tool with child states. I'm going over the
annotations at the moment, just wanted to validate the idea in the
meantime.
Closes tld-2114
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Add an example of a tool with child states
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR buffs input events.
## The story so far
In the olde days, we throttled events from the canvas events hook so
that a pointer event would only be sent every 1/60th of a second. This
was fine but made drawing on the iPad / 120FPS displays a little sad.
Then we removed this throttle. It seemed fine! Drawing at 120FPS was
great. We improved some rendering speeds and tightened some loops so
that the engine could keep up with 2x the number of points in a line.
Then we started noticing that iPads and other screens could start
choking on events as it received new inputs and tried to process and
render inputs while still recovering from a previous dropped frame. Even
worse, on iPad the work of rendering at 120FPS was causing the browser
to throttle the app after some sustained drawing. Yikes!
### Batching
I did an experimental PR (#3180) to bring back batching but do it in the
editor instead. What we would do is: rather than immediately processing
an event when we get it, we would instead put the event into a buffer.
On the next 60FPS tick, we would flush the buffer and process all of the
events. We'd have them all in the same transaction so that the app would
only render once.
### Render batching?
We then tried batching the renders, so that the app would only ever
render once per (next) frame. This added a bunch of complexity around
events that needed to happen synchronously, such as writing text in a
text field. Some inputs could "lag" in a way familiar to anyone who's
tried to update an input's state asynchronously. So we backed out of
this.
### Coalescing?
Another idea from @ds300 was to "coalesce" the events. This would be
useful because, while some interactions like drawing would require the
in-between frames in order to avoid data loss, most interactions (like
resizing) didn't actually need the in-between frames, they could just
use the last input of a given type.
Coalescing turned out to be trickier than we thought, though. Often a
state node required information from elsewhere in the app when
processing an event (such as camera position or page point, which is
derived from the camera position), and so the coalesced events would
need to also include this information or else the handlers wouldn't work
the way they should when processing the "final" event during a tick.
So we backed out of the coalescing strategy for now. Here's the [PR that
removes](937469d69d)
it.
### Let's just buffer the fuckers
So this PR now should only include input buffering.
I think there are ways to achieve the same coalescing-like results
through the state nodes, which could gather information during the
`onPointerMove` handler and then actually make changes during the
`onTick` handler, so that the changes are only done as many time as
necessary. This should help with e.g. resizing lots of shapes at once.
But first let's land the buffering!
---
Mitja's original text:
This PR builds on top of Steve's [experiment
PR](https://github.com/tldraw/tldraw/pull/3180) here. It also adds event
coalescing for [`pointerMove`
events](https://github.com/tldraw/tldraw/blob/mitja/input-buffering/packages/editor/src/lib/editor/Editor.ts#L8364-L8368).
The API is [somewhat similar
](https://developer.mozilla.org/en-US/docs/Web/API/PointerEvent/getCoalescedEvents)
to `getCoalescedEvent`. In `StateNodes` we register an `onPointerMove`
handler. When the event happens it gets called with the event `info`.
There's now an additional field on `TLMovePointerEvent` called
`coalescedInfo` which includes all the events. It's then on the user to
process all of these.
I decided on this API since it allows us to only expose one event
handler, but it still gives the users access to all events if they need
them.
We would otherwise either need to:
- Expose two events (coalesced and non-coalesced one and complicate the
api) so that state nodes like Resizing would not be triggered for each
pointer move.
- Offer some methods on the editor that would allow use to get the
coalesced information. Then the nodes that need that info could request
it. I [tried
this](9ad973da3a (diff-32f1de9a5a9ec72aa49a8d18a237fbfff301610f4689a4af6b37f47af435aafcR67)),
but it didn't feel good.
This also complicated the editor inputs. The events need to store
information about the event (like the mouse position when the event
happened for `onPointerMove`). But we cannot immediately update inputs
when the event happens. To make this work for `pointerMove` events I've
added `pagePoint`. It's
[calculated](https://github.com/tldraw/tldraw/pull/3223/files#diff-980beb0aa0ee9aa6d1cd386cef3dc05a500c030638ffb58d45fd11b79126103fR71)
when the event triggers and then consumers can get it straight from the
event (like
[Drawing](https://github.com/tldraw/tldraw/pull/3223/files#diff-32f1de9a5a9ec72aa49a8d18a237fbfff301610f4689a4af6b37f47af435aafcR104)).
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
4.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds logging of message size in worker analytics.
This also adds the environment to worker analytics as `blob2`. We need
this because previously, all the analytics from all environments were
going to the same place with no ability to tell them apart, which means
we can't easily compare analytics on e.g. a particular PR.
This means that all the other blobs get shifted along one, so we won't
be able to query across the boundary of when this gets released for
those properties. I think this is fine though - it's things like
`roomId` that I don't think we were querying on anyway.
You can query the analytics through grafana - [docs
here](https://www.notion.so/tldraw/How-to-11fce2ed0be5480bb8e711c7ff1a0488?pvs=4#a66fae7bfcfe4ffe9d5348504598c6a0)
### Change Type
- [x] `internal` — Does not affect user-facing stuff
- [x] `chore` — Updating dependencies, other boring stuff
Our font styling for dotcom vs. our examples app is _ever_ so slightly
different.
- the Inter fonts weren't being consistently linked. Sometimes we
grabbed 700, sometimes 800, sometimes 500 or 400
- the dotcom specified a default weight of 500 and line-height 1.6 which
was not specified in the our UI. this made the UI inconsistent
- furthermore, we didn't specify `text-rendering` nor `font-smooth` and
that also made things inconsistent
- finally, our buttons needed to inherit the line-height because
otherwise they were reverting to the user agent default
before:
<img width="1800" alt="Screenshot 2024-03-26 at 15 23 12"
src="https://github.com/tldraw/tldraw/assets/469604/ee25c79c-5b43-4501-a126-255a9b03a4b8">
after:
<img width="1800" alt="Screenshot 2024-03-26 at 15 22 53"
src="https://github.com/tldraw/tldraw/assets/469604/a7a62441-e767-4919-b2bb-5c283eadd230">
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This is the first of three textfield changes. This starts with making
the speech bubble actually have text. Also, it creates a TipTap example
and how that would be wired up.
🎵 this is dangerous, I walk through textfields so watch your head rock 🎵
### Change Type
- [x] `minor` — New feature
### Release Notes
- Refactor textfields be composable/swappable.
Adds reference docs, guide in the "Editor" article, and examples for the
side effects manager.
There are 4 new examples:
1. Before create/update shape - constrains shapes to be places within a
circle
2. Before delete shape - prevent red shapes from being deleted
3. After create/update shape - make sure there's only ever one red shape
on the page at a time
4. After delete shape - delete frames after their last child is deleted
As these examples all require fairly specific configurations of shapes
(or are hard to understand without some visual hinting in the case of
placing shapes within a circle), I've included a `createDemoShapes`
function in each of these which makes sure the examples start with
shapes that will quickly show you the side effects in action. I've kept
these separate from the main code (in a function at the bottom), so
hopefully that won't be a source of confusion to anyone working from
these examples.
### Change Type
- [x] `docs` — Changes to the documentation, examples, or templates.
- [x] `improvement` — Improving existing features
Fix the document name getting truncated as I forgot to update a
measurement in the CSS. Also fixes an issue where if you had a long
title which you then cleared, the input width wouldn't update until you
entered your first character of the new name.
### Change Type
- [x] `dotcom` — Changes the tldraw.com web app
- [x] `bugfix` — Bug fix
We allowed the users to customize pretty much all of our components, but
not the `DebugPanel`. We had overrides for `DebugMenu` which is
displayed inside the panel, but not for the panel itself.
I guess it makes sense to allow users to override both?

Reported
[here](https://discord.com/channels/859816885297741824/1221663945627140157/1221663945627140157).
Fixes https://github.com/tldraw/tldraw/issues/3260
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [x] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Best way to test this is to check the `Hidden UI Components` example.
2. Play around with commenting out the `DebugPanel` and `DebugMenu`
overrides.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow users to fully override the `DebugPanel`.
## Migration path
1. If any of your shapes implement `toSvg` for exports, you'll need to
replace your implementation with a new version that returns JSX (it's a
react component) instead of manually constructing SVG DOM nodes
2. `editor.getSvg` is deprecated. It still works, but will be going away
in a future release. If you still need SVGs as DOM elements rather than
strings, use `new DOMParser().parseFromString(svgString,
'image/svg+xml').firstElementChild`
## The change in detail
At the moment, our SVG exports very carefully try to recreate the
visuals of our shapes by manually constructing SVG DOM nodes. On its own
this is really painful, but it also results in a lot of duplicated logic
between the `component` and `getSvg` methods of shape utils.
In #3020, we looked at using string concatenation & DOMParser to make
this a bit less painful. This works, but requires specifying namespaces
everywhere, is still pretty painful (no syntax highlighting or
formatting), and still results in all that duplicated logic.
I briefly experimented with creating my own version of the javascript
language that let you embed XML like syntax directly. I was going to
call it EXTREME JAVASCRIPT or XJS for short, but then I noticed that we
already wrote the whole of tldraw in this thing called react and a (imo
much worse named) version of the javascript xml thing already existed.
Given the entire library already depends on react, what would it look
like if we just used react directly for these exports? Turns out things
get a lot simpler! Take a look at lmk what you think
This diff was intended as a proof of concept, but is actually pretty
close to being landable. The main thing is that here, I've deliberately
leant into this being a big breaking change to see just how much code we
could delete (turns out: lots). We could if we wanted to make this
without making it a breaking change at all, but it would add back a lot
of complexity on our side and run a fair bit slower
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
This PR adds an example demonstrating some common practices for using
tldraw as an inline block. For example, in Notion-like applications.
This includes:
- Making sure that only one editor has focus at a time.
- Always defaulting to the hand tool when you click into an editor.
- Deselecting everything when an editor loses focus.
- Hiding the UI when an editor is not focused.
- Disabling edge scrolling by default.
- Using a stripped down UI to make the most of the available space.
- Removing actions from the context menu to match the stripped down UI.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try out the **Inline behavior** example.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Added an example for inline behaviour.
The `title` attribute is currently missing in production. It was using
`title` when it should have been using `titleStr`
This also nixes the `title` attribute which is used just twice in the
codebase — probably not necessary to have a different title/label but
lemme know if you disagree.
Adds this behavior back in:
<img width="204" alt="Screenshot 2024-03-22 at 18 15 42"
src="https://github.com/tldraw/tldraw/assets/469604/f9b6d8d7-07ea-4f2f-8b45-e650ede18ae4">
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Release Notes
- Fix title's being missing on toolbar items.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This is a followup to https://github.com/tldraw/tldraw/pull/3209
@SomeHats noticed that links within the same doc were not scrolling to
the correct position, so we couldn't really get rid of the
scroll-padding-height after all :-/
Nothing for it! We just can't use `sticky` — have to switch to `fixed`
which I was hoping to avoid, but oh well.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
Our slug generation code uses the stateful version of github slugger
which assigns different names to different slugs e.g. `thing`,
`thing-1`, `thing-2` each time it's called. This means that our links
across pages are broken because the slugs get generated with a suffix.
This replaces it with the non-stateful version instead.
This diff adds a PDF editor example. It's pretty similar to the image
annotator, but is a better way to demo longer axis-locked scrolling.
There are some pretty big drawbacks to it at the moment (see the TODO
list on `PdfEditor.tsx`)
I'm going to land as-is for now, and we can iterate on it in the future.
### Change Type
- [x] `docs` — Changes to the documentation, examples, or templates.
- [x] `feature` — New feature
This diff mostly adds an image annotator example, but also has a couple
of drive-by changes:
- Added a 'use-cases' category to the examples app for this style of
mini-app
- Add `editor.pageToViewport`, which is like `editor.pageToScreen` but
works with viewport coordinates (better for `InFrontOfTheCanvas` stuff)
- Prevent the chrome side-swipe-to-go-back thing in the examples app
Some cool features of the image annotator:
- The image cannot be unlocked, and cannot have shapes places behind it
- I still need to work out a way of removing the context menu though
- Anything you place outside the bounds of the image (and therefore
outside the bounds of the export) will be greyed out
- You can't change pages
- unless you find the "move to page" action... need to fix that
- The camera is constrained! It'll keep the image roughly centered on
the screen. If you pick a very long thin image, you can only scroll
vertically. If you pick a very big one, it'll default it to a reasonable
size.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [x] `docs` — Changes to the documentation, examples, or templates.
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `feature` — New feature
Currently, we only use native `structuredClone` in the browser, falling
back to `JSON.parse(JSON.stringify(...))` elsewhere, despite Node
supporting `structuredClone` [since
v17](https://developer.mozilla.org/en-US/docs/Web/API/structuredClone)
and Cloudflare Workers supporting it [since
2022](https://blog.cloudflare.com/standards-compliant-workers-api/).
This PR adjusts our shim to use the native `structuredClone` on all
platforms, if available.
Additionally, `jsdom` doesn't implement `structuredClone`, a bug [open
since 2022](https://github.com/jsdom/jsdom/issues/3363). This PR patches
`jsdom` environment in all packages/apps that use it for tests.
Also includes a driveby removal of `deepCopy`, a function that is
strictly inferior to `structuredClone`.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [x] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. A smoke test would be enough
- [ ] Unit Tests
- [x] End to end tests
- always refresh docs content when building on CI
- use local api.json files now since we don't want to use SOURCE_SHA
- @steveruizok it feels kinda problematic that we check in a bunch of
derived files that the docs build requires. Things can get out of sync
easily, and whose responsibility is it to update them? In the future I
reckon we should explore ways to remove these files from the git index
as much as possible.
closes#3200
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [ ] `dotcom` — Changes the tldraw.com web app
- [x] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
We now update the `document.title` with the document name. For empty
rooms we default back to `tldraw`, just as we have it in `index.html`.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [x] `improvement` — Improving existing features
- [ ] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Release Notes
- Use the document name in the `document.title`.
Fix a bug that was preventing JPG and webp exports from working. Also:
- Re-enable our export snapshot tests which got commented out again
- Fix some react act errors when running tests
### Change Type
- [x] `sdk` — Changes the tldraw SDK
- [x] `bugfix` — Bug fix
Looks like we had some leftover logic from pro. We removed it from
workers, but not (completely) from the client.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [ ] `sdk` — Changes the tldraw SDK
- [x] `dotcom` — Changes the tldraw.com web app
- [ ] `docs` — Changes to the documentation, examples, or templates.
- [ ] `vs code` — Changes to the vscode plugin
- [ ] `internal` — Does not affect user-facing stuff
<!-- ❗ Please select a 'Type' label ❗️ -->
- [ ] `bugfix` — Bug fix
- [ ] `feature` — New feature
- [ ] `improvement` — Improving existing features
- [x] `chore` — Updating dependencies, other boring stuff
- [ ] `galaxy brain` — Architectural changes
- [ ] `tests` — Changes to any test code
- [ ] `tools` — Changes to infrastructure, CI, internal scripts,
debugging tools, etc.
- [ ] `dunno` — I don't know
### Release Notes
- Remove some leftover logic from pro days.
Apparently we were supposed to do this for the previous release, and the
release notes mentioned the document title, so I'm doing a quick hotfix
for dotcom.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `dotcom` — Changes the tldraw.com web app
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `feature` — New feature
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
<!-- ❗ Please select a 'Scope' label ❗️ -->
- [x] `docs` — Changes to the documentation, examples, or templates.
<!-- ❗ Please select a 'Type' label ❗️ -->
- [x] `dunno` — I don't know
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Installation docs has a link to example for exploded which points to
github 404. I have updated the working link.
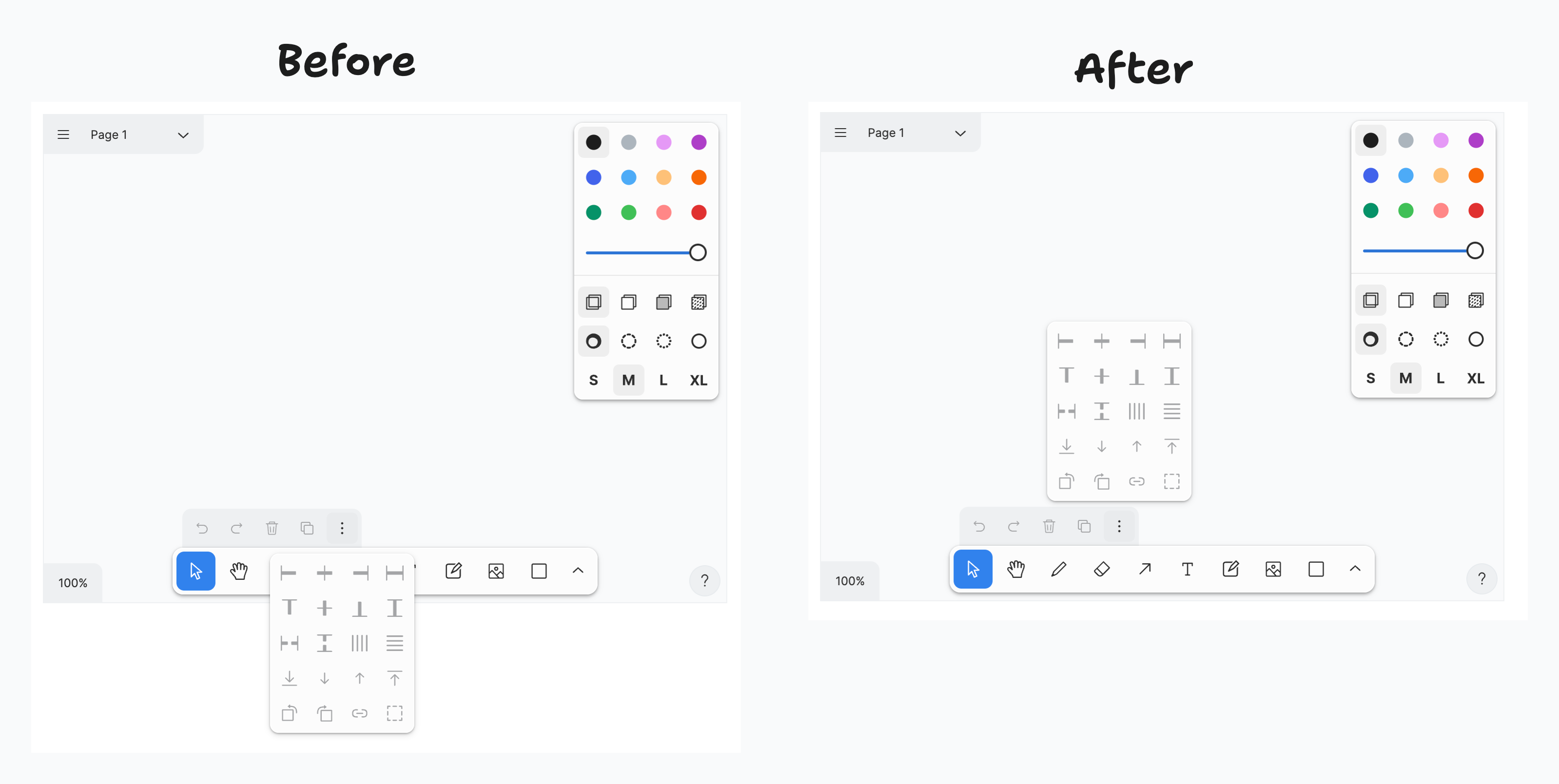
When we went from overrides-based to component based UI customisation
APIs, we didn't do the toolbar because it had some significant extra
complexity around overflowing the contents of the menu into the
dropdown. This is really hard to do at render-time with react - you
can't introspect what a component will return to move some of it into an
overflow.
Instead, this diff runs that logic in a `useLayoutEffect` - we render
all the items into both the main toolbar and the overflow menu, then in
the effect (or if the rendered components change) we use CSS to remove
the items we don't need, check which was last active, etc. Originally, I
wasn't really into this approach - but i've actually found it to work
super well and be very reliable.
### Change Type
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Test the toolbar at many different sizes with many different 'active
tools'
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR switches up how PR labels are validated to allow for more
freeform label tweaking in the future. Basically **huppy will now only
check that your PR is labelled, it doesn't care how it's labelled**. I
also updated the PR template with a new labelling scheme that we can
tweak over time.
So before Huppy bot had to know about the specific set of allowed
labels, and now as long as the label exists you're allowed to add it.
So to add a new label to the PR template, just create the label and then
add an option for it in the .md file.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
following up on
https://discord.com/channels/859816885297741824/1162726738774720574/1211715924613275681
several things here:
- `docs/api/.*json` were out-of-date — seems like fetch-api-source
should run automatically? shouldn't `build-api` also override this
directory? in particular, tldraw.api.json still had a ton of references
to the old @tldraw/tldraw package
- the main problem was that `generateApiContent` was failing silently.
we were relying on Promises and this broke silently because we never
handled exceptions. i got rid of the Promise as it was unnecessary and
made the exceptions bubble up
- two things were broken in the docs and those are fixed, so now the
missing entries will resurface
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Use the Readme and bg color of elements to make it clearer which menu is
being customised.
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Add a brief release note for your PR here.
This PR:
- adds the export all menu items to the main menu
- removes the export all menu items from the dotcom menus
- removes the shape menu and reverts several changes from
https://github.com/tldraw/tldraw/pull/2782. This was not properly
reviewed (I thought it was a PR about hiding / showing menu items).
- fixes a bug with exporting (exporting JSON was not working when the
user had no selected shapes)
- fixes a bug that would prevent "flip shapes" from appearing in the
menu
- prevents export / copy actions from running if there are no shapes on
the page
- allows export / copy actions to default to all shapes on the page if
no shapes are selected
These changes have not been released in the dotcom yet. There's will be
some thrash in the APIs.
# Menu philosophy
In the menu, the **edit** submenu relates to undo/redo, plus the user's
current selection.
Menu items that relate to specific to certain shapes are hidden when not
available.
Menu items that relate to all shapes are disabled when not available.
<img width="640" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/e467e6bb-d958-4a9a-ac19-1dada52dcfa6">
### Change Type
- [x] `major` — Bug fix
### Test
- Select no shapes (arrange / flip should not be visible)
- Select one geo shape (arrange / flip should not be visible)
- Select two geo shapes (arrange / flip should be visible)
- Select one draw shape (arrange / flip should not be visible)
### Release Notes
- Revert some changes in the menu.
Before this PR all .md files were targeted by the `.ignore` file, which
has bitten me on a number of occasions since .md files often contain
valuable information (e.g. the vscode extensions docs). This PR
unignores .md files while still ignoring _generated_ .md files like our
changelogs, the api-report files, and the generated docs sections.
Additionally, the `yarn format` and `yarn lint` commands were configured
slightly differently, which was confusing, so I've unified those and
simplified the lint.ts script at the same time.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
There is very little point sending data messages more often than 60
times a second, so we buffer them before sending.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
### Test Plan
1. Smoke test (on a retro?)
- [x] End to end tests
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR does a few things to help with performance:
1. Instead of doing changes on raf we now do them 60 times per second.
This limits the number of updates on high refresh rate screens like the
iPad. With the current code this only applied to the history updates (so
when you subscribed to the updates), but the next point takes this a bit
futher.
2. We now trigger react updates 60 times per second. This is a change in
`useValue` and `useStateTracking` hooks.
3. We now throttle the inputs (like the `pointerMove`) in state nodes.
This means we batch multiple inputs and only apply them at most 60 times
per second.
We had to adjust our own tests to pass after this change so I marked
this as major as it might require the users of the library to do the
same.
Few observations:
- The browser calls the raf callbacks when it can. If it gets
overwhelmed it will call them further and further apart. As things call
down it will start calling them more frequently again. You can clearly
see this in the drawing example. When fps gets to a certain level we
start to get fewer updates, then fps can recover a bit. This makes the
experience quite janky. The updates can be kinda ok one second (dropping
frames, but consistently) and then they can completely stop and you have
to let go of the mouse to make them happen again. With the new logic it
seems everything is a lot more consistent.
- We might look into variable refresh rates to prevent this overtaxing
of the browser. Like when we see that the times between our updates are
getting higher we could make the updates less frequent. If we then see
that they are happening more often we could ramp them back up. I had an
[experiment for this
here](4834863966 (diff-318e71563d7c47173f89ec084ca44417cf70fc72faac85b96f48b856a8aec466L30-L35)).
Few tests below. Used 6x slowdown for these.
# Resizing
### Before
https://github.com/tldraw/tldraw/assets/2523721/798a033f-5dfa-419e-9a2d-fd8908272ba0
### After
https://github.com/tldraw/tldraw/assets/2523721/45870a0c-c310-4be0-b63c-6c92c20ca037
# Drawing
Comparison is not 100% fair, we don't store the intermediate inputs
right now. That said, tick should still only produce once update so I do
think we can get a sense of the differences.
### Before
https://github.com/tldraw/tldraw/assets/2523721/2e8ac8c5-bbdf-484b-bb0c-70c967f4541c
### After
https://github.com/tldraw/tldraw/assets/2523721/8f54b7a8-9a0e-4a39-b168-482caceb0149
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Improves the performance of rendering.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds an example of how to add migrations for a custom shape.
closes tld-2246
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds a shape with migrations example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
Look at the revised documentation
### Release Notes
N/A
Two examples:
One in the UI section that shows how to add a tool to the toolbar along
with an icon
One in the shapes and tools section that shows a simple sticker tool
with no child states
I'll go over the copy again before it's merged, but don't want to spend
too long on it right now in case the feeling is that these should both
be a single example.
Next: The [minimal
example](https://tldraw.dev/examples/editor-api/only-editor) is
currently the best example we have of a tool with child states. I think
this should be adapted and copied/moved over to the custom shapes and
tools category.
closes tld-2266
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds a simple custom tool example
Right now it's fairly easy to encounter a situation when a tab coming
online wouldn't recognise that the connection can now be reestablished
for a while. This PR cleans up reconnection logic, reenables tests, and
makes sure we get online as robustly as possible.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Check that reconnection works as expected
- [x] End to end tests
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR shortens the URL parameters for the dot com. Old formal still
works but this is shorter (it has bugged me for ages).
Before:
tldraw.com/r/ok?viewport=0,0,1080,720&page=page:ashdsad_sadsadasd
After:
tldraw.com/r/ok?v=0,0,1080,720&p=ashdsad_sadsadasd
### Change Type
- [x] `internal`
### Test Plan
1. Try the old url parameter format.
2. Try the new one.
### Release Notes
- Shortens url parameters for dot com.
Steve tried this in #3043, but we reverted it in #3063. Steve's version
added `JSON.parse`/`JSON.stringify` to the helpers without checking for
where we were already `JSON.parse`ing (or not). In some places we just
store strings directly rather than wanting them jsonified, so in this
version we leave the jsonification to the callers - the helpers just do
the reading/writing and return the string values.
### Change Type
- [x] `patch` — Bug fix
We use `children: any` in a bunch of places, but the proper type for
these is `ReactNode`. This diff fixes those.
### Change Type
- [x] `patch` — Bug fix
This PR fixes the position of the cursor chat bubble when the canvas is
not positioned at the top left.
### Change Type
- [x] `internal`
### Test Plan
1. Using CSS, add a margin left to the tldraw component on a multiplayer
route.
2. Use cursor chat.
### Release Notes
- Fixed a bug where cursor chat bubble position could be wrong when a
sidebar was open.
---------
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix a link that was pointing to a 404 on GitHub
This PR provides some safe wrappers for local storage calls. Local
storage is not available in all environments (for example, a React
Native web view). The PR also adds an eslint rule preventing direct
calls to local / session storage.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes a bug that could cause crashes in React Native webviews.
This PR:
- adds a simple custom shape example
- adds an interactive shape example
- updates editable shape example
closes TLD-2118
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- adds a simple custom shape example
- adds an interactive shape example
- updates editable shape example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds an example of how to use tldraw styles in a custom shape
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- shape with tldraw styles example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR updates our end to end tests so that they check every route in
our examples to ensure that it loads (skipping any routes that don't
features a canvas).
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] End to end tests
This PR adds a custom selection UI example.

It also fixes a bug with pageToScreen and adds a
`getSelectionRotatedScreenBounds` method.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Adds selection UI example.
- Adds `Editor.getSelectionRotatedScreenBounds` method
- Fixes a bug with `pageToScreen`.
follow up to #3009
the versions.ts files were not being updated since things had been added
and moved around
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Follow up to #3006
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR incorporates design tweaks from #2922 without the home page or
content changes.
These are:
- Replacing all `hello@tldraw.com` with `sales@tldraw.com`
- Fix mailto links.
- Showing the first item in a section on direct routes to the section
- Splitting the article page for human-written content from article page
for generated content
- Splitting the layout for the landing page from the rest of the site
(temporarily identical to the regular content)
- Removing headings from left sidebar
- Restoring headings in right sidebar for human-written pages with > 1
heading link
- Styling block quote
- Adjusting section link appearance / layout in header / menu
- Changing the order of search results to preference docs over examples
- Updating copy on events
- Removing copy on user interface menus
- Adding hero as prop to all articles
- Updated icon
- Fixing a few broken links
- Replaces the sandpack code blocks with hljs code blocks, except in
examples.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
Rename `@tldraw/tldraw` to just `tldraw`! `@tldraw/tldraw` still exists
as an alias to `tldraw` for folks who are still using that.
### Test Plan
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- The `@tldraw/tldraw` package has been renamed to `tldraw`. You can
keep using the old version if you want though!
This PR removes code that would add a reference to the editor to the
window. This is a feature that we added very early on during testing,
but which we should have moved out of the library earlier. Adding it
here as one of our last PRs before release.
If you've relied on this, you'll need to update your use of the library
to do it manually:
```ts
<Tldraw onMount={(editor) => {
;(window as any).app = editor
;(window as any).editor = editor
}}/>
```
### Change Type
- [x] `major` — Breaking change
### Release Notes
- Remove `window.editor` and `window.app` references to editor.
A basic test for each of the menu areas
fixes TLD-2251
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds an example that shows you how to make your dialogs pop
outside of the Tldraw component and go fullscreen.
Closes TLD-2191
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try out the "External dialog" example.
2. Open the keyboard shortcuts dialog (or any dialog).
3. The dialog should be centered in the browser window, not just the
tldraw component.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added an example for dialogs that go outside the component.
When the people menu grew too large it would [overlap the document
name](https://github.com/orgs/tldraw/projects/38/views/1?pane=issue&itemId=54609134)
This PR checks if the right layout panel has grown beyond the style
panel width (plus the width of the button) and includes the button width
in the calculation if so.
- [x] `patch` — Bug fix
### Release Notes
- Fix people menu overlapping with document name when it grew too large.
Handle's days are numbered, and in the line shape we've moved away from
storing `TLHandle` directly. This diff updates the speech bubble shape
to rename the 'handle' prop to 'tail' and make it just be the
coordinates. The handle props are derived at runtime.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
This PR fixes a check on whether the dot com multiplayer editor has been
loaded in an iframe.
It tries to keep it working on tldraw.com itself.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Load me in an iframe
This PR refreshes the docs content (the API json files will change after
the API extractor bump).
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
The log statements in this were confusing me when I was inspecting style
changes the other day because when you changed some value from A
(before) to B (after) it only logged out the A value. I tried
experimenting with logging both A and B but it didn't feel necessary,
switching to only B feels fine.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
<img width="428" alt="Screenshot 2024-02-16 at 16 46 28"
src="https://github.com/tldraw/tldraw/assets/469604/334cd0db-d9d5-4993-8012-c6985173edfb">
- re-orders to be the normative New / Open / Save order — we shouldn't
be messing with this conventional ordering
- removes the "Don't ask again" from New/Open dialogs because they're
non-undoable and not what _anybody_ should ever select. we shouldn't
offer users a loaded footgun! :P
- makes File menu be part of the default menu — it's presence is
glaringly missing for regular development
- along with that, make the pieces of that menu available as lego pieces
to use - it can't just be `DefaultMainMenuContent`, all or nothing,
forcing downstream users to import everything from scratch
- finally, adds the Export menu as initially intended by this PR!
@steveruizok let's discuss if you have some notes on this and we can
talk about the shape of things here.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Composable UI: makes File items be more granularly accessible / usable
- Menu: show Export under the File menu.
I had some free time at the end of the week so I investigated the idea
of deriving the vercel routing config from the react-router config, then
storing the derived vercel route info in a jest snapshot, and then
loading the jest snapshot during the build script.
Seems to work well!
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR bumps TypeScript to 5.3.3 and API extractor. We started getting
some weird behavior in CI due to different versions of the two
libraries, ie where the CI api.jsons would differ from those built
locally.
### Change Type
- [x] `dependencies` — Changes to package dependencies[^1]
This PR adds an example for how to add external UI components.
It's something that I've been asked for help with in the past, and it's
something I wish more consumers would do when using tldraw inline - it
would help the editor feel less cramped. Therefore, I'd like to have it
is as an example we can point people to.

> Some other context:
> We've talked about giving this sorta thing more first-class support in
the future, eg: with a `useEditorInstance` hook or something.
Closes TLD-2128
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try out the External UI example.
2. Make sure you can change tool by pressing the toolbar buttons.
3. Make sure you can change tool by pressing keys (eg: d, e)
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Added external UI example.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Removes references to the vite template
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- changes the doc site so it no longer references the site template
This PR moves the focus
### Change Type
- [x] `minor`
### Test Plan
1. Select an element.
2. Press the delete quick action menu button.
3. Undo the delete with a keyboard shortcut.
1. Create a geo shape
2. Use the style panel to change the geo type
3. Undo so that it deletes
4. Try to redo
### Release Notes
- [Fix] Keyboard shortcut focus bug
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR adds E2E tests for the style panel.
It checks that:
- the style panel opens and closes as expected on mobile
- the style panel button is disabled for the eraser tool on mobile
- selecting a style hints the button
- changing a style changes the appearance of the shape
- It also moves a test from the toolbar tests that checks the correct
styles are exposed for the right tools
fixes tld-2222
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add style panel E2E tests
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a custom static assets example.
It also:
- extracts preloadFont into a async function to make custom preloading
easier
- accounts for file-based formats
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test the example.
### Release Notes
- Docs, added custom static assets example.
### The problem
Right now we use a catchall path in Vercel routing config to rewrite all
requests that don't match existing assets to `/index.html`, which is
needed for client side routing to work. This, however, messes up 404
errors for truly non-existing files which won't be handled by the SPA,
because they get redirected to index.html.
Even worse, this interacts very poorly with caching. Normally if we
request a non-existent file, then put the file in place, and request the
file again, we'll get 404 the first time and the actual file the second
time. However, in our case we instead return `/index.html` after the
first attempt and cache that response, making it impossible to correct a
missing file without cache flush.
### The solution
One way to fix this is to make the regex in Vercel config precise, so
that they only match our SPA routes. However, it can be dangerous,
because this means we'll need to manually update the config with new SPA
routes every time we add any. This PR tests that regexes we're using in
Vercel match all routes that we set in the SPA router.
### Potential future improvements
It's very possible to generate Vercel's config from React Router routing
objects, but at the moment it's not done because that would require
importing most of dotcom during the build phase, which seem to cause
errors.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
### Test Plan
1. Might need a light smoke test after deployment to dotcom.
- [x] End to end tests
This PR adds an example of how to use the new getBoundsSnapGeometry
method to get custom snapping behaviour on your shapes.

- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds a custom bounds snapping shape
This PR fixes and improves the appearance on dialogs on small tldraw
components, eg: Inline components.
Fixes TLD-2232




Marking as minor instead of patch because it adds a new prop to
`TldrawUiKbd`.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the "Inset editor" example.
2. Open the keyboard shortcuts dialog.
3. Shrink the window down.
4. Make sure the dialog remains visible at all window sizes.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Made default dialogs work better when used in small components.
Moves the article content above the iframe and adds the description to
the title.
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds more info to the examples section of the docs.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
- the company links appear back in the burger menu. they could be
selectively shown if mobile but i'd argue they should just always be
there.
- add the `track` to LanguageMenu to make the menu update. however, i'm
a little annoyed that i don't understand why the Help menu already works
without this :-/
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Add company menu links back in and make sure the Language menu is
updated on change.
"Invite others" button in the people menu looked off - icon was in the
wrong place and it was messing up the layout.
### Change Type
- [x] `patch` — Bug fix
Closes#2800
This PR makes it so that `check-scripts` will error out if you forget to
add a "references" entry to a tsconfig file when adding an internal
dependency in our monorepo.
If these project references are missed it can prevent TS from
building/rebuilding things when they need to be built/rebuilt.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR fixes the custom keyboard shortcut dialog example.
Previously, the custom menu item wasn't appearing in the menu because it
didn't have a shortcut associated with it. (we filter out any actions
without one).
I fixed it by adding a smiley face. I tried adding a real shortcut, but
I think it made the example too complicated. So I decided on a fake
smiley face instead! After all, the example is demonstrating how to
customise the UI, not how to add an action.

### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the custom keyboard shortcuts dialog example.
2. Open the keyboard shortcuts menu.
3. Check that it says "Like my posts" in the dialog.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Fixed custom keyboard shortcut dialog example.
This PR converts all example titles and categories to sentence case, to
make them consistent with our UI and the other examples.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Look at the examples app.
2. Check that all the titles of examples make you feel calm and good
inside.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Made the examples titles sentence case.
- scrolling to a section was hiding the header under the top layout when
clicking on the sidebar
- dark mode wasn't hydrating correctly and we only render on client, for
now
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
This PR adds a validation mode whereby previous known-to-be-valid values
can be used to speed up the validation process itself. At the same time
it enables us to do fine-grained equality checking on records much more
quickly than by using something like lodash isEqual, and using that we
can prevent triggering effects for record updates that don't actually
alter any values in the store.
Here's some preliminary perf testing of average time spent in
`store.put()` during some common interactions
| task | before (ms) | after (ms) |
| ---- | ---- | ---- |
| drawing lines | 0.0403 | 0.0214 |
| drawing boxes | 0.0408 | 0.0348 |
| translating lines | 0.0352 | 0.0042 |
| translating boxes | 0.0051 | 0.0032 |
| rotating lines | 0.0312 | 0.0065 |
| rotating boxes | 0.0053 | 0.0035 |
| brush selecting boxes | 0.0200 | 0.0232 |
| traversal with shapes | 0.0130 | 0.0108 |
| traversal without shapes | 0.0201 | 0.0173 |
**traversal** means moving the camera and pointer around the canvas
#### Discussion
At the scale of hundredths of a millisecond these .put operations are so
fast that even if they became literally instantaneous the change would
not be human perceptible. That said, there is an overall marked
improvement here. Especially for dealing with draw shapes.
These figures are also mostly in line with expectations, aside from a
couple of things:
- I don't understand why the `brush selecting boxes` task got slower
after the change.
- I don't understand why the `traversal` tasks are slower than the
`translating boxes` task, both before and after. I would expect that
.putting shape records would be much slower than .putting pointer/camera
records (since the latter have fewer and simpler properties)
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR adds an example for an editable shape. I wanted to show the
onEditEnd method so I just made the shape do a little wiggle.
Closes#2592
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds an editable shape example
This one is a roundup of superficial changes, apologies for having them
in a single PR.
This PR:
- does some chair re-arranging for one of our hotter paths related to
updating shapes
- changes our type exports for editor components
- adds shape indicator to editor components
- moves canvas to be an editor component
- fixes a CSS bug with hinted buttons
- fixes CSS bugs with the menus
- fixes bad imports in examples
### Change Type
- [x] `major`
Adds the ability to change document names in the top center part of the
UI. This mostly brings back the functionality we already had in the
past.
This is basically a port of what @SomeHats did a while back. I changed
the dropdown options and removed some of the things (we are not dealing
with network requests directly so some of that logic did not apply any
longer). We did have autosave back then, not sure if we want to bring
that back?
Changes the `exportAs` api, thus braking.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [x] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Top center should now show a new UI element. It has a dropdown with a
few actions.
2. Double clicking the name should also start editing it.
3. The name should also be respected when exporting things. Not if you
select some shapes or a frame. In that case we still use the old names.
But if you don't have anything selected and then export / save a project
it should have the document name.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow users to name their documents.
fix typo in examples
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- fix typo in examples
This PR adds some e2e tests for the toolbar.
Fixtures have been set up for the toolbar and style panel, and are
fairly barebones at the moment. Eventually each menu should have a
fixture associated with it, and all tests will use the class defined in
the fixtures file.
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add e2e tests for the toolbar
This PR adds the `TldrawImage` component that displays a tldraw snapshot
as an SVG image.

## Why
We've seen requests for this kind of thing from users. eg: GitBook, and
on discord:
<img width="710" alt="image"
src="https://github.com/tldraw/tldraw/assets/15892272/3d3a3e9d-66b9-42e7-81de-a70aa7165bdc">
The component provides a way to do that.
This PR also untangles various bits of editor state from image
exporting, which makes it easier for library users to export images more
agnostically. (ie: they can now export any shapes on any page in any
theme. previously, they had to change the user's state to do that).
## What else
- This PR also adds an **Image snapshot** example to demonstrate the new
component.
- We now pass an `isDarkMode` property to the `toSvg` method (inside the
`ctx` argument). This means that `toSvg` doesn't have to rely on editor
state anymore. I updated all our `toSvg` methods to use it.
- See code comments for more info.
## Any issues?
When you toggle to editing mode in the new example, text measurements
are initially wrong (until you edit the size of a text shape). Click on
the text shape to see how its indicator is wrong. Not sure why this is,
or if it's even related. Does it ring a bell with anyone? If not, I'll
take a closer look. (fixed, see comments --steve)
## Future work
Now that we've untangled image exporting from editor state, we could
expose some more helpful helpers for making this easier.
Fixes tld-2122
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the **Image snapshot** example.
2. Try editing the image, saving the image, and making sure the image
updates.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added the `TldrawImage` component.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
no tests
### Release Notes
- Fixed a typo in the description in the hosted-images example.
This PR:
- replaces the `shareZone` prop with `SharePanel` component
- replaces the `topZone` prop with `TopPanel` components
- replaces the `Button` component with `TldrawUiButton` and
subcomponents
- adds `TldrawUi` prefix to our primitives
- fixes a couple of bugs with the components
### Change Type
- [x] `major` — Breaking change
This PR refactors our menu systems and provides an interface to hide or
replace individual user interface elements.
# Background
Previously, we've had two types of overrides:
- "schema" overrides that would allow insertion or replacement of items
in the different menus
- "component" overrides that would replace components in the editor's
user interface
This PR is an attempt to unify the two and to provide for additional
cases where the "schema-based" user interface had begun to break down.
# Approach
This PR makes no attempt to change the `actions` or `tools`
overrides—the current system seems to be correct for those because they
are not reactive. The challenge with the other ui schemas is that they
_are_ reactive, and thus the overrides both need to a) be fed in from
outside of the editor as props, and b) react to changes from the editor,
which is an impossible situation.
The new approach is to use React to declare menu items. (Surprise!)
```tsx
function CustomHelpMenuContent() {
return (
<>
<DefaultHelpMenuContent />
<TldrawUiMenuGroup id="custom stuff">
<TldrawUiMenuItem
id="about"
label="Like my posts"
icon="external-link"
readonlyOk
onSelect={() => {
window.open('https://x.com/tldraw', '_blank')
}}
/>
</TldrawUiMenuGroup>
</>
)
}
const components: TLComponents = {
HelpMenuContent: CustomHelpMenuContent,
}
export default function CustomHelpMenuContentExample() {
return (
<div className="tldraw__editor">
<Tldraw components={components} />
</div>
)
}
```
We use a `components` prop with the combined editor and ui components.
- [ ] Create a "layout" component?
- [ ] Make UI components more isolated? If possible, they shouldn't
depend on styles outside of themselves, so that they can be used in
other layouts. Maybe we wait on this because I'm feeling a slippery
slope toward presumptions about configurability.
- [ ] OTOH maybe we go hard and consider these things as separate
components, even packages, with their own interfaces for customizability
/ configurability, just go all the way with it, and see what that looks
like.
# Pros
Top line: you can customize tldraw's user interface in a MUCH more
granular / powerful way than before.
It solves a case where menu items could not be made stateful from
outside of the editor context, and provides the option to do things in
the menus that we couldn't allow previously with the "schema-based"
approach.
It also may (who knows) be more performant because we can locate the
state inside of the components for individual buttons and groups,
instead of all at the top level above the "schema". Because items /
groups decide their own state, we don't have to have big checks on how
many items are selected, or whether we have a flippable state. Items and
groups themselves are allowed to re-build as part of the regular React
lifecycle. Menus aren't constantly being rebuilt, if that were ever an
issue.
Menu items can be shared between different menu types. We'll are
sometimes able to re-use items between, for example, the menu and the
context menu and the actions menu.
Our overrides no longer mutate anything, so there's less weird searching
and finding.
# Cons
This approach can make customization menu contents significantly more
complex, as an end user would need to re-declare most of a menu in order
to make any change to it. Luckily a user can add things to the top or
bottom of the context menu fairly easily. (And who knows, folks may
actually want to do deep customization, and this allows for it.)
It's more code. We are shipping more react components, basically one for
each menu item / group.
Currently this PR does not export the subcomponents, i.e. menu items. If
we do want to export these, then heaven help us, it's going to be a
_lot_ of exports.
# Progress
- [x] Context menu
- [x] Main menu
- [x] Zoom menu
- [x] Help menu
- [x] Actions menu
- [x] Keyboard shortcuts menu
- [x] Quick actions in main menu? (new)
- [x] Helper buttons? (new)
- [x] Debug Menu
And potentially
- [x] Toolbar
- [x] Style menu
- [ ] Share zone
- [x] Navigation zone
- [ ] Other zones
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. use the context menu
2. use the custom context menu example
3. use cursor chat in the context menu
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
(pending landing on: "Going to wait to land this one until the Google
SEO 'soft 404' validation finishes. I want to make sure we're testing
separate things.")
- removes Loading text
- adds sitemap to try to get Google to play nice
### Change Type
- [x] `patch` — Bug fix
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Currently, we type our fractional index keys as `string` and don't have
any validation for them. I'm touching some of this code for my work on
line handles and wanted to change that:
- fractional indexes are now `IndexKey`s, not `string`s. `IndexKey`s
have a brand property so can't be used interchangeably with strings
(like our IDs)
- There's a new `T.indexKey` validator which we can use in our
validations to make sure we don't end up with nonsense keys.
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827 (you are here)
2. #2831
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Mostly relying on unit & end to end tests here - no user facing
changes.
- [x] Unit Tests
As discussed offline, just making `yarn test` do what we expect it to.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
#2720
This PR makes it so that the editor defaults to the hand tool in read
only mode
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Open the editor in readonly mode
2. It should default to the hand tool
### Release Notes
- Shared projects in read only mode now default to the hand tool
Fixes#2826, extracted from #2680
The problem is that we had two different articles whose ids were being
derived as `persistence`, the `persistence.mdx` file and the
`persistence/` example.
I've
1. Made it an error for two articles to have the same id
2. Renamed the `persistence/` article to `local-storage` since that's
the API it's using.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
3.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Huppy was expecting `LICENCE`, while the actual filename is now
`LICENCE.md`. This PR fixes the oversight.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR has some superficial style changes for the docs.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR fixes the overlays / custom brush example
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR changes the way that viewport bounds are calculated by using the
canvas element as the source of truth, rather than the container. This
allows for cases where the canvas is not the same dimensions as the
component. (Given the way our UI and context works, there are cases
where this is desired, i.e. toolbars and other items overlaid on top of
the canvas area).
The editor's `getContainer` is now only used for the text measurement.
It would be good to get that out somehow.
# Pros
We can inset the canvas
# Cons
We can no longer imperatively call `updateScreenBounds`, as we need to
provide those bounds externally.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Use the examples, including the new inset canvas example.
- [x] Unit Tests
### Release Notes
- Changes the source of truth for the viewport page bounds to be the
canvas instead.
Uses sandpack in all places so we can do richer code snippets.
Also, drive-by fix to fix sidebar logic.
Also, drive-by fix to hide keyboard hint (Cmd+K) for search on mobile.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: reworks code snippets
Following on from #2686, this PR replaces the introduction page with a
Quick Start guide.
Next Steps:
- Better UX around the code blocks, throughout the site. A copy button
would be great.
- Collapsible extra info on the release version and rendering an inline
component
- Maybe remove the embed
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Add a quick start guide
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
This was an annoying change. Next.js feels like it should be preserving
the scroll position but it doesn't, it re-renders.
Drive-by change to make the transition at the bottom not animate
everything (this might have been the CPU usage you were seeing @si14
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: fix up scrolling.
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
Taking the opportunity for some last-minute low-consequence breaking
changes before 2.0, this diff does some prep work for adding a new
snapping API by making the distinction between the two types of snapping
a bit clearer and cleaning up some naming.
- `SnapManager` has had most of the actual snapping logic moved into two
properties: `shapeBounds` (for snapping shape bounds on translate and
resize) and `handles` (for snapping handles)
- `SnapLine`s are renamed to `SnapIndicator`s. The 'line' name was a bit
confusing because not all of these indicators are lines (the new vertex
snap type will be a single point)
I'm not too worried about this being a breaking change as it touches an
area of the API that I'd be very surprised if more than a couple of
people were using.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- No user-facing changes.
### Release Notes
- `SnapLine`s are now called `SnapIndicator`s
- Snapping methods moved from `editor.snaps` to
`editor.snaps.shapeBounds` and `editor.snaps.handles` depending on the
type of snapping you're trying to do.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure search (AI and regular) still works as expected.
### Release Notes
- Docs: Add full-text search.
This PR tweaks the styling in the autocomplete. It removes icons and
matches styles to the sidebar. It improves the mobile design to hide the
search bar on mobile.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR has only config/package
changes and is expected to fail the CI.
## Change Type
- [x] `minor` — New feature
This PR is a small but mighty improvement to our docs.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
Reworks search to not be a page and instead to be inline dropdown.
<img width="763" alt="Screenshot 2024-02-05 at 13 22 58"
src="https://github.com/tldraw/tldraw/assets/469604/4e5a8076-62cd-44bb-b8e7-7f5ecdc4af24">
- rework search completely
- rm Search Results css
- uses Ariakit and add appropriate hooks / styling
- I couldn't use Radix unfortunately since they're still working on
adding a Combox: https://github.com/radix-ui/primitives/issues/1342
- I'm open to other suggestions but Ariakit plays nicely with Radix and
keeps things open to migrate to Radix in the future
- fixes bug with not scrolling to right place when having a direct link
- adds categories in the search results - examples / reference / learn
- and adds category icons. Let me know if there's a better policy for
adding new SVG icons cc @steveruizok
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test searches using normal method for each type (examples, docs,
refs)
2. Test searches using AI for each type (ditto)
### Release Notes
- Docs: rework the search to be an inline dropdown.
Our snapshot tests have been acting strange. It turned out that there's
a change in prettier that is incompatible with prettier's inline
snapshots.
This PR:
- updates jest to a compatible alpha
- updates dependencies
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] Unit Tests
### Change Type
- [x] `documentation` — Changes to the documentation only
### Release Notes
Add `newMenuItem` creation in "Toolbar and Menus" example
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
- add TOC for Reference section
- make external links use _blank to open a new tab
- fix some more /gen links spots I missed, oops
- add a general redirect from old /gen links → /reference
- some more stylistic touchups
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: further cleanup following restructure.
This PR starts putting in place the high-level changes we want to make
to the docs site.
- It makes separate sections for Reference and Examples and Community.
- Gets rid of the secondary sidebar and integrates it into the main
sidebar.
- Groups the reference articles by type.
- Pulls in the examples alongside code and a live playground so people
don't have to visit examples.tldraw.com separately.
<img width="1458" alt="Screenshot 2024-01-30 at 09 43 46"
src="https://github.com/tldraw/tldraw/assets/469604/4f5aa339-3a69-4d9b-9b9f-dfdddea623e8">
Again, this is the top-level changes and there's more to be done for the
next PR(s):
- create quick start page
- clean up installation page
- add accordion to Examples page prbly
- put fun stuff in header (from footer)
- landing page
- something for landing page of API
- search cmd-k and border
- cleanup _sidebarReferenceContentLinks
- external links _blank
- address potential skew issue with code examples
- have a link to other examples (next.js, etc.)
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Test Plan
1. Make sure examples work!
### Release Notes
- Rework our docs site to pull together the examples app and reference
section more cohesively.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Co-authored-by: Dan Groshev <git@dgroshev.com>
This PR removes the examples app landing page, the home route now shows
the basic example.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Remove examples app landing page
@si14 you might know a better way to wire this up! lemme know if there's
something more clever here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
### Release Notes
- Adds easier testing command for individual packages.
This PR adds collapsible groups to the examples app.
it's not finished, but I'd like a review before continuing as I've made
a few decisions I'd like feedback on. I'd like to make a separate issue
for abstracting the accordion component, as I wasn't sure how I would do
it and I thought it would be best to prioritise the functionality first.
Especially considering there are more pressing issues to be getting on
with.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Add collapsible categories to the examples app
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR introduces a new Cloudflare worker for health checks.
At the moment the worker only translates Updown webhooks into Discord
webhooks. In the future we can teach this worker to check more things.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Occasionally the auto-built items, such as Sections.json, will be
flagged as having changes in a commit. This is because we generate that
file using spaces but our formatting uses tabs.
This PR changes all JSON.stringify({}, null, 2) to JSON.stringify({},
null, '\t'). Problem solved!
### Change Type
- [x] `patch` — Bug fix