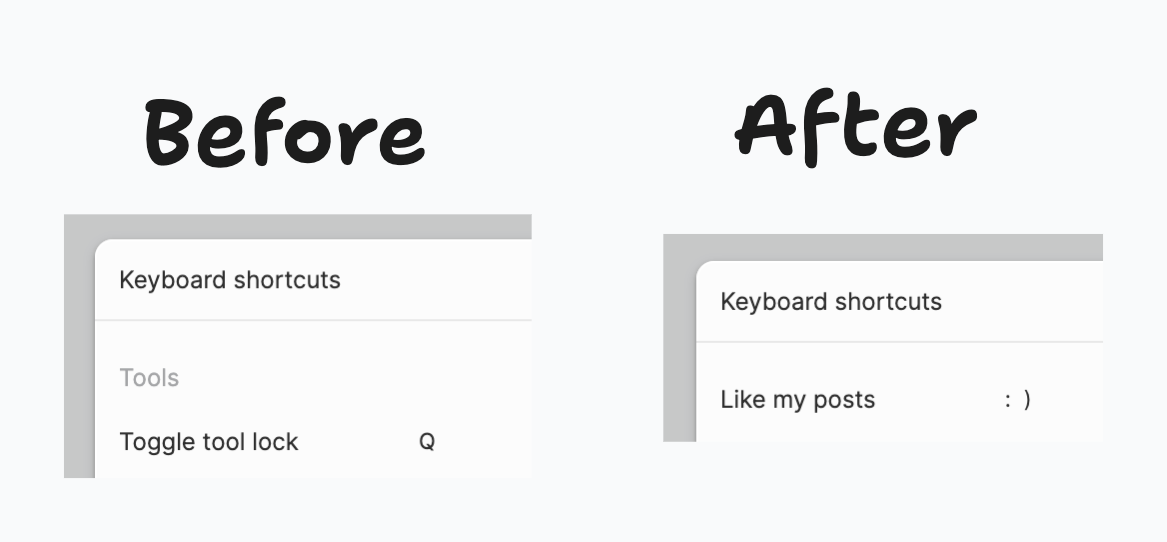
This PR fixes the custom keyboard shortcut dialog example. Previously, the custom menu item wasn't appearing in the menu because it didn't have a shortcut associated with it. (we filter out any actions without one). I fixed it by adding a smiley face. I tried adding a real shortcut, but I think it made the example too complicated. So I decided on a fake smiley face instead! After all, the example is demonstrating how to customise the UI, not how to add an action.  ### Change Type - [x] `documentation` — Changes to the documentation only[^2] - [x] `internal` — Any other changes that don't affect the published package[^2] [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Open the custom keyboard shortcuts dialog example. 2. Open the keyboard shortcuts menu. 3. Check that it says "Like my posts" in the dialog. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Docs: Fixed custom keyboard shortcut dialog example. |
||
|---|---|---|
| .. | ||
| e2e | ||
| public | ||
| src | ||
| .gitignore | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| vercel.json | ||
| vite.config.ts | ||
@tldraw/example
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Distributions
You can find tldraw on npm here.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use.
If you wish to use this project in commercial product, you need to purchase a commercial license. Please contact us at hello@tldraw.com for more inforion about obtaining a commercial license.
Trademarks
Copyright (c) 2023-present tldraw Inc. The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.