VS Code extension can do [pre-releases](https://code.visualstudio.com/api/working-with-extensions/publishing-extension#prerelease-extensions). This would make it easier to test unreleased version of the extension (thanks @ds300 [for the suggestion](https://github.com/tldraw/tldraw/pull/3905#pullrequestreview-2122897351)) Tried the pre-release option manually, to see how it works: https://github.com/tldraw/tldraw/assets/2523721/880fe0a2-3f29-405b-9862-b30594cf5334 There's a drawback in that we need to update version even for pre-releases as they do not support other versioning schemes atm. I decided to go with patch versions for pre-releases and minor versions for regular releases. Feels like a better UX than having a really high patch number due to bumping it on every PR. > We only support major.minor.patch for extension versions, semver pre-release tags are not supported. So, if you publish a major.minor.patch-tag release to the Marketplace, it will be treated as major.minor.patch, and the tag will be ignored. Versions must be different between pre-release and regular releases. That is, if 1.2.3 is uploaded as a pre-release, the next regular release must be uploaded with a distinct version, such as 1.2.4. Full semver support will be available in the future. ### Change Type <!-- ❗ Please select a 'Scope' label ❗️ --> - [ ] `sdk` — Changes the tldraw SDK - [ ] `dotcom` — Changes the tldraw.com web app - [ ] `docs` — Changes to the documentation, examples, or templates. - [x] `vs code` — Changes to the vscode plugin - [ ] `internal` — Does not affect user-facing stuff <!-- ❗ Please select a 'Type' label ❗️ --> - [ ] `bugfix` — Bug fix - [ ] `feature` — New feature - [ ] `improvement` — Improving existing features - [ ] `chore` — Updating dependencies, other boring stuff - [ ] `galaxy brain` — Architectural changes - [ ] `tests` — Changes to any test code - [x] `tools` — Changes to infrastructure, CI, internal scripts, debugging tools, etc. - [ ] `dunno` — I don't know ### Release Notes - Release a pre-release when we merge changes to main. |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| examples | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| icon.png | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Introduction
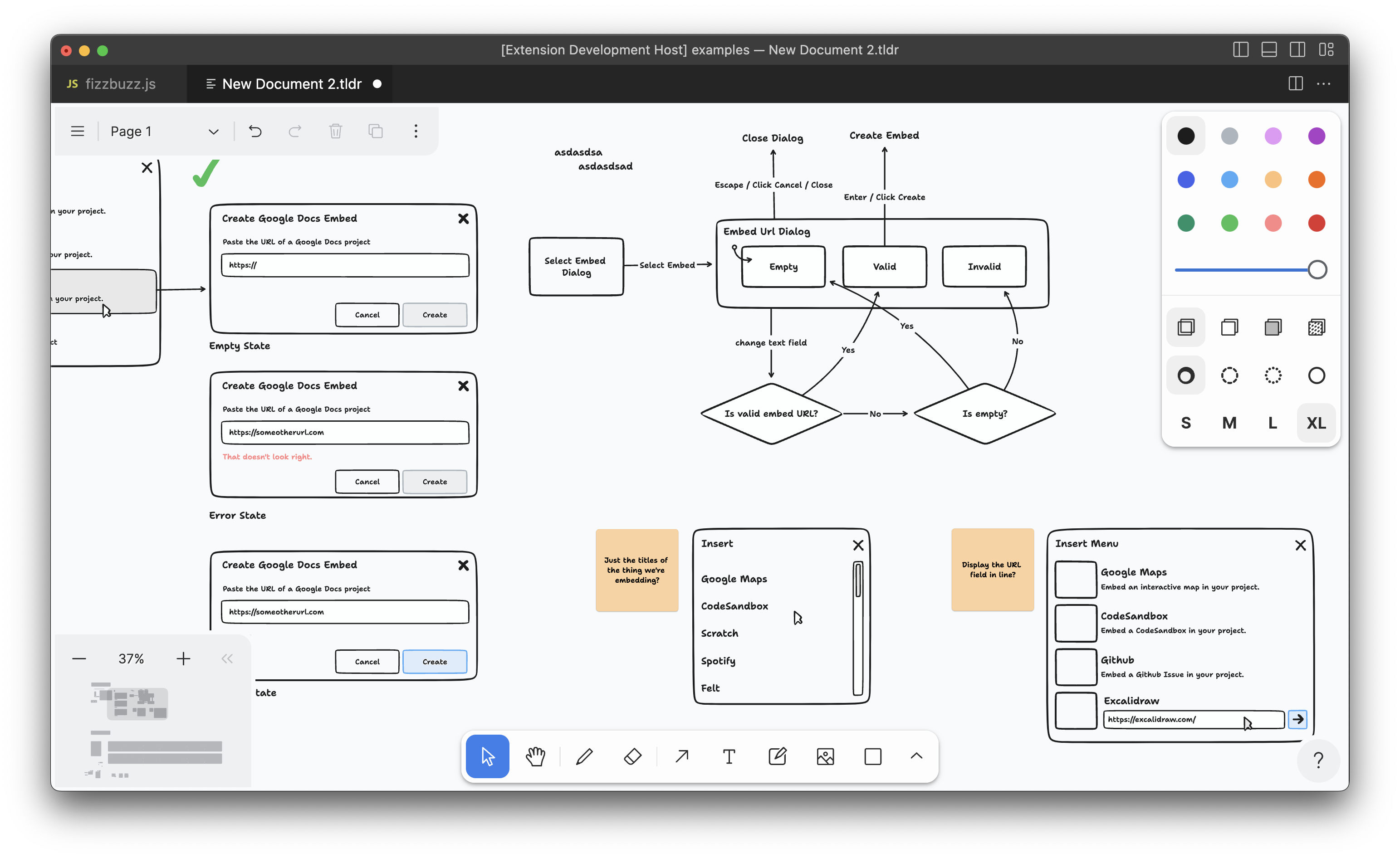
tldraw is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline .tldr files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
Usage
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
- To view an existing tldraw file, open a file with the
.tldrextension in VS Code.
Tip: The
.tldrfiles you create with this extension can also be opened in the tldraw web app. You can also use this extension to open.tldrfiles saved from the web app.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use. To purchase a commercial license or learn more, please fill out this form.
Trademarks
Copyright (c) 2023-present tldraw Inc. The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Contact
Find us on Twitter/X at @tldraw.
Community
Have questions, comments or feedback? Join our discord or start a discussion. For the latest news and release notes, check out our Substack.