Fixes#2826, extracted from #2680
The problem is that we had two different articles whose ids were being
derived as `persistence`, the `persistence.mdx` file and the
`persistence/` example.
I've
1. Made it an error for two articles to have the same id
2. Renamed the `persistence/` article to `local-storage` since that's
the API it's using.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
3.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR fixes the overlays / custom brush example
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR changes the way that viewport bounds are calculated by using the
canvas element as the source of truth, rather than the container. This
allows for cases where the canvas is not the same dimensions as the
component. (Given the way our UI and context works, there are cases
where this is desired, i.e. toolbars and other items overlaid on top of
the canvas area).
The editor's `getContainer` is now only used for the text measurement.
It would be good to get that out somehow.
# Pros
We can inset the canvas
# Cons
We can no longer imperatively call `updateScreenBounds`, as we need to
provide those bounds externally.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Use the examples, including the new inset canvas example.
- [x] Unit Tests
### Release Notes
- Changes the source of truth for the viewport page bounds to be the
canvas instead.
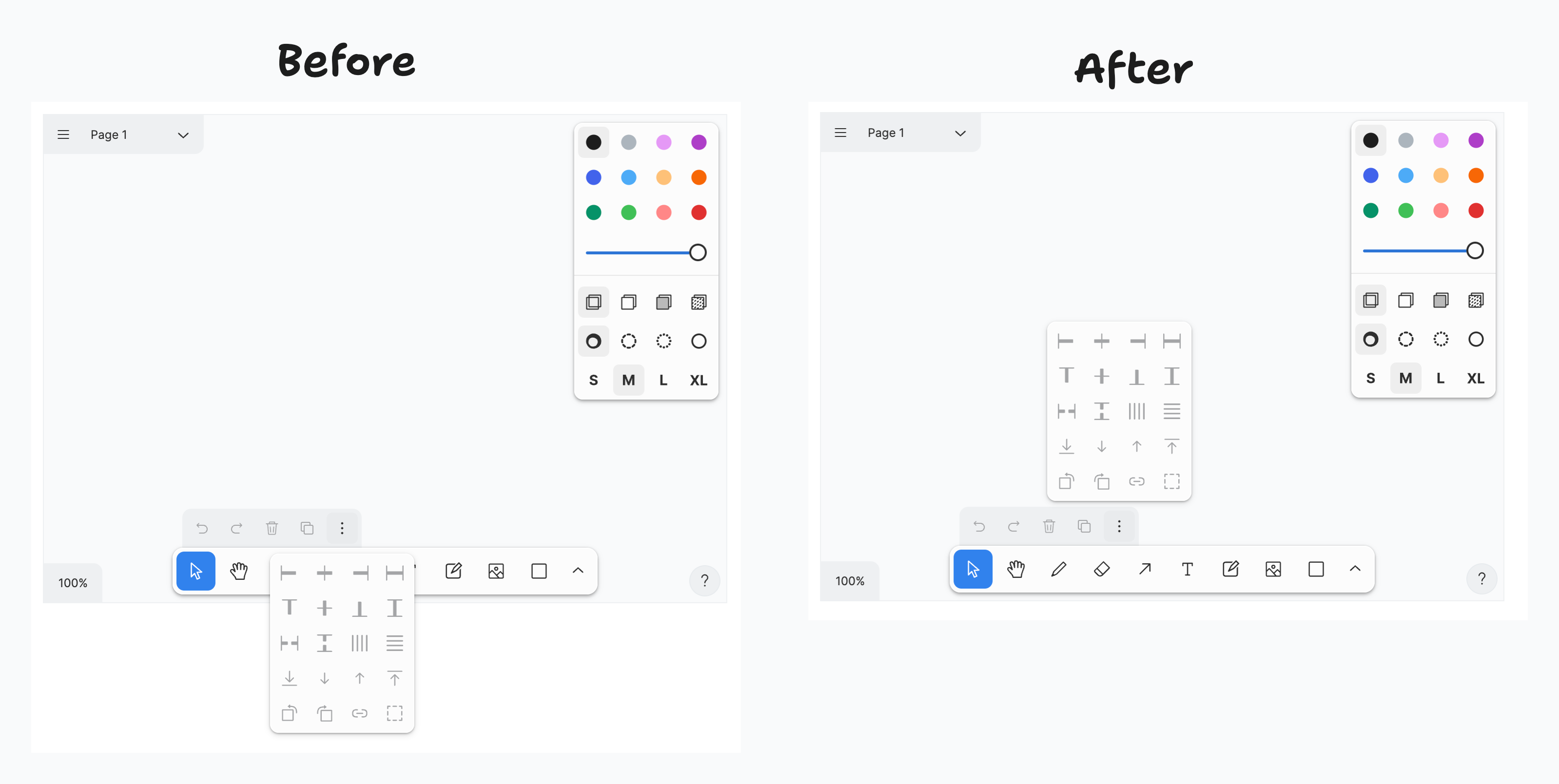
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
Taking the opportunity for some last-minute low-consequence breaking
changes before 2.0, this diff does some prep work for adding a new
snapping API by making the distinction between the two types of snapping
a bit clearer and cleaning up some naming.
- `SnapManager` has had most of the actual snapping logic moved into two
properties: `shapeBounds` (for snapping shape bounds on translate and
resize) and `handles` (for snapping handles)
- `SnapLine`s are renamed to `SnapIndicator`s. The 'line' name was a bit
confusing because not all of these indicators are lines (the new vertex
snap type will be a single point)
I'm not too worried about this being a breaking change as it touches an
area of the API that I'd be very surprised if more than a couple of
people were using.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- No user-facing changes.
### Release Notes
- `SnapLine`s are now called `SnapIndicator`s
- Snapping methods moved from `editor.snaps` to
`editor.snaps.shapeBounds` and `editor.snaps.handles` depending on the
type of snapping you're trying to do.
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
This PR starts putting in place the high-level changes we want to make
to the docs site.
- It makes separate sections for Reference and Examples and Community.
- Gets rid of the secondary sidebar and integrates it into the main
sidebar.
- Groups the reference articles by type.
- Pulls in the examples alongside code and a live playground so people
don't have to visit examples.tldraw.com separately.
<img width="1458" alt="Screenshot 2024-01-30 at 09 43 46"
src="https://github.com/tldraw/tldraw/assets/469604/4f5aa339-3a69-4d9b-9b9f-dfdddea623e8">
Again, this is the top-level changes and there's more to be done for the
next PR(s):
- create quick start page
- clean up installation page
- add accordion to Examples page prbly
- put fun stuff in header (from footer)
- landing page
- something for landing page of API
- search cmd-k and border
- cleanup _sidebarReferenceContentLinks
- external links _blank
- address potential skew issue with code examples
- have a link to other examples (next.js, etc.)
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Test Plan
1. Make sure examples work!
### Release Notes
- Rework our docs site to pull together the examples app and reference
section more cohesively.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Co-authored-by: Dan Groshev <git@dgroshev.com>
This PR removes the examples app landing page, the home route now shows
the basic example.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Remove examples app landing page
This PR adds collapsible groups to the examples app.
it's not finished, but I'd like a review before continuing as I've made
a few decisions I'd like feedback on. I'd like to make a separate issue
for abstracting the accordion component, as I wasn't sure how I would do
it and I thought it would be best to prioritise the functionality first.
Especially considering there are more pressing issues to be getting on
with.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Add collapsible categories to the examples app
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Occasionally the auto-built items, such as Sections.json, will be
flagged as having changes in a commit. This is because we generate that
file using spaces but our formatting uses tabs.
This PR changes all JSON.stringify({}, null, 2) to JSON.stringify({},
null, '\t'). Problem solved!
### Change Type
- [x] `patch` — Bug fix
Adds positional keyboard shortcuts to the toolbar. Use the 1, 2, 3, 4
etc keys to activate the corresponding tool on the toolbar.

### Change Type
- [x] `minor` — New feature
### Test Plan
1. Use the number keys to activate toolbar items.
- [x] End to end tests
### Release Notes
- You can now use the number keys to select the corresponding tool from
the toolbar
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds an issue template to request an example on the repo. And
adds a button to the examples app to request an example.
I've added a blue background to the view code button to distinguish it
from the request example. I think it makes the most sense as our primary
button for the page.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Add a button to request an example to the examples app
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR should make the examples page copy clearer:
1. Moved the examples app copy above the framework specific and yjs
copy, as it's more likely to be what the user is looking for.
2. Moved the codesandbox below the copy, user no longer needs to scroll
to see most of the text.
3. Gives more hints about what can be found in the examples app and also
highlights that running it locally is the better experience.
4. Added some clarification on the relationship between the
framework-specific examples/yjs example and the examples app
5. Updates the tldraw repo README accordingly.
6. Removes (development) from the Basic example.
Next steps:
- The codesandbox
- quite noisy, would be good to hide the navigation
- doesn't reliably show the code and implementation at the same time
- Should stack vertically on small screens
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Update examples copy and tldraw README
This PR restores the vercel.json files in the examples/dotcom
directories.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Adds an FPS counter to detect when there's a UI slowdown.
(btw, drive-by typo fix for a file)
https://github.com/tldraw/tldraw/assets/469604/b83d4b10-35d9-4584-af46-c63b5cc107ac
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds FPS counter to debug panel.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This adds the ability to drag the label on an arrow to a different
location within the line segment/arc.
https://github.com/tldraw/tldraw/assets/469604/dbd2ee35-bebc-48d6-b8ee-fcf12ce91fa5
- A lot of the complexity lay in ensuring a fixed distance from the ends
of the arrowheads.
- I added a new type of handle `text-adjust` that makes the text box the
very handle itself.
- I added a `ARROW_HANDLES` enum - we should use more enums!
- The bulk of the changes are in ArrowShapeUtil — check that out in
particular obviously :)
Along the way, I tried to improve a couple spots as I touched them:
- added some more documentation to Vec.ts because some of the functions
in there were obscure/new to me. (at least the naming, hah)
- added `getPointOnCircle` which was being done in a couple places
independently and refactored those places.
### Questions
- the `getPointOnCircle` API changed. Is this considered breaking and/or
should I leave the signature the same? Wasn't sure if it was a big deal
or not.
- I made `labelPosition` in the schema always but I guess it could have
been optional? Lemme know if there's a preference.
- Any feedback on tests? Happy to expand those if necessary.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. For arrow in [straightArrow, curvedArrow] test the following:
a. Label in the middle
b. Label at both ends of the arrow
c. Test arrows in different directions
d. Rotating the endpoints and seeing that the label stays at the end of
the arrow at a fixed width.
e. Test different stroke widths.
f. Test with different arrowheads.
2. Also, test arcs that are more circle like than arc-like.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds ability to change label position on arrows.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
Adds a context toolbar example which allows you to change shape's size.
https://github.com/tldraw/tldraw/assets/2523721/527af280-af19-4142-ac2e-46dd07559d14
Works when one or more shapes (which support size property) are
selected.
Solves #2549
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Add context toolbar example.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Also tweaks the colours of menus in dark mode to have a little higher
contrast. Fixed#2493
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
This PR adds an example for overriding and adding keyboard shortcuts.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add keyboard shortcuts example
This PR adds the docs app back into the tldraw monorepo.
## Deploying
We'll want to update our deploy script to update the SOURCE_SHA to the
newest release sha... and then deploy the docs pulling api.json files
from that release. We _could_ update the docs on every push to main, but
we don't have to unless something has changed. Right now there's no
automated deployments from this repo.
## Side effects
To make this one work, I needed to update the lock file. This might be
ok (new year new lock file), and everything builds as expected, though
we may want to spend some time with our scripts to be sure that things
are all good.
I also updated our prettier installation, which decided to add trailing
commas to every generic type. Which is, I suppose, [correct
behavior](https://github.com/prettier/prettier-vscode/issues/955)? But
that caused diffs in every file, which is unfortunate.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Mildly spicy take, should we call this the user presence example if it
isn't an example of how to implement user presence? Presence record
example is closer to what it is.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate user presence example and rename to presence-record
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
I've changed this example a little bit to add some hints to the user,
similar to the only-editor example. I also removed snaplines: null from
the components object because it seemed a bit unnecessary.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate onthecanvas example
annotate snapshot example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate snapshot example
The minimal example code made reference to a delete functionality that
wasn't working. I managed to get it working again and updated the
background component accordingly. I'm not sure of the reason to check
for a hovered shape before checking if you hit a shape, so I took that
part out.
There was also a check to see if the target was a 'selection' that
didn't seem to ever fire, so I removed that as the selection behaviour
worked fine.
The main thing is the annotations though.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix and annotate minimal example
Annotate zones example. I changed this one a little bit, I thought it
made more sense for both the sharezone and topzone to look similar to
each other, rather than importing the offline indicator.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate zones example
annotate ui events example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate ui events example
Annotate shape meta data example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Annotate shape meta data example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Annotate example for using Tldraw component in a scrollable container
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Annotate example for using Tldraw component in a scrollable container
Annotate example for making editor read-only
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Annotate example for making editor read-only
Fix typos and add comments for persistence example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix typos and add comments for persistence example
Annotates the external sources example with extra info
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds annotation to the external sources example.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
annotate multiple example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate multiple example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
annotate force mobile example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate force mobile example
annotate hosted images example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate hosted images example
annotate local images example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate local images example

(gif is with 6x CPU throttling to make the effect more visible)
This is the first of a few diffs I'm working on to make dropping images
onto the canvas feel a lot faster.
There are three main changes here:
1. We operate on `Blob`s and `File`s rather than data urls. This saves a
fair bit on converting to/from base64 all the time. I've updated our
`MediaHelper` APIs to encourage the same in consumers.
2. We only check the max canvas size (slow) if images are above a
certain dimension that we consider "safe" (8k x 8k)
3. Switching from the `downscale` npm library to canvas native
downscaling. that library claims to give better results than the
browser, but hasn't been updated in ~7 years. in modern browsers, we can
opt-in to native high-quality image smoothing to achieve similar results
much faster than with an algorithm implemented in pure JS.
I want to follow this up with a system to show image placeholders whilst
we're waiting for long-running operations like resizing etc but i'm
going to split that out into its own diff as it'll involve some fairly
complex changes to the history management API.
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Tested manually, unit tests & end-to-end tests pass
annotate meta oncreate example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- annotate meta oncreate example
Alters the exploded example so that it imports all the default
components and annotates with an explanation.
I felt like the purpose of the exploded example was to show everything
so that users could see what was available for them to customise. I
think this is a step further in that direction.
I found it tricky to work around the double meaning of components here,
I think that needs looking at. Components is a prop on the TldrawEditor,
but it also means something in React. Makes explaining certain things
difficult, e.g :
"Here we've passed the default components object to the TldrawEditor
component. Along
with default tools and shapeutils, You could input your own custom
shapes/tools here.
For help creating your own shapes/tools check out the custom config
example.
We also set the initial state to 'select' and render the UI, context
menu and canvas
components. You could add your own custom components here, omit these
ones, and/or
change the initial state of the application to whatever you want. "
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds annotation to exploded example
- imports all default components instead of just a few
Annotates the hide-ui example
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Annotate hide ui example
Adds annotation to the custom-ui example.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds annotation to the custom ui example
Annotate the custom components example with further explanation, fix a
typo
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Annotate the custom components example.