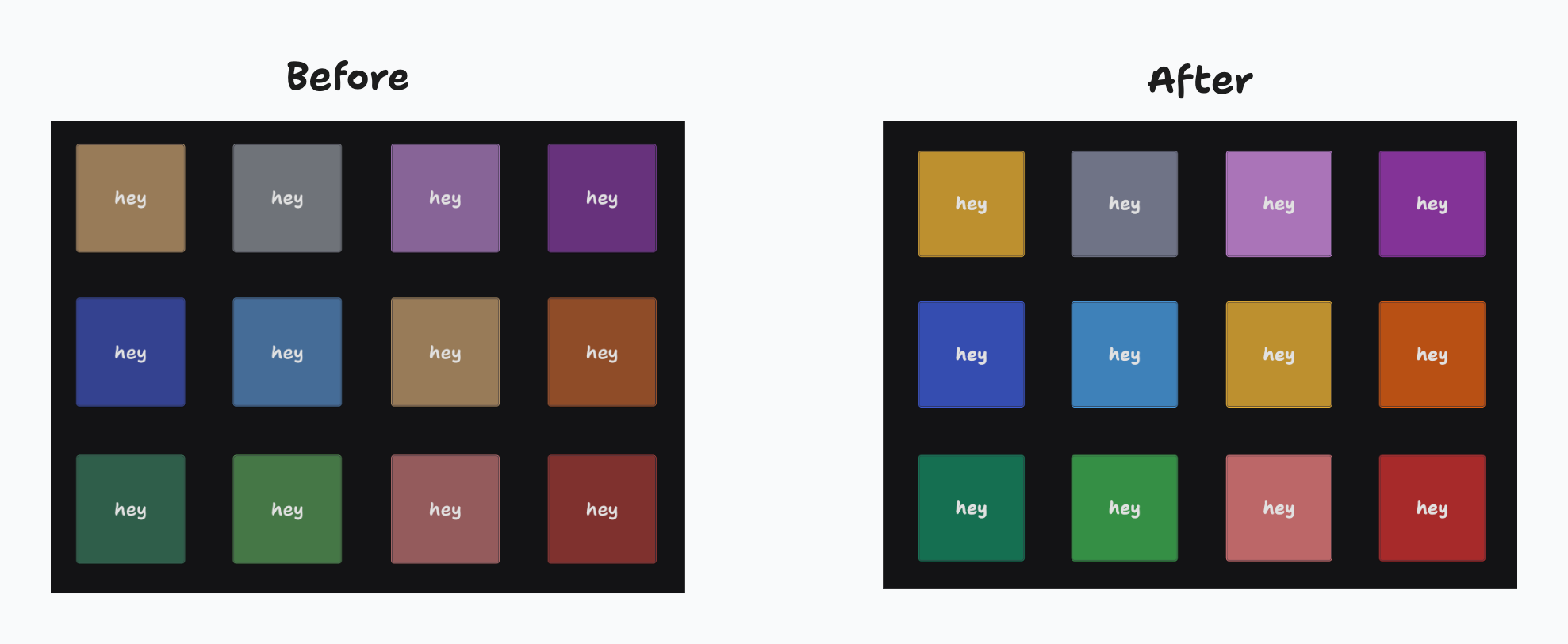
This PR makes dark mode colours pop more. It uses the light mode colours as a starting point, with a few tweaks. We could tweak these more, and bikeshed these to death. The goal of this PR is to get us into a *brighter* ballpark. If you don't want to recreate the following examples, copy paste them from [staging.tldraw.com/r/palette](https://staging.tldraw.com/r/palette)      ### Change Type - [x] `patch` — Bug fix ### Test Plan - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Tweaked dark mode colour styles to make them pop more. --------- Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .. | ||
| api | ||
| src | ||
| api-extractor.json | ||
| api-report.md | ||
| CHANGELOG.md | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
@tldraw/tlschema
This package houses type definitions, schema migrations, and other type metadata for the tldraw editor's default persisted data.
There are three main kinds of types:
-
Record types
These are root record types added to the
Storeclass. They are defined in the./src/recordsdirectory. -
Shape types
These are subtypes of the root TLShape record type. They allow specifying a unique name and custom props for a particular kind of shape.
-
Asset types
These are subtypes of the root TLAsset record type. They allow specifying a unique name and custom props for a particular kind of asset.
Adding migrations
If you make any kind of change to any persisted data shape in this package, you must add migrations that are able to convert old versions to new versions, and vice-versa.
If you are making a change that affects the structure of a record, shape, or asset, update the migrations in the same file as the record, shape, or asset is defined.
If you are making a change that affects the structure of the store (e.g. renaming or deleting a type, consolidating two shape types into one, etc), add your changes in the migrations in schema.ts.
After making your changes, add a new version number, using a meaninful name. For example, if you add a new property
to the TLShape type called ownerId that points to a user, you might do this:
In TLShape.ts
const Versions = {
RemoveSomeProp: 1,
+ AddOwnerId: 2,
} as const
and then in the TLShape type
x: number
y: number
+ ownerId: ID<TLUser> | null
props: Props
parentId: ID<TLShape> | ID<TLPage>
and then adding a migration:
export const shapeTypeMigrations = defineMigrations({
currentVersion: Versions.Initial,
firstVersion: Versions.Initial,
migrators: {
+ [Versions.AddOwnerId]: {
+ // add ownerId property
+ up: (shape) => ({...shape, ownerId: null}),
+ // remove ownerId property
+ down: ({ownerId, ...shape}) => shape,
+ }
},
After you've added your migration, make sure to add a test for it in src/migrations.test.ts. It will complain if you do not!
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Distributions
You can find tldraw on npm here.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use.
If you wish to use this project in commercial product, you need to purchase a commercial license. Please contact us at hello@tldraw.com for more inforion about obtaining a commercial license.
Trademarks
Copyright (c) 2023-present tldraw Inc. The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.