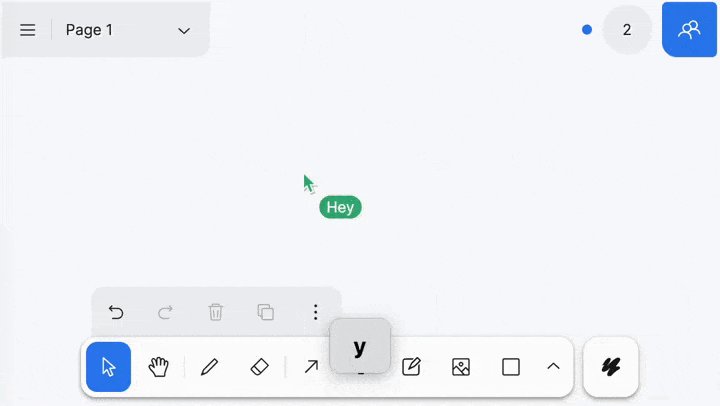
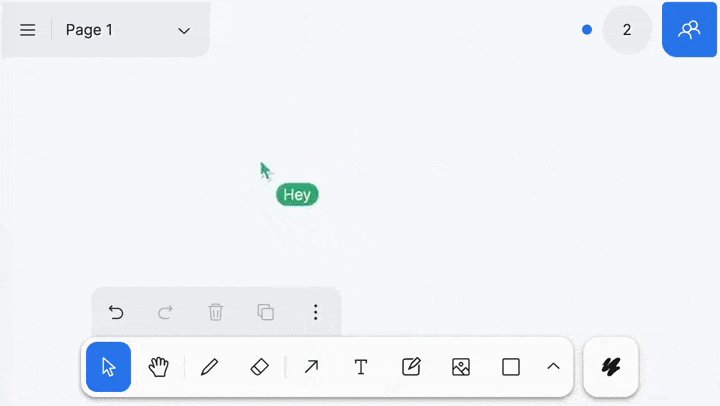
This PR adds support for seeing **another user**'s chat messages. It's part 1 of two PRs relating to Cursor Chat. And it's needed for the much bigger part 2: https://github.com/tldraw/brivate/pull/1981 # Presence You can see another person's chat messages!  If they have a name, it gets popped on top.  That's it! With this PR, there's no way of actually *typing* your chat messages. That comes with the [next one](https://github.com/tldraw/brivate/pull/1981)! # Admin ### To-do - [x] Store chat message - [x] Allow overflowing chat - [x] Presence for chat message - [x] Display chat message to others ### Change Type - [x] `minor` — New Feature ### Test Plan To test this, I recommend checking out both `lu/cursor-chat` branches, and opening two browser sessions in the same shared project. 1. In one session, type some cursor chat by pressing the Enter key while on the canvas (and typing). 2. On the other session, check that you can see the chat message appear. 3. Repeat this while being both named, and unnamed. I recommend just focusing on the visible presense in this PR. The [other PR](https://github.com/tldraw/brivate/pull/1981) is where we can focus about how we _input_ the cursor chat. ### Release Notes - [dev] Added support for cursor chat presence. --------- Co-authored-by: Steve Ruiz <steveruizok@gmail.com> |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE | ||
| package.json | ||
| public-yarn.lock | ||
| README.md | ||

tldraw
Welcome to the public monorepo for tldraw.
What is tldraw?
tldraw is a collaborative digital whiteboard available at tldraw.com. Its editor, user interface, and other underlying libraries are open source and available in this repository. They are also distributed on npm. You can use tldraw to create a drop-in whiteboard for your product or as the foundation on which to build your own infinite canvas applications.
Learn more at tldraw.dev.
Note
This repo contains source code for the current version of tldraw. You can find the source for the original version here.
Installation & Usage
To learn more about using tldraw in your React application, follow our guide here or see this StackBlitz.
import { Tldraw } from '@tldraw/tldraw'
import '@tldraw/tldraw/editor.css'
import '@tldraw/tldraw/ui.css'
function TldrawExample() {
return <Tldraw />
}
Local development
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
Examples
Our development server contains several examples that demonstrates different ways that you can customize tldraw or use its APIs. Each example is found in the apps/examples/src folder.
- eg:
localhost:5420for the basic example. - eg:
localhost:5420/apifor the API example.
To learn more about using tldraw, visit our docs.
About this repository
Top-level layout
This repository's contents is divided across four primary sections:
/appscontains the source for our applications/packagescontains the source for our public packages/scriptscontains scripts used for building and publishing/assetscontains icons and translations relied on by the app
Applications
examples: our local development / examples projectdocs: our docs site at tldraw.devvscode: our Visual Studio Code extension
Packages
editor: the tldraw editorui: the editor's user interfacetldraw: the main tldraw package containing both the editor and the UIprimitives: low-level primitives for working with vectors and geometrytlschema: shape definitions and migrationstlsync-client: a library for (locally) syncronizing editor instancestlstore: an in-memory reactive databasetlvalidate: a validation library used for run-time validationtlassets: a library for working with tldraw's fonts and translationsfile-format: a library for working with tldraw's.tldrfile formatutils: low-level data utilities shared by other libraries
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Distributions
You can find tldraw on npm here.
License
The source code for various apps and packages in this repository (as well as our 2.0+ distributions and releases) are currently licensed under Apache-2.0. These licenses are subject to change in our upcoming 2.0 release. If you are planning to use tldraw in a commercial product, please reach out at hello@tldraw.com.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Note: we are currently unable to accept contributions on the @tldraw/tldraw or @tldraw/editor packages while we work out our final licensing.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.