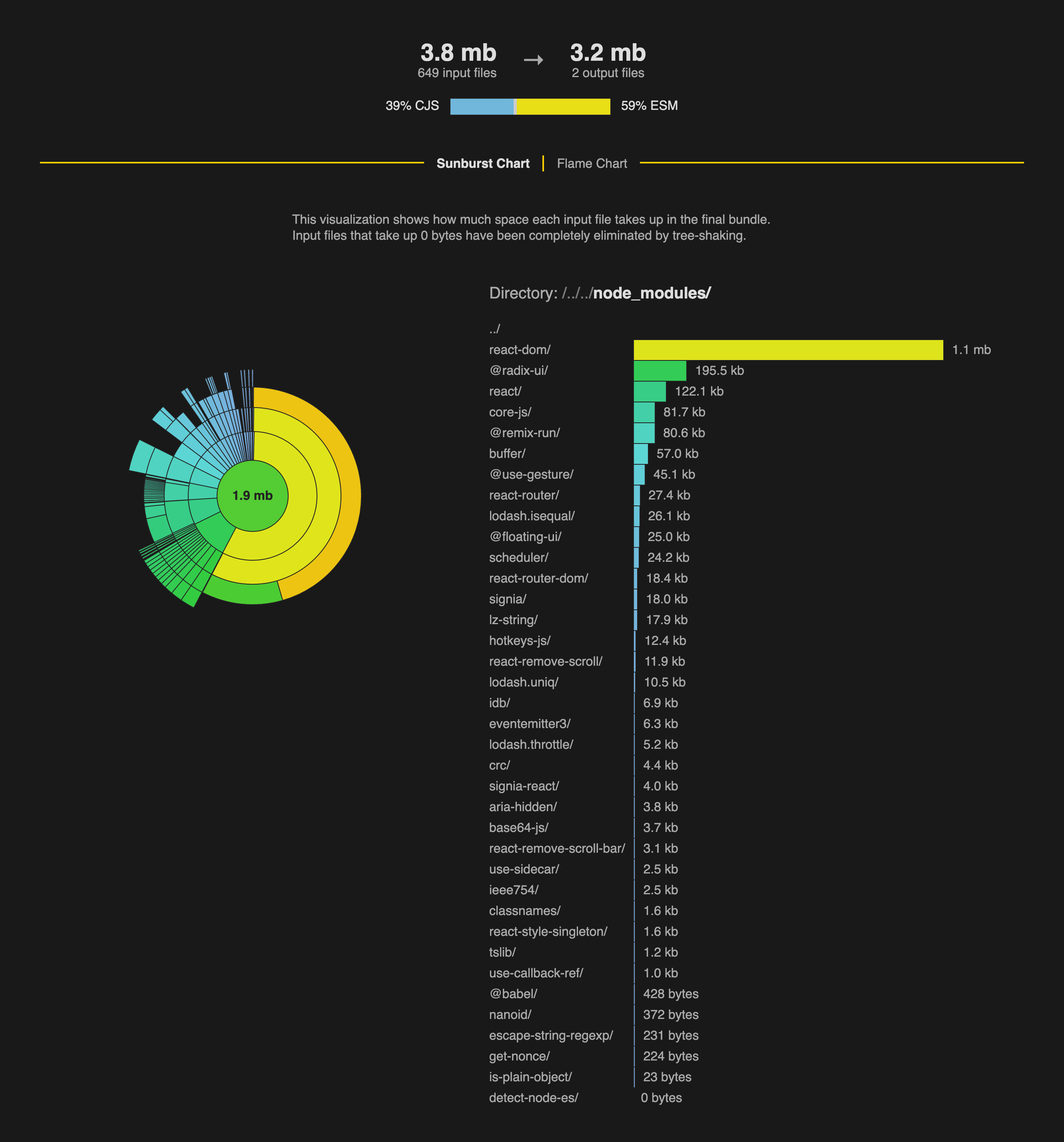
Added the following - Always export pngs with a pixel-ratio of `2` - Added the `pHYs` png metadata chunk describing the pixel ratio so it opens with the correct size - When importing PNGs read the `pHYs` chunk for the sizing info All the exporting is done via just modifying the bytes from the browsers native image handling. https://user-images.githubusercontent.com/235915/234309015-19f39f3a-66ce-4ec2-b7d0-b34a07ed346b.mov I've also added `ANALYZE=true` option to get the build metadata from esbuild on boot of `yarn dev` which allow me to see the bundle size info in https://esbuild.github.io/analyze/  You can see that `crc` adds about `4.4kb` <img width="280" alt="Screenshot 2023-04-25 at 15 33 26" src="https://user-images.githubusercontent.com/235915/234310669-99e3e787-ddca-4ad2-81cf-b4a541631d62.png"> --------- Co-authored-by: Steve Ruiz <steveruizok@gmail.com> |
||
|---|---|---|
| .. | ||
| docs | ||
| examples | ||
| vscode | ||