This was an annoying change. Next.js feels like it should be preserving
the scroll position but it doesn't, it re-renders.
Drive-by change to make the transition at the bottom not animate
everything (this might have been the CPU usage you were seeing @si14
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: fix up scrolling.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure search (AI and regular) still works as expected.
### Release Notes
- Docs: Add full-text search.
This PR tweaks the styling in the autocomplete. It removes icons and
matches styles to the sidebar. It improves the mobile design to hide the
search bar on mobile.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR has only config/package
changes and is expected to fail the CI.
## Change Type
- [x] `minor` — New feature
This PR is a small but mighty improvement to our docs.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
Reworks search to not be a page and instead to be inline dropdown.
<img width="763" alt="Screenshot 2024-02-05 at 13 22 58"
src="https://github.com/tldraw/tldraw/assets/469604/4e5a8076-62cd-44bb-b8e7-7f5ecdc4af24">
- rework search completely
- rm Search Results css
- uses Ariakit and add appropriate hooks / styling
- I couldn't use Radix unfortunately since they're still working on
adding a Combox: https://github.com/radix-ui/primitives/issues/1342
- I'm open to other suggestions but Ariakit plays nicely with Radix and
keeps things open to migrate to Radix in the future
- fixes bug with not scrolling to right place when having a direct link
- adds categories in the search results - examples / reference / learn
- and adds category icons. Let me know if there's a better policy for
adding new SVG icons cc @steveruizok
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test searches using normal method for each type (examples, docs,
refs)
2. Test searches using AI for each type (ditto)
### Release Notes
- Docs: rework the search to be an inline dropdown.
### Change Type
- [x] `documentation` — Changes to the documentation only
### Release Notes
Add `newMenuItem` creation in "Toolbar and Menus" example
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
- add TOC for Reference section
- make external links use _blank to open a new tab
- fix some more /gen links spots I missed, oops
- add a general redirect from old /gen links → /reference
- some more stylistic touchups
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: further cleanup following restructure.
This PR starts putting in place the high-level changes we want to make
to the docs site.
- It makes separate sections for Reference and Examples and Community.
- Gets rid of the secondary sidebar and integrates it into the main
sidebar.
- Groups the reference articles by type.
- Pulls in the examples alongside code and a live playground so people
don't have to visit examples.tldraw.com separately.
<img width="1458" alt="Screenshot 2024-01-30 at 09 43 46"
src="https://github.com/tldraw/tldraw/assets/469604/4f5aa339-3a69-4d9b-9b9f-dfdddea623e8">
Again, this is the top-level changes and there's more to be done for the
next PR(s):
- create quick start page
- clean up installation page
- add accordion to Examples page prbly
- put fun stuff in header (from footer)
- landing page
- something for landing page of API
- search cmd-k and border
- cleanup _sidebarReferenceContentLinks
- external links _blank
- address potential skew issue with code examples
- have a link to other examples (next.js, etc.)
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Test Plan
1. Make sure examples work!
### Release Notes
- Rework our docs site to pull together the examples app and reference
section more cohesively.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Co-authored-by: Dan Groshev <git@dgroshev.com>
Occasionally the auto-built items, such as Sections.json, will be
flagged as having changes in a commit. This is because we generate that
file using spaces but our formatting uses tabs.
This PR changes all JSON.stringify({}, null, 2) to JSON.stringify({},
null, '\t'). Problem solved!
### Change Type
- [x] `patch` — Bug fix
This PR restores the vercel.json files in the examples/dotcom
directories.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR replaces the stackblitz embed with a simple codesandbox embed on
our docs site.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
Fixes dead links in the Assets documentation page and replaces with
working links. Fixes#2566 .
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
None required.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- N/A
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds the docs app back into the tldraw monorepo.
## Deploying
We'll want to update our deploy script to update the SOURCE_SHA to the
newest release sha... and then deploy the docs pulling api.json files
from that release. We _could_ update the docs on every push to main, but
we don't have to unless something has changed. Right now there's no
automated deployments from this repo.
## Side effects
To make this one work, I needed to update the lock file. This might be
ok (new year new lock file), and everything builds as expected, though
we may want to spend some time with our scripts to be sure that things
are all good.
I also updated our prettier installation, which decided to add trailing
commas to every generic type. Which is, I suppose, [correct
behavior](https://github.com/prettier/prettier-vscode/issues/955)? But
that caused diffs in every file, which is unfortunate.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
I accidentally checked in a bunch of stuff i shouldn't. oops.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Highlighter is autolocked, so we shouldn't show the lock icon
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- We no longer show the tool lock option for highlighter - it didn't do
anything anyway
This PR removes the docs site (again) which suggests that git may have
been confused about new content.
### Change Type
- [x] `documentation` — Changes to the documentation only
This PR changes how the sidebar works on the docs site.
## What's the problem?
Previously, you couldn't reach the bottom of the sidebar on some screens
- unless you scroll to the very bottom of the main content. Some of our
pages are [very
long](https://canary.tldraw.dev/gen/editor/Editor-class), so this isn't
practical.

## How are we fixing it?
This PR makes the sidebar scroll separately from the main content.
It's less fancy and less pretty :/
But it's usable.
Maybe we could make it sleeker somehow, but this works at least.

## Admin
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On the docs site, make your browser window short so that you can't
see the whole sidebar.
2. Make sure that you can scroll down to the bottom on the sidebar,
separately from the rest of the page.
### Release Notes
- Documentation: Fixed the sidebar being unscrollable on some short
screens.
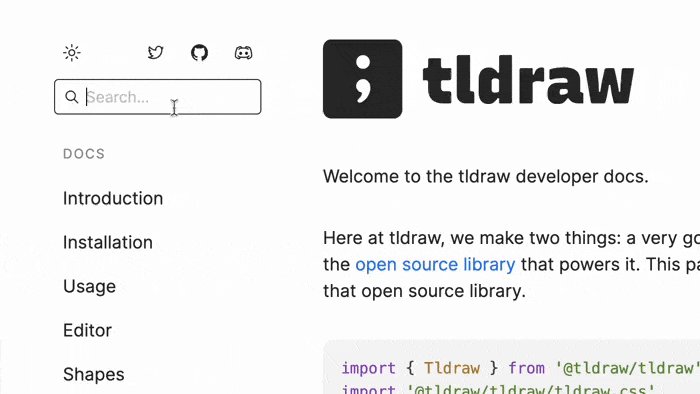
This PR adds some immediate feedback when you search on the docs site —
so that you know that your query has been submitted. This is most
noticeable on slower internet connections. But even on fast connections,
search feels a bit untrustworthy because you don't get that immediate
feedback.
We could make a little loading spinner or something. But for now, I just
disabled the search input when you submit it, because it didn't require
any design work!
## Before
No way of telling that the search results are loading. No immediate
feedback:

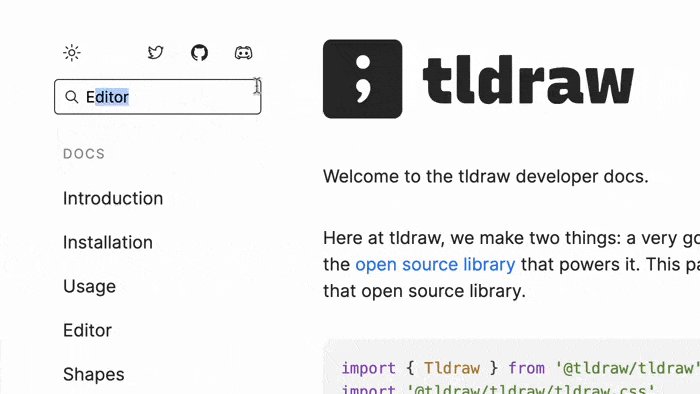
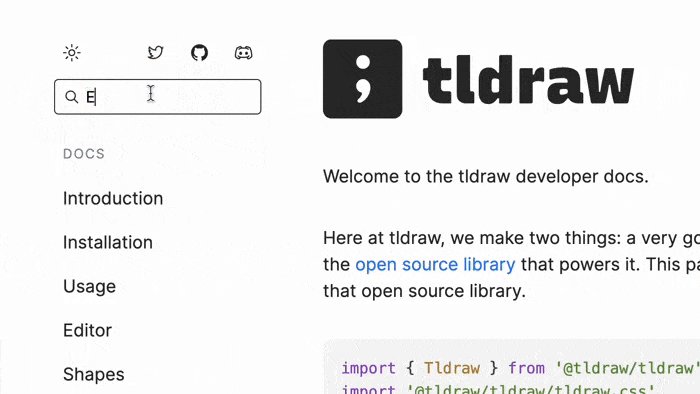
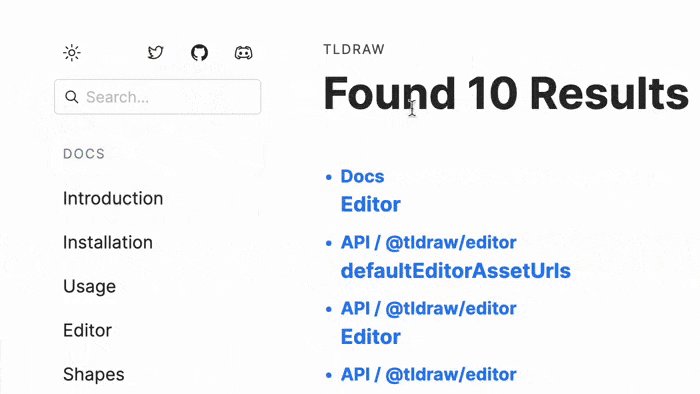
## After

## Admin
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Throttle your network tab!
2. Search for something on the docs site (eg: Editor)
3. The search input should get disabled when you press the Enter key.
### Release Notes
- Documentation: Added some immediate feedback when you search.
This PR changes the structure of the docs site's sidebar.

I think this signposts more clearly what the different pages are for.
And it also paves the way for some work I want to do on
expanding+refining the Editor docs.
This PR also simplifies URL for all sidebar links.
It's a bit scrappy, but I think it feels simple enough to work with, and
easy-enough to change in the future.
> But hey! I've been doing this a couple times recently. Maybe we should
refactor? Or maybe we should keep going with what we've got and focus on
getting these docs *done*.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Check that all the sidebar links go to where you expect.
2. Check that old URLs redirect to the right pages, eg: `/docs/usage`
should go to the usage page.
### Release Notes
- Documentation: Restructured the sidebar for clarity.
This PR fixes your cursor when you hover some buttons in the docs site.
This makes them consistent with all other buttons.

### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On the docs site, hover your cursor over the light/dark button.
2. Make sure that your cursor is a pointing finger.
### Release Notes
- Documentation: Fixed the wrong cursor showing when hovering some
buttons.
This PR tightens up the wording of the Usage docs page, and it
restructures it slightly.
See my comments in the code for more info.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Documentation: Impoved clarity of wording and structure of the Usage
page.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
It tried to get out but we're dragging it back in.
This PR brings [signia](https://github.com/tldraw/signia) back into
tldraw as @tldraw/state.
### Change Type
- [x] major
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR improves the wording in the Editor docs page.
It only touches the intro section.
See the comments for more details!
I'm also looking at the page in entirety - will cover that in another
PR.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Documentation: Simplified the Editor page.
This PR contains some feedback for the Introduction page of the docs.
I've written comments explaining my feedback, and the changes are some
potential changes (but they're just examples).
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Documentation: Simplified the Introduction page.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR changes the paths that we use for uncategorised pages on the
docs site.
It also redirects the old paths to the new ones.
```
// BEFORE
tldraw.dev/docs/ucg/shapes
// AFTER
tldraw.dev/docs/shapes
```
I think that this is more intuitive, and will make the links that we
share a bit clearer.
eg: As a by-product, it fixes some broken links from the introduction
page.
As a trade-off, this PR makes our pathing system a bit more complicated.
But I don't think it's tooooo bad? WDYT?
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Navigate to `/docs/shapes` on the docs site.
2. Make sure that it goes to the Shapes page.
3. Do the same for `/docs/ucg/shapes`
### Release Notes
- Documentation: Cleaned up some paths.
This PR improves the ergonomics of `ShapeUtil` classes.
### Cached methods
First, I've remove the cached methods (such as `bounds`) from the
`ShapeUtil` class and lifted this to the `Editor` class.
Previously, calling `ShapeUtil.getBounds` would return the un-cached
bounds of a shape, while calling `ShapeUtil.bounds` would return the
cached bounds of a shape. We also had `Editor.getBounds`, which would
call `ShapeUtil.bounds`. It was confusing. The cached methods like
`outline` were also marked with "please don't override", which suggested
the architecture was just wrong.
The only weirdness from this is that utils sometimes reach out to the
editor for cached versions of data rather than calling their own cached
methods. It's still an easier story to tell than what we had before.
### More defaults
We now have three and only three `abstract` methods for a `ShapeUtil`:
- `getDefaultProps` (renamed from `defaultProps`)
- `getBounds`,
- `component`
- `indicator`
Previously, we also had `getCenter` as an abstract method, though this
was usually just the middle of the bounds anyway.
### Editing bounds
This PR removes the concept of editingBounds. The viewport will no
longer animate to editing shapes.
### Active area manager
This PR also removes the active area manager, which was not being used
in the way we expected it to be.
### Dpr manager
This PR removes the dpr manager and uses a hook instead to update it
from React. This is one less runtime browser dependency in the app, one
less thing to document.
### Moving things around
This PR also continues to try to organize related methods and properties
in the editor.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [editor] renames `defaultProps` to `getDefaultProps`
- [editor] removes `outline`, `outlineSegments`, `handles`, `bounds`
- [editor] renames `renderBackground` to `backgroundComponent`
This reverts commit b6716a3750.
Not sure why, but this introduced a `/// <references />` comment in the
tldraw/tldraw api-report.md file that doesn't show up when you build
from brivate. Reverting for now.
### Change Type
- [x] `dependencies` — Changes to package dependencies[^1]
### Test Plan
-
### Release Notes
-
This PR introduces `@tldraw/tldraw/tldraw.css`, an exported CSS file
that replaces the `editor.css` and `ui.css` that were previously copied
from the editor and ui packages. Instead, these files are combined into
the `tldraw.css` file, simplifying the import story when using
`@tldraw/tldraw`.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- [tldraw] Removes `editor.css` and `ui.css` exports, replaces with
`tldraw.css`
This PR improves the author experience when working on the docs site.
When running `docs-dev`, the site's content will now update whenever a
content file is changed.
### Context
In the docs project, we generate content from two sources: from API
documentation generated by api-extractor and from markdown files in the
docs/content folder. Generating API docs is a relatively slow process
because it involves building and parsing TypeScript declaration files
for each package in the monorepo; however, generating docs from the
markdown files is basically instantaneous. The same script used to
address both tasks, which meant it was too slow to run on each save.
Instead, the script needed to be run manually or the dev server would
need to be restarted.
We now split the generation into two separate scripts. First, the script
runs to generate the API content; and then a second script runs to
generate the markdown content. The second script also imports and
combines the two sources of content. When we build the docs, both
scripts are run. When a markdown file changes, the new watcher only runs
the second script. This allows the site's content to be updated quickly
without having to generate the API docs each time.
Note that this does not incorporate live changes to package APIs, though
I can't think of a time where we be developing the docs and the APIs at
the same time.
### Change Type
- [x] `documentation` — Changes to the documentation only
This PR removes the `@tldraw/utils` package from the docs site's API
reference. It does this by removing it from the docs site's
`devDependencies`.
The reason for this is this:
<img width="899" alt="Screenshot 2023-06-15 at 15 52 24"
src="https://github.com/tldraw/tldraw/assets/15892272/3b00e9da-663d-45e5-8b77-ab0a4fc466ad">
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Check the API Reference page of the docs.
2. Make that `@tldraw/utils` isn't there.
### Release Notes
- [docs] Removed an internal utilities package.
This PR adds a bare-minimum note to the Translations page on the docs
site.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Take a look at the Translations docs page.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- [docs] Added brief info on how to join as a translations contributor.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR changes App to Editor in the docs.
It goes alongside some changes that I accidentally commited to main...
so feel free to review those here as well!
([this
one](be1ec9699c))
and ([this
one](5a9f3a1726))
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Check that there's an Editor page in the docs sidebar.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- [docs] Updated 'App' to 'Editor'.
Add anchor target for our headings. Makes it much easier to share a link
to a specific part of the page.
### Change Type
- [x] `documentation` — Changes to the documentation only
### Test Plan
1. Open the docs page.
2. The headings should now be anchors to this part of the page.
### Release Notes
- Improve documentation to include anchor targets.