Adds comments to speech bubble example in a similar vein to the
screenshot tool example. it also refactors the code to make it easier to
parse.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add annotations to the speech bubble example
- Refactor code for clarity
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes a bug where the `version` was not updated during our last
release. This causes the assets not to load.
### Change Type
- [x] `patch` — Bug fix
Adds descriptions to examples.

They show as a list on the index page, and on individual examples they
show in a three-js style sidebar. For now, this is disabled completely
on mobile. Examples can still be opened in 'standalone' mode to get rid
of the sidebar.
Note: the 'view code' link won't work until after these changes are
merged.
There's a small impact on authoring examples: each one needs to live in
a folder with a README.md. At a minimum, the readme needs to look like
this:
```md
---
title: My Example
component: ./MyExample.tsx
---
Here is a 1-liner about my example
```
Optionally, you can:
- Add `hide: true` to the frontmatter to remove the example from the
list (you can skip the description this way)
- Add `order: 3` to control the order in which the example appears.
They're alphabetical otherwise
- Add some more description or links to docs below a `---`. This won't
show in the listing, but will be visible on GitHub and on the example
page itself.
As a follow-up, I'd like to add an 'Open in CodeSandbox' link to each
example. These won't work until we've made a release with these examples
(as our special examples codesandbox is tied to our release process) but
the code is there & ready to go!
Have a play, let me know what you think!
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Changes `TRANDEMARK` -> `TRADEMARK` in docs links so they work.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- Confirm the links now work.
### Release Notes
- Fixes broken links in a number of docs files.
This PR fixes the bounds calculation for polygons. It solves the bug
reported here: https://github.com/tldraw/tldraw/issues/2309 . Note that
this may produce visual changes for hexagons and other shapes.

### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a hexagon shape with a label.
2. The label should be correctly centered.
### Release Notes
- Fixed a bug with the bounds calculation for polygons.
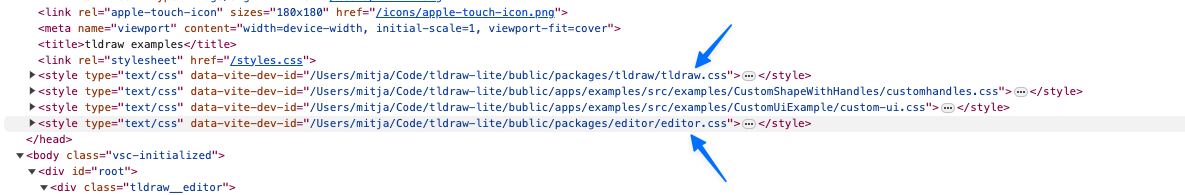
This PR prevents importing `editor.css` twice. Looks like we currently
import all the css files for all the routes in the examples app. This
means that we were importing both `tldraw.css` (which includes
`editor.css`) as well as `editor.css` directly (this last one we
imported from `OnlyEditor.tsx`).
This caused all the classes to be defined twice and it made it harder to
debug things - you might have disabled the styles in one of the
definitions but you didn't see any changes because the other definitions
still applied.

I don't think importing `editor.css` is needed as we do import the full
`tldraw.css` anyway.

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Prevent importing `editor.css` twice which should help when debugging
the styles via developer console.
Adds an example of adding an image shape from the public folder.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Adds a simple image example.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Adds an example for making a custom shape with handles
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Add an example for making a custom shape with handles, this one is a
speech bubble with a movable tail.
Fixes https://github.com/tldraw/tldraw/issues/2357
This PR fixes not being able to close the context menu by clicking
- your selected shape
- the ui
It seems like the Radix's `modal` setting causes trouble for us. I think
we're better off turning it off.
We now show an indicator on hovered shapes when the context menu. This
is consistent with how our other menus currently work.


### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix not being able to close the context menu by clicking on the UI or
your selected shape.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes pages in the pages menu being squished in read only rooms
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Lu[ke] Wilson <l2wilson94@gmail.com>
I standardized the definition of the `useEditor hook` by changing it
from an `arrow function` to a `regular function`, in line with other
editor-related hooks.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [x] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Fixes#2353
so it turns out
- when you click a button that becomes the active element
- when you disable a button which is the active element, the button
blurs and the active element becomes document.body
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Prevents losing focus when clicking the trash button
Fixes https://github.com/tldraw/tldraw/issues/2351
This css change shouldn't affect any other interactions.
Tested on:
- Mac Chrome
- Mac Chrome with touch
- Mac Safari
- Mac Firefox
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Right click to open context menu.
2. Click on a filled shape's text label.
3. Make sure the context menu has closed.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR adds our custom version of Shantell Sans. Not sure if we need to
keep the old file around for backwards compat?
### Change Type
- [x] `major`
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
Only allow edges resizing on mobile when a single text shape is
selected. Disabled it for all other cases.
Fixes [#2349](https://github.com/tldraw/tldraw/issues/2349)
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Don't allow edges resizing on mobile. The only exception is a single
text shape.
When we handle pixel ratios in .png files, we were rounding the pixel
ratio to the nearest integer. This mean that if an image had a pixel
ration less than 0.5, it would get rounded to zero. This would cause a
divide-by-zero on the width & height of the image which would crash the
app.
This has a couple fixes:
- we ignore pixel ratios less that 1
- we perform rounding _after_ we apply the pixel ratio to the
width/height
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Upload this funky image:

2. Check the app doesn't crash
This PR fixes the issue outlined in issue #2329
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix for `Matrix2d.Scale` function
This PR updates the licenses across tldraw to a bespoke tldraw license.
The idea here is leverage dual licensing for revenue from companies
using tldraw. The source code and its distributions are provided under a
non-commercial license (tldraw) while we offer to sell / give out an
alternative exclusive-use license for companies who wish to use the
product for commercial purposes.
- [x] Add new license
- [x] Change licenses in package.jsons
- [x] Update READMEs
- [x] Update docs (separate repo PR)
- [x] Have alternative license in hand (US)
- [ ] Have alternative license in hand (UK)
- [x] Have sales contract in hand (US)
- [ ] Have sales contract in hand (UK)
### Change Type
- [x] `major` — Breaking change
This PR allows dragging a selection on top of a locked shape. This
should work when clicking inside of the selection, but not directly on a
shape.
Before:
https://github.com/tldraw/tldraw/assets/2523721/53583ae9-9ed7-455e-bdc4-ba13804dd8a3
After:
https://github.com/tldraw/tldraw/assets/2523721/81d8f8bf-5474-4a09-abac-75059a089851
Fixes https://github.com/tldraw/tldraw/issues/2316
Fixes https://github.com/tldraw/tldraw/issues/2315
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a big shape and lock it.
2. Create two shapes on top of the locked shape and select them.
3. Start dragging the selected shapes by clicking inside the selection
(but not directly on any of the shapes). This should allow you to
translate the selection.
4. Should also work if the shapes are behind the locked shape.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow translating of shapes on top of a locked shape by clicking
inside of selection and moving the mouse.
Finally removing all these deprecated getters ahead of the full release.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- (Breaking) Removed deprecated getters.
This pull request was initiated by Lokalise (user Lu) at 2023-12-19
10:48:13
## Release Notes
Added Czech translations.
Updated translations for German, Korean, Russian, Ukrainian, Traditional
Chinese.
We had a bug in `squashRecordDiffs` where it could potentially mutate
'updated' entries.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fix `squashRecordDiffs` to prevent a bug where it mutates the
'updated' entires
Fixes the border radius for the bookmark shape indicator. The shape
itself used 6px (`--radius-2` variable), while the indicator used 8px.
Before

After

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix the indicator for the bookmark shape. The radius now matches the
shape's radius.
This PR opts to split the big singleton out into other smaller
singletons so that we can revert the moving of the tsdoc comments that
happened in #2322
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Start scrolling when we get close to the edges of the window. This works
for brush selecting, translating, and resizing.
https://github.com/tldraw/tldraw/assets/2523721/4a5effc8-5445-411b-b317-36097233d36c
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Select a shape.
2. Move it towards the edge of the window. The camera position should
change.
3. Also try resizing, brush selecting.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds the logic to change the camera position when you get close to the
edges of the window. This allows you to drag, resize, brush select past
the edges of the current viewport.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Fixes an issue where uploaded images could significantly increase the
document size. The problem was with calling `downscale` library, which
expect the type to be one of: `jpg`, `png`, `webp`. We were sending the
type with the `image/` prefix. Thanks to @irg1008 for pointing that out.
Test image:

The difference I saw in testing:

@steveruizok why are we[ doubling the size
here](https://github.com/tldraw/tldraw/blob/main/packages/tldraw/src/lib/utils/assets/assets.ts#L61-L62)?
For retina quality?
Fixes https://github.com/tldraw/tldraw/issues/2320
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use the supplied test image.
2. Add it to a tldraw document.
3. Save the file and check the file size. It should be significantly
lower than doing the same thing on tldraw.com
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Decrease the size of uploaded assets.
One minor issue with signia is that it uses global state for
bookkeeping, so it is potentially disastrous if there is more than one
version of it included in a bundle.
To prevent that being an issue before we had a warning that would
trigger if signia detects multiple initializations.
> Multiple versions of @tldraw/state detected. This will cause
unexpected behavior. Please add "resolutions" (yarn/pnpm) or "overrides"
(npm) in your package.json to ensure only one version of @tldraw/state
is loaded.
Alas I think this warning triggers too often in development
environments, e.g. during HMR or janky bundlers.
Something that can prevent the need for this particular warning is
having a global singleton version of signia that we only instantiate
once, and then re-use that one on subsequent module initializations. We
didn't do this before because it has a few downsides:
- breaks HMR if you are working on signia itself, since updated modules
won't be used and you'll need to do a full refresh.
- introduces the possibility of breakage if we remove or even add APIs
to signia. We can't rely on having the latest version of signia be the
first to instantiate, and we can't allow later instantiations to take
precedence since atoms n stuff may have already been created with the
prior version. To mitigate this I've introduced a `apiVersion` const
that we can increment when we make any kind of additions or removals. If
there is a mismatch between the `apiVersion` in the global singleton vs
the currently-initializing module, then it throws.
Ultimately i think the pros outweigh the cons here, i.e. far fewer
people will see and have to deal with the error message shown above, and
fewer people should encounter a situation where the editor appears to
load but nothing changes when you interact with it.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Make a global singleton for tlstate.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Version bump for VS Code.
This PR makes it so that any shapes affected by an undo/redo action,
along with any shapes that are selected after an undo/redo action, are
visible in the viewport.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Make sure affected shapes are visible after undo/redo
Fixes HMR (keyboard shortcuts should be working after making changes
after this).
Looks like the issue was that we were recreating the root using the same
element. Used a solution similar to
[this](https://stackoverflow.com/a/72139826/1810018) to prevent that
from happening.

It caused other issues as well

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fixes HMR in local dev.
Fix `instance_page_state` migrations. We discovered this in a file that
a user sent.
I updated the existing migration since it caused data loss. It looks
like we had a few migrations dealing with `croppingShapeId`:
- First we added the prop with the name `croppingShapeId` and value of
`null` (`AddCroppingId` migration)
- We then have a dummy migration, which doesn't change anything
(`RenameProperties` migration)
- We then override the existing value of `croppingShapeId` with an
non-existent property `croppingId`. This clears out the value and leads
to data loss. (`RenamePropertiesAgain` migration).
So we now avoid that by first looking at `croppingShapeId`, but we still
keep the `croppingId` as a fallback. Felt safer this way.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix migrations of `instance_page_state`.
Adds Fit to content option for frames. This resizes the frames so that
the whole content fits. It also adds 50px padding on all sides so that
the content does not touch the frame's borders.
https://github.com/tldraw/tldraw/assets/2523721/b2f86e31-7dfb-495f-ac31-f1e0125e0af1https://github.com/tldraw/tldraw/assets/2523721/e0a73d25-ac9f-4a35-a1fd-4aed7a5b151cFixes#1407
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add some shapes.
2. Add a frame that encloses those shapes.
3. Right click on the frame and choose `Fit to content`
4. The frame should resize to fit all the children with some padding on
all sides of the frame.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add Fit to content option to the context menu for frames. This resizes
the frames to correctly fit all their content.
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Fixes an issue where the editor reference in shape utils was not up to
date with the editor returned from `useEditor`. Actually, the whole util
was the incorrect one and was holding a reference to the previous
instantiation of the editor.
This only occurred in dev mode, but could also happen in other cases
where editor is created multiple times. To see the kinds of issues this
causes in dev mode you can do the following:
1. Create an image, crop it.
2. Refresh the page.
3. Select the image, then double click it to enter crop mode.
4. You will not see the cropped area of the image. You need to change
the crop slightly and then it suddenly appears. This is because this
changes props, which reruns the memoized function.
Fixes https://github.com/tldraw/tldraw/issues/2284
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix an issue where the shape utils could have a stale reference to the
editor.
We probably don't want to add the listener here.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Bumps the VS code version.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
When creating a new page from the "move to page" menu it would be
created as just "Page" instead of "page 1" etc.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Start from an empty canvas
2. Add some stuff to the canvas
3. Select it, right click, and choose "move to page" -> "new page"
4. The newly created page should be called "page 2"
### Release Notes
- Fix naming of pages created by the "move to page" action
Open this PR in different browsers, and you will see that the svg below
will render differently in different browsers. The svg was exported from
our staging.
Seems like Chrome handles `clip-path` when set via the style differently
than Safari and Firefox. I've reworked the logic so that it now uses a
`clip-path` definition and applies that to the image.

Also fixes a bunch of issues when copy pasting via the menu. It seems
like we can't store the write function to a variable:

Fixes https://github.com/tldraw/tldraw/issues/2254
### Before

### After

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add an image, apply crop to it (best if you crop from all sides, just
to make sure)
2. Copy as png and make sure the image is correctly cropped in the
created image.
### Release Notes
- Fix exporting of cropped images.
Update the External content sources example. The comment was misleading
as it mentioned dragging a file, but the example only works when you
paste the `text/html` content.
https://github.com/tldraw/tldraw/assets/2523721/7c4193ff-e2ba-417f-95c0-7da1f10b585b
Improves https://github.com/tldraw/tldraw/issues/2200
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Improve the comment for one of our examples.