Based on #1549, but with a lot of code-structure related changes backed out. Shape schemas are still defined in tlschemas with this diff. Couple differences between this and #1549: - This tightens up the relationship between store schemas and editor schemas a bit - Reduces the number of places we need to remember to include core shapes - Only `<TLdrawEditor />` sets default shapes by default. If you're doing something funky with lower-level APIs, you need to specify `defaultShapes` manually - Replaces `validator` with `props` for shapes ### Change Type - [x] `major` — Breaking Change ### Test Plan 1. Add a step-by-step description of how to test your PR here. 2. - [x] Unit Tests - [ ] Webdriver tests ### Release Notes [dev-facing, notes to come] |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| examples | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| icon.png | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Introduction
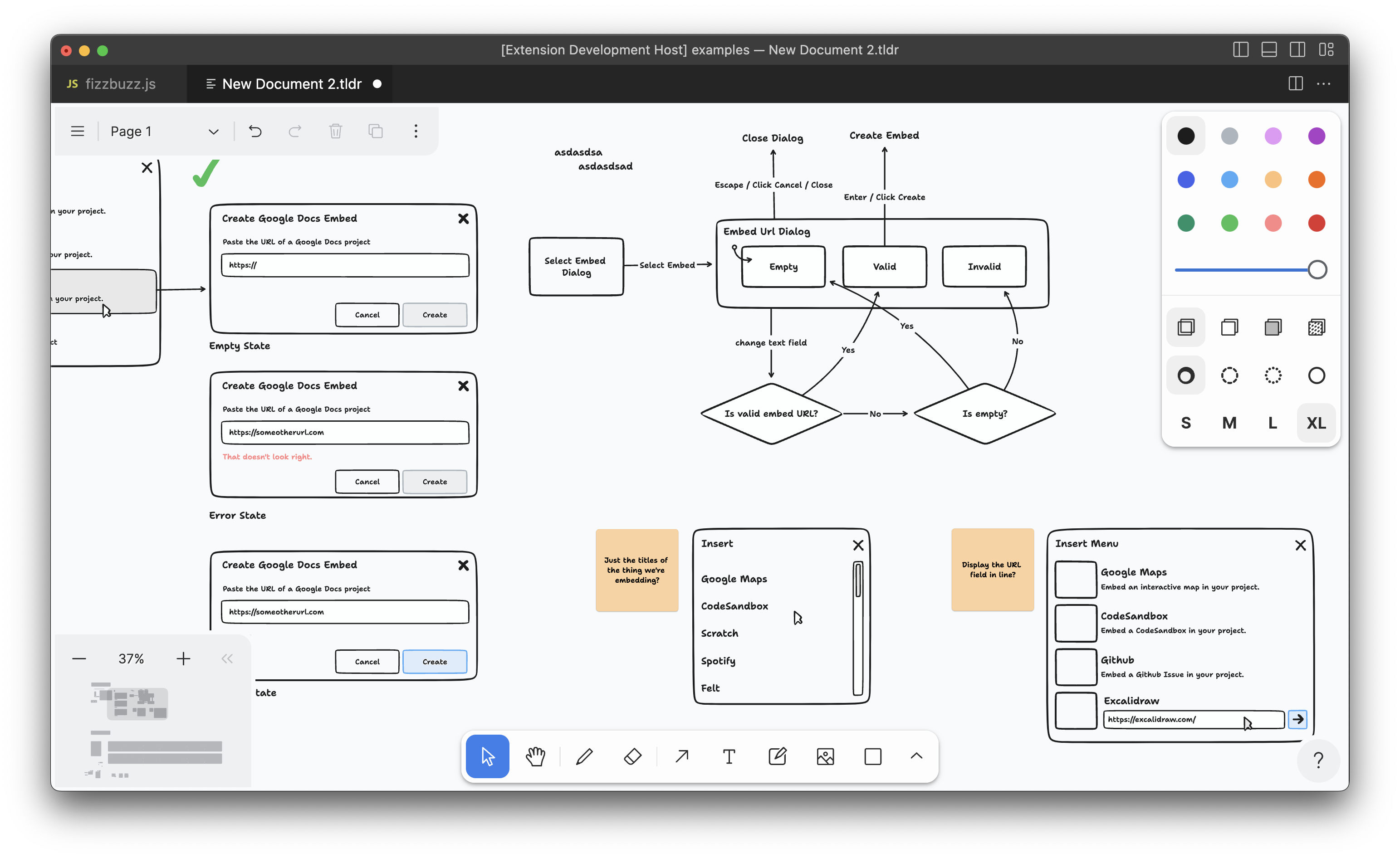
tldraw is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline .tldr files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
Usage
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
- To view an existing tldraw file, open a file with the
.tldrextension in VS Code.
Tip: The
.tldrfiles you create with this extension can also be opened in the tldraw web app. You can also use this extension to open.tldrfiles saved from the web app.
Community
Support
Need help? Please open an issue for support.
Discussion
Want to connect with the developers or users? Visit the Discord channel.