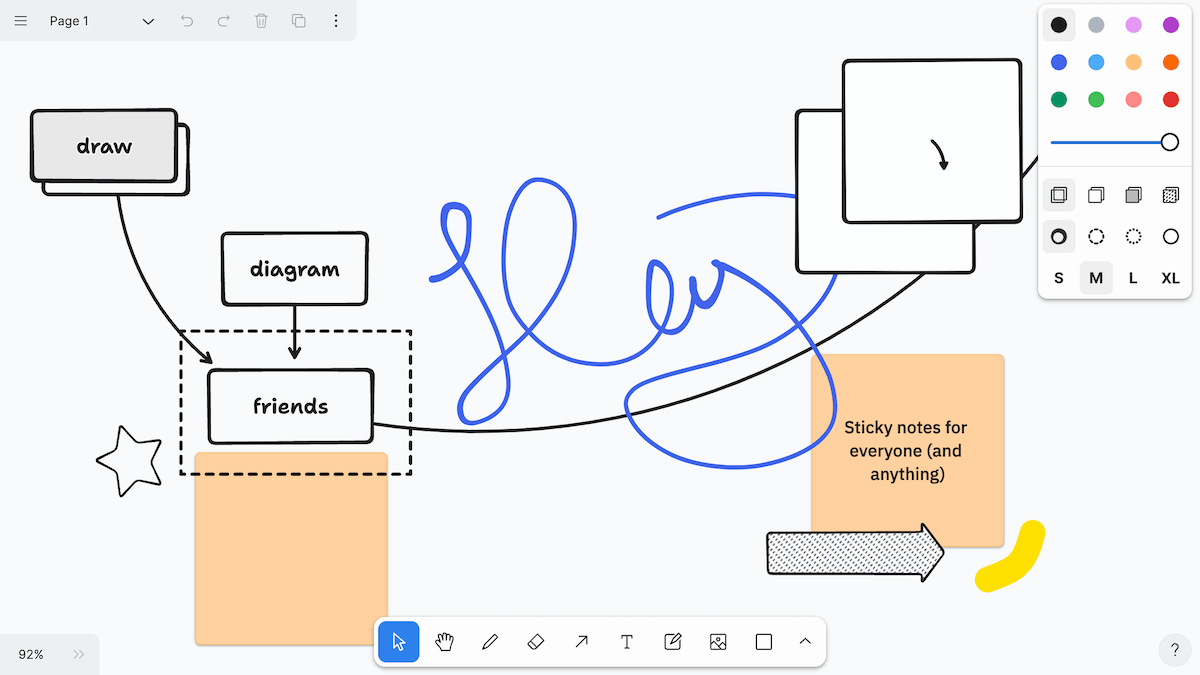
It looks like enclosing shapes with a new frame did not preserve the order of the shapes. Also makes framing inside of frames work. Solves https://github.com/tldraw/tldraw/issues/2892 Before: https://github.com/tldraw/tldraw/assets/2523721/90da4fc0-92a1-49fe-b658-73842c4ef4c2 After: https://github.com/tldraw/tldraw/assets/2523721/0558d22e-8216-4d84-8a89-7dd049c37974 ### Change Type - [x] `patch` — Bug fix - [ ] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Add a few shapes. 2. Make sure to change some of their order (example in the gif puts the last created shape to the back) 3. Create a new frame that encloses these shapes. 4. The order of the shapes should be preseved. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Fix an issue when framing shapes did not preserve the original order of the shapes. |
||
|---|---|---|
| .github | ||
| .husky | ||
| .yarn/patches | ||
| apps | ||
| assets | ||
| config | ||
| packages | ||
| scripts | ||
| .dockerignore | ||
| .eslintignore | ||
| .eslintplugin.js | ||
| .eslintrc.js | ||
| .gitignore | ||
| .ignore | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc.yml | ||
| CHANGELOG.md | ||
| CLA.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| lazy.config.ts | ||
| lerna.json | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| TRADEMARKS.md | ||
| yarn.config.cjs | ||
| yarn.lock | ||

tldraw
Welcome to the public monorepo for tldraw. tldraw is a library for creating infinite canvas experiences in React. It's the software behind the digital whiteboard tldraw.com.
- Read the docs and learn more at tldraw.dev.
- Learn about our license.
Local development
The local development server will run our examples app. The basic example will show any changes you've made to the codebase.
To run the local development server, first clone this repo.
Install dependencies:
yarn
Start the local development server:
yarn dev
Open the example project at localhost:5420.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.
Trademarks
The tldraw name and logo are trademarks of tldraw. Please see our trademark guidelines for info on acceptable usage.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
Contributors
Star History
Contact
Find us on Twitter at @tldraw or email sales@tldraw.com. You can also join our discord for quick help and support.