Focus management is really scattered across the codebase. There's sort of a battle between different code paths to make the focus the correct desired state. It seemed to grow like a knot and once I started pulling on one thread to see if it was still needed you could see underneath that it was accounting for another thing underneath that perhaps wasn't needed. The impetus for this PR came but especially during the text label rework, now that it's much more easy to jump around from textfield to textfield. It became apparent that we were playing whack-a-mole trying to preserve the right focus conditions (especially on iOS, ugh). This tries to remove as many hacks as possible, and bring together in place the focus logic (and in the darkness, bind them). ## Places affected - [x] `useEditableText`: was able to remove a bunch of the focus logic here. In addition, it doesn't look like we need to save the selection range anymore. - lingering footgun that needed to be fixed anyway: if there are two labels in the same shape, because we were just checking `editingShapeId === id`, the two text labels would have just fought each other for control - [x] `useFocusEvents`: nixed and refactored — we listen to the store in `FocusManager` and then take care of autoFocus there - [x] `useSafariFocusOutFix`: nixed. not necessary anymore because we're not trying to refocus when blurring in `useEditableText`. original PR for reference: https://github.com/tldraw/brivate/pull/79 - [x] `defaultSideEffects`: moved logic to `FocusManager` - [x] `PointingShape` focus for `startTranslating`, decided to leave this alone actually. - [x] `TldrawUIButton`: it doesn't look like this focus bug fix is needed anymore, original PR for reference: https://github.com/tldraw/tldraw/pull/2630 - [x] `useDocumentEvents`: left alone its manual focus after the Escape key is hit - [x] `FrameHeading`: double focus/select doesn't seem necessary anymore - [x] `useCanvasEvents`: `onPointerDown` focus logic never happened b/c in `Editor.ts` we `clearedMenus` on pointer down - [x] `onTouchStart`: looks like `document.body.click()` is not necessary anymore ## Future Changes - [ ] a11y: work on having an accessebility focus ring - [ ] Page visibility API: (https://developer.mozilla.org/en-US/docs/Web/API/Page_Visibility_API) events when tab is back in focus vs. background, different kind of focus - [ ] Reexamine places we manually dispatch `pointer_down` events to see if they're necessary. - [ ] Minor: get rid of `useContainer` maybe? Is it really necessary to have this hook? you can just do `useEditor` → `editor.getContainer()`, feels superfluous. ## Methodology Looked for places where we do: - `body.click()` - places we do `container.focus()` - places we do `container.blur()` - places we do `editor.updateInstanceState({ isFocused })` - places we do `autofocus` - searched for `document.activeElement` ### Change Type <!-- ❗ Please select a 'Scope' label ❗️ --> - [x] `sdk` — Changes the tldraw SDK - [ ] `dotcom` — Changes the tldraw.com web app - [ ] `docs` — Changes to the documentation, examples, or templates. - [ ] `vs code` — Changes to the vscode plugin - [ ] `internal` — Does not affect user-facing stuff <!-- ❗ Please select a 'Type' label ❗️ --> - [ ] `bugfix` — Bug fix - [ ] `feature` — New feature - [x] `improvement` — Improving existing features - [ ] `chore` — Updating dependencies, other boring stuff - [ ] `galaxy brain` — Architectural changes - [ ] `tests` — Changes to any test code - [ ] `tools` — Changes to infrastructure, CI, internal scripts, debugging tools, etc. - [ ] `dunno` — I don't know ### Test Plan - [x] run test-focus.spec.ts - [x] check MultipleExample - [x] check EditorFocusExample - [x] check autoFocus - [x] check style panel usage and focus events in general - [x] check text editing focus, lots of different devices, mobile/desktop ### Release Notes - Focus: rework and untangle existing focus management logic in the SDK |
||
|---|---|---|
| .. | ||
| editor | ||
| extension | ||
| messages.ts | ||
| README.md | ||
| VS-Code-Extension-1.png | ||
| VS-Code-Extension-1.tldr | ||
@tldraw/vscode
This folder contains the source for the tldraw VS Code extension.
Developing
1. Install dependencies
- Run
yarnfrom the root folder
2. Start the editor
In the root folder:
- Run
yarn dev-vscode.
This will start the development server for the apps/vscode/editor project and open the apps/vscode/extension folder in a new VS Code window.
In the apps/vscode/extension window, open the terminal and:
- Install dependencies (
yarn) - Start the VS Code debugger (
Menu > Run > Start Debuggingor by pressingF5). This will open another VS Code window with the extension running.
Open a .tldr file from the file explorer or create a new .tldr file from the command palette.
3. Debugging
You can use standard debugging techniques like console.log, which will be displayed in the VS Code window with the extension running. It will display logs both from the Extension and the Editor. VS Code editor with the Extension folder will show more detailed logs from the Extension project. You can also use a debugger.
The code is hot-reloaded, so the developer experience is quite nice.
Publishing
Update the version in the apps/vscode/extension/package.json. Update the apps/vscode/extension/CHANGELOG.md with the new version number and the changes.
To publish:
- Install
vsceglobally - Run
vsce login tldraw-organd sign in. For this to work you need to create a personal access token and you also need to be added to thetldraw-orgorganization on the Visual Studio Marketplace.
In the apps/vscode/extension folder:
- Run
yarn package - Run
yarn publish
Project overview
The Visual Studio Code extension is made of two projects:
1. Extension project
Extension project is under apps/vscode/extension and contains the code needed to run a VS Code Extension - it implements the required VS Code interfaces so that VS Code can call our extension and start running it.
It registers the command for generating a new .tldr file, custom editor for .tldr files, and it communicates with the WebViews that run @tldraw/editor (more on this later on).
VS Code Extension API offers two ways for adding new editors: CustomEditor and CustomTextEditor. We are using CustomEditor, even though it means we have to do a bit more work and maintain the contents of the document ourselves. This allows us to better support features like undo, redo, and revert, since we are in complete control of the contents of the document.
The custom editor logic lives in TldrawDocument, where we handle all the required custom editor operations like reading the file from disk, saving the file, backups, reverting, etc. When a .tldr file is opened a new instance of a TldrawDocument is created and this instance then serves as the underlying document model for displaying in the VS Code editors for editing this file. You can open the same file in multiple editors, but even then only a single instance of TldrawDocument is created per file.
When a users opens a file a new WebView is created by the TldrawWebviewManager and the file's contents are sent do it. WebViews then show our editor project, which is described below.
2. Editor project
Editor project is under apps/vscode/editor. When a file is opened a new instance of a WebView is created and we show @tldraw/editor this WebView.
The implementation is pretty straight forward, but there are some limitations of running tldraw inside a WebView, like window.open and window.prompt not being available, as well as some issues with embeds. We are using useLocalSyncClient to sync between different editor instances for cases when the same file is opened in multiple editors.
When users interact with tldraw we listen for changes and when changes happen we serialize the document contents and send them over to TldrawDocument. This makes VS Code aware of the changes and allows users to use built in features like save, save as, undo, redo, and revert.
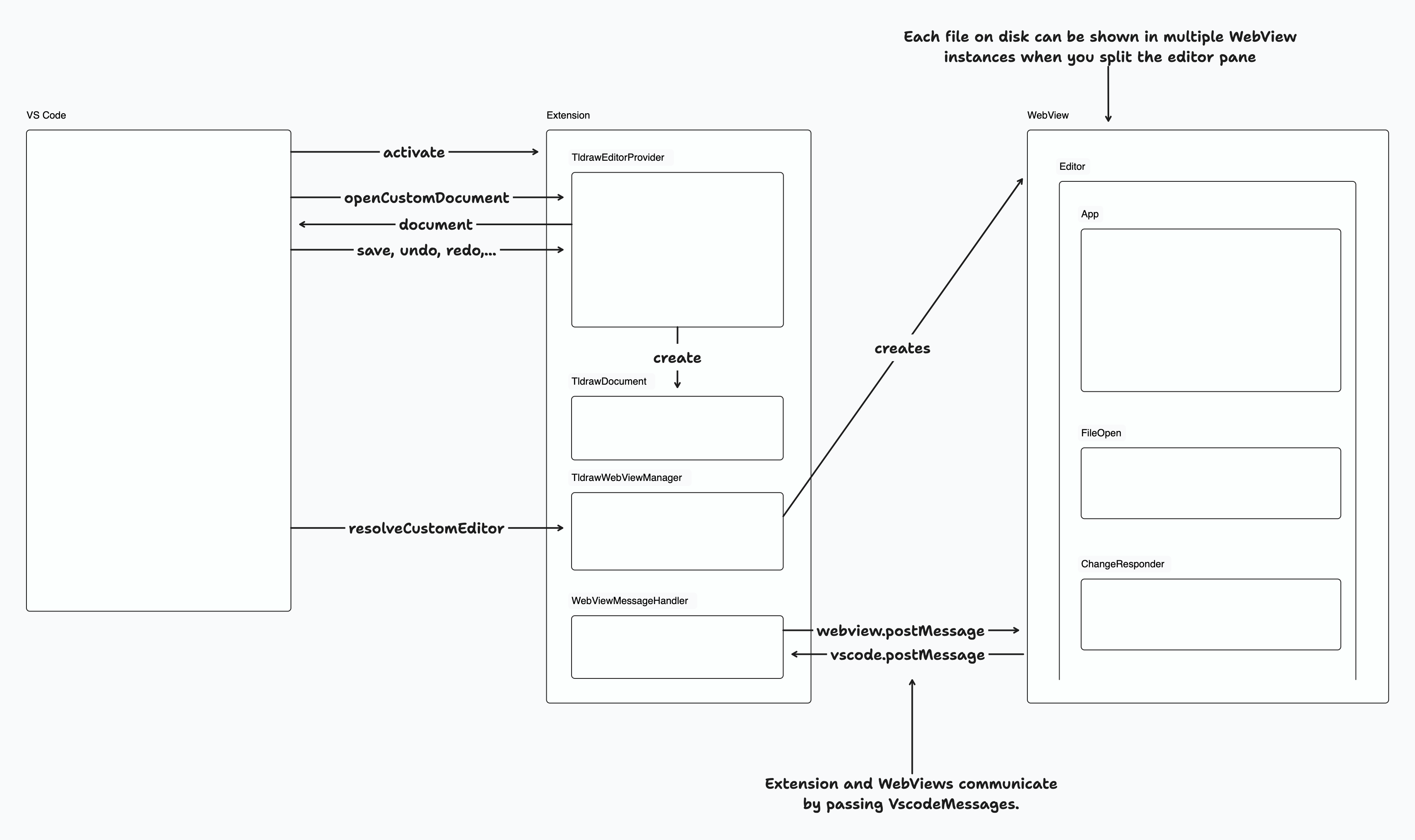
Overview of the communication between VS Code, Extension, and the Editor
VS Code actives our extension when needed - when a user opens the first .tldr file or when a user runs our registered command. Then, VS Code calls into TldrawEditorProvider to open the custom editor, which in turn creates a TldrawDocument instance. We read the file contents from disk and send them to the WebView, which then shows the Editor. When the user interacts with the editor we send the changes back to the Extension, which then updates the TldrawDocument instance. Since the instance is always kept up to date we can correctly handle user actions like save, save as, undo, redo, and revert.
References
- VS Code Marketplace Manager
- Web Extensions Guide
- Test Your Web Extension
- Web Extension Testing
- An example custom editor that does work as a Web Extension
- VS Code Extension API/Landing Page
- Getting Started
- Custom Editor API
- github.com/microsoft/vscode-extension-samples
- Extensions Guide -> Webviews
- Publishing Extensions
Distributions
You can find tldraw on npm here.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use. To purchase a commercial license or learn more, please fill out this form.
Trademarks
Copyright (c) 2023-present tldraw Inc. The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Contact
Find us on Twitter/X at @tldraw.
Community
Have questions, comments or feedback? Join our discord or start a discussion. For the latest news and release notes, check out our Substack.