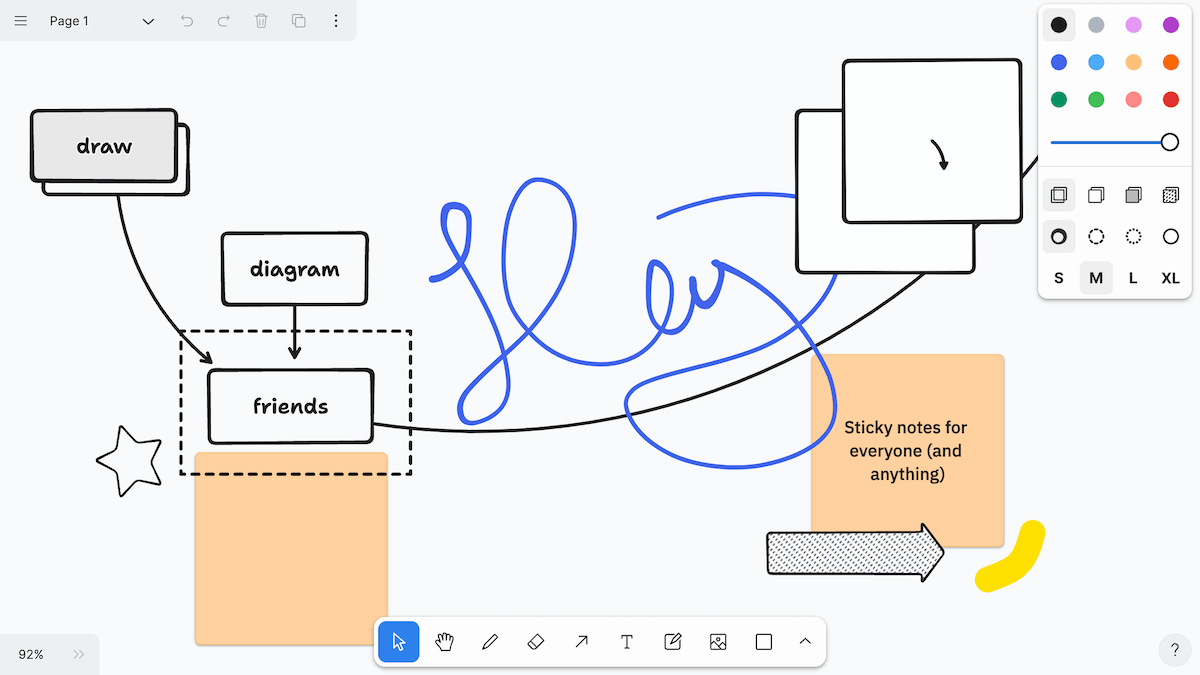
Fixes an issue with frame clipping paths. In fact, this should also solve other issues we might have with intersect. Seems like our `pointInPolygon` did not correctly detect that points in the corners or on the edges of the polygon are in fact part of the polygon. When calculating the intersection of two regular, intersecting rectangles the`intersectPolygonPolygon` was returning a polygon with 2, 3, or sometimes even 0 points, which also could result in an error when dragging one frame out of another frame. It seems that for all intents and purposes the `pointInPolygon` function should also consider corners and edges, but maybe we might want to rename it? Before: https://github.com/tldraw/tldraw/assets/2523721/155d351d-8ceb-47c3-a263-024cab487d03 After: https://github.com/tldraw/tldraw/assets/2523721/338b923a-f902-4dc4-a1b7-e954f906fb8d Fixes https://github.com/tldraw/tldraw/issues/2387 ### Change Type - [x] `patch` — Bug fix - [ ] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Add a step-by-step description of how to test your PR here. 2. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Add a brief release note for your PR here. |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CHANGELOG.md | ||
| CLA.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE.md | ||
| package.json | ||
| public-yarn.lock | ||
| README.md | ||
| TRADEMARKS.md | ||
| vercel.json | ||

tldraw
Welcome to the public monorepo for tldraw. tldraw is an open source library for creating infinite canvas experiences in React. It's the software behind the digital whiteboard tldraw.com.
👉 Read the docs and learn more at tldraw.dev.
Local development
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.
Trademarks
The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.