This PR adds a `GET /api/unfurl?url=blahblah` endpoint to our worker. I tried out the existing cheerio implementation but it added 300kb to our worker bundle in the end, due to transitive dependencies. So I implemented the same logic with cloudflare's sanctioned streaming HTML parser `HTMLRewriter` and it seems to work fine. I also made the vscode extension do its fetching locally (from the node process so it's not bound by security policies), retaining the cheerio version for that. At the same time I fixed a bug in the RPC layer that was preventing unfurled metadata from loading correctly. In a few months we can retire the bookmark-extractor app by just deleting it in the vercel dashboard. ### Change Type <!-- ❗ Please select a 'Type' label ❗️ --> - [ ] `feature` — New feature - [x] `improvement` — Product improvement - [ ] `api` — API change - [ ] `bugfix` — Bug fix - [ ] `other` — Changes that don't affect SDK users, e.g. internal or .com changes ### Test Plan 1. Add a step-by-step description of how to test your PR here. 2. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Do link unfurling on the same subdomain as all our other api endpoints. |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| examples | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| icon.png | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Introduction
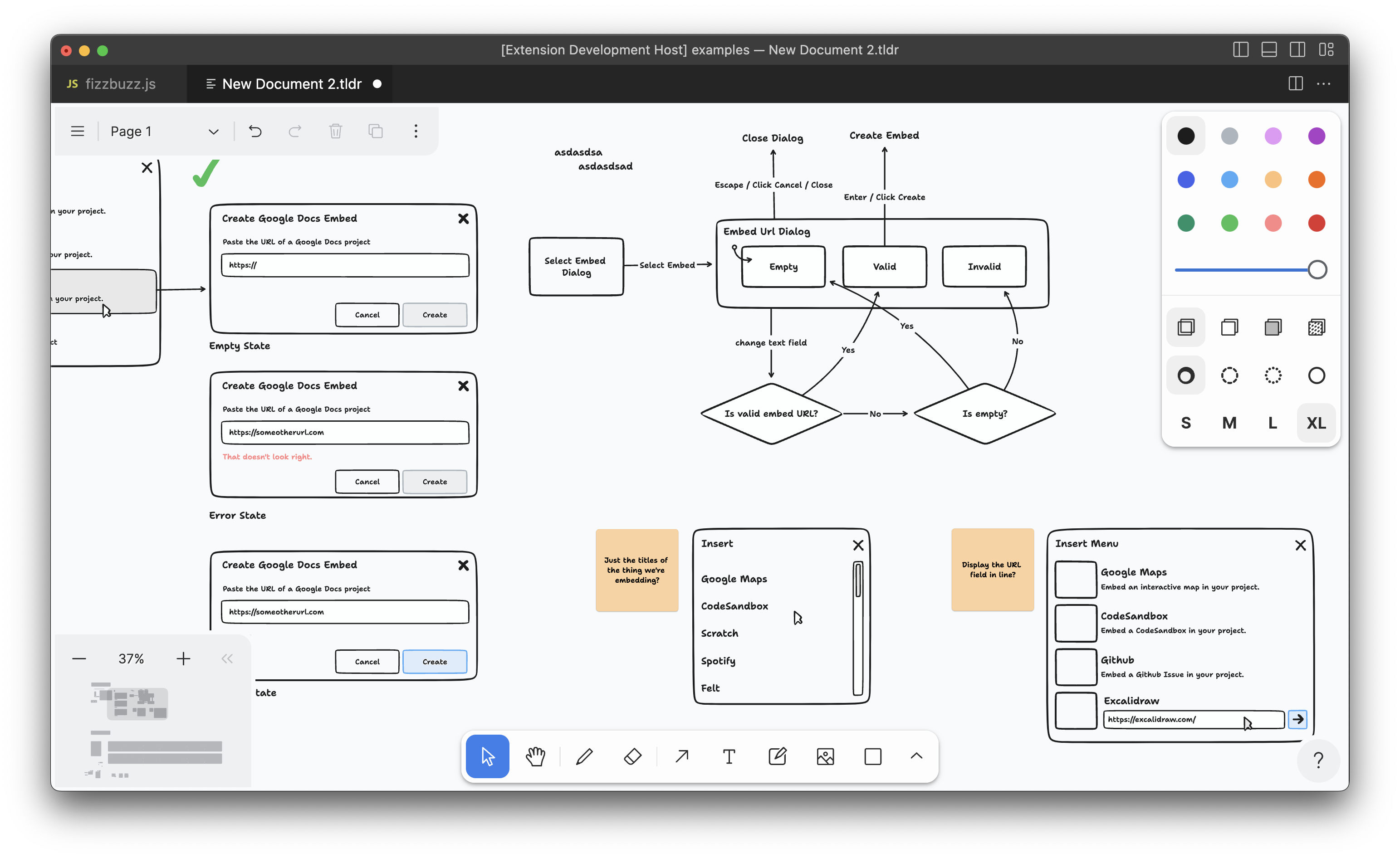
tldraw is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline .tldr files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
Usage
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
- To view an existing tldraw file, open a file with the
.tldrextension in VS Code.
Tip: The
.tldrfiles you create with this extension can also be opened in the tldraw web app. You can also use this extension to open.tldrfiles saved from the web app.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use. To purchase a commercial license or learn more, please fill out this form.
Trademarks
Copyright (c) 2023-present tldraw Inc. The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Contact
Find us on Twitter/X at @tldraw.
Community
Have questions, comments or feedback? Join our discord or start a discussion. For the latest news and release notes, check out our Substack.