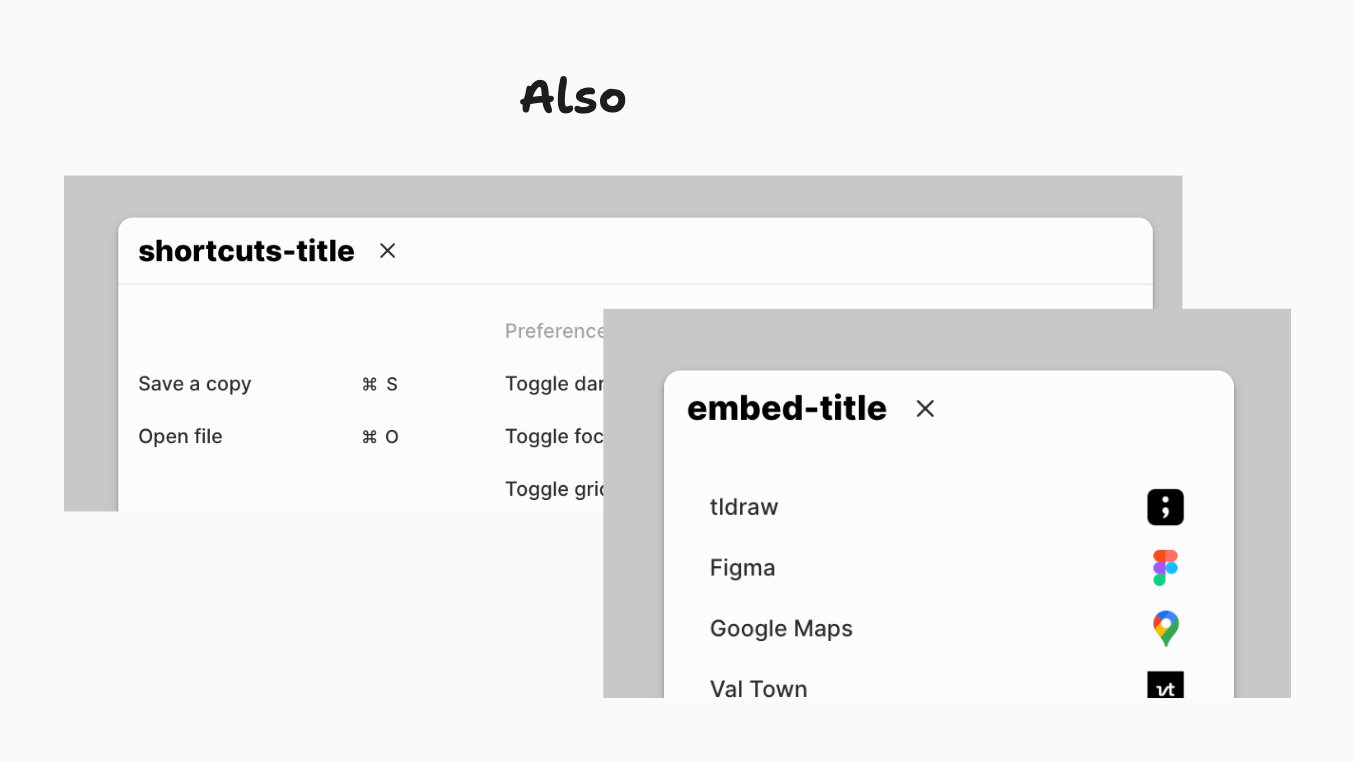
This PR fixes some cases where translation keys became wrong. They slipped in with the composable UI changes. (side-note: the styling of those titles looks wrong right? that wasnt an intentional change right?)   To validate for yourself, you can: - Change the typing of `msg` in `useTranslation` to accept only translation keys. (no strings) - Run `yarn lint`. - Look for any errors where we're passing in a string literal. There should be none now! --- In the future, I'd love to add a tiny eslint rule that enforces this for string literals. We accept strings in `msg` because it makes it easier for consumers (and us) to add custom labels, etc. Or... if @mimecuvalo does some bigger work on translations, we might have a better solution. ### Change Type - [x] `patch` — Bug fix [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan To validate for yourself, you can: - Change the typing of `msg` in `useTranslation` to accept only translation keys. (no strings) - Run `yarn lint`. - Look for any errors where we're passing in a string literal. There should be none now! - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Unreleased issue. Fixed some translation keys being wrong. |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn/patches | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .dockerignore | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CHANGELOG.md | ||
| CLA.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| TRADEMARKS.md | ||
| yarn.config.cjs | ||
| yarn.lock | ||

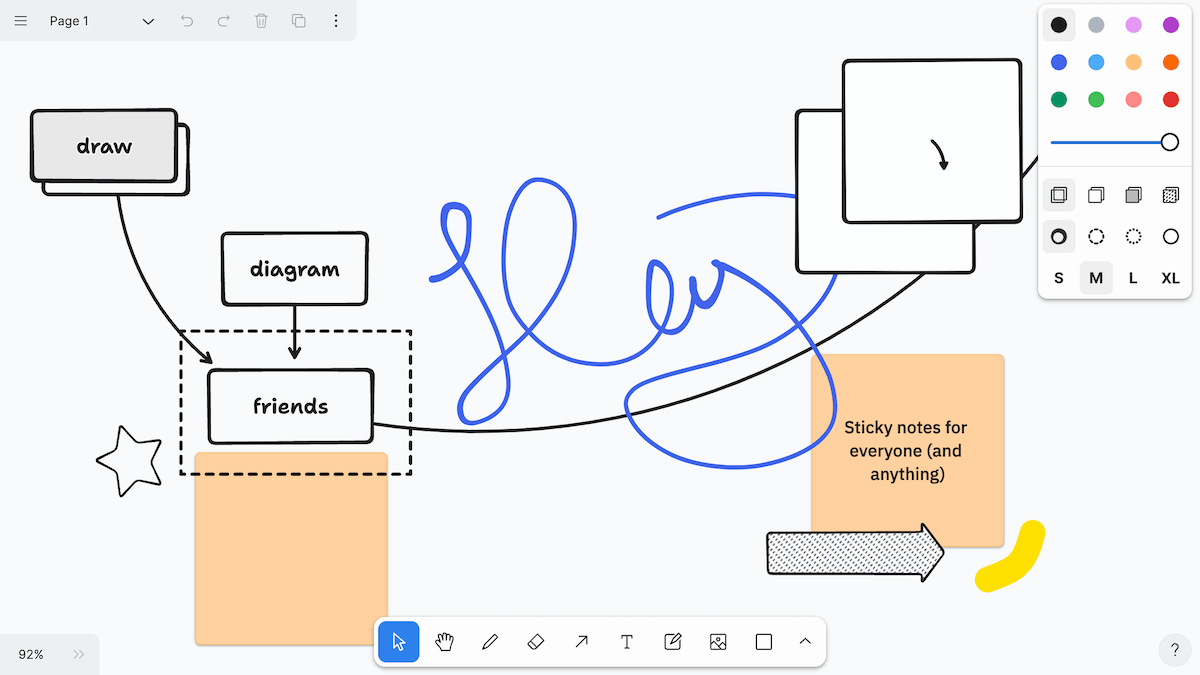
tldraw
Welcome to the public monorepo for tldraw. tldraw is a library for creating infinite canvas experiences in React. It's the software behind the digital whiteboard tldraw.com.
- Read the docs and learn more at tldraw.dev.
- Learn about our license.
Local development
The local development server will run our examples app. The basic example will show any changes you've made to the codebase.
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.
Trademarks
The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Contact
Find us on Twitter at @tldraw or email sales@tldraw.com. You can also join our discord for quick help and support.