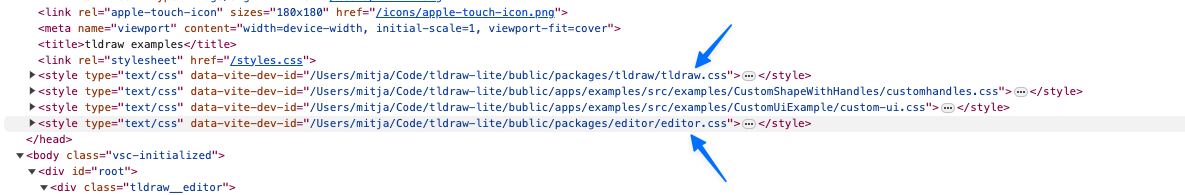
This PR prevents importing `editor.css` twice. Looks like we currently import all the css files for all the routes in the examples app. This means that we were importing both `tldraw.css` (which includes `editor.css`) as well as `editor.css` directly (this last one we imported from `OnlyEditor.tsx`). This caused all the classes to be defined twice and it made it harder to debug things - you might have disabled the styles in one of the definitions but you didn't see any changes because the other definitions still applied.  I don't think importing `editor.css` is needed as we do import the full `tldraw.css` anyway.  ### Change Type - [x] `patch` — Bug fix - [ ] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Release Notes - Prevent importing `editor.css` twice which should help when debugging the styles via developer console. |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CHANGELOG.md | ||
| CLA.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE.md | ||
| package.json | ||
| public-yarn.lock | ||
| README.md | ||
| TRADEMARKS.md | ||
| vercel.json | ||

tldraw
Welcome to the public monorepo for tldraw. tldraw is an open source library for creating infinite canvas experiences in React. It's the software behind the digital whiteboard tldraw.com.
👉 Read the docs and learn more at tldraw.dev.
Local development
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.
Trademarks
The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.