VS Code version bump. As I mentioned in the standup there's a slight issue with VS Code releases. We usually do a release, after that I create a VS Code extension release (bump the package version, add the changelog). Which means that if we then do a hotfix it does not have these changes as they were added after a deploy. So for this hotfix I did the following: - checked out `hotfixes` branch - created a new branch - bumped package.json version and added change log - committed it to the branch - created a vs code extension package and published it I don't think it makes sense to merge it back to hotfixes branch as it would just create a new deploy with no changes. Next I created this PR to get the changes to `main`. - went to `main` - created this branch from there and cherry picked the commit created above ### Change Type <!-- ❗ Please select a 'Scope' label ❗️ --> - [ ] `sdk` — Changes the tldraw SDK - [ ] `dotcom` — Changes the tldraw.com web app - [ ] `docs` — Changes to the documentation, examples, or templates. - [x] `vs code` — Changes to the vscode plugin - [ ] `internal` — Does not affect user-facing stuff <!-- ❗ Please select a 'Type' label ❗️ --> - [ ] `bugfix` — Bug fix - [ ] `feature` — New feature - [ ] `improvement` — Improving existing features - [x] `chore` — Updating dependencies, other boring stuff - [ ] `galaxy brain` — Architectural changes - [ ] `tests` — Changes to any test code - [ ] `tools` — Changes to infrastructure, CI, internal scripts, debugging tools, etc. - [ ] `dunno` — I don't know |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| examples | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| icon.png | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
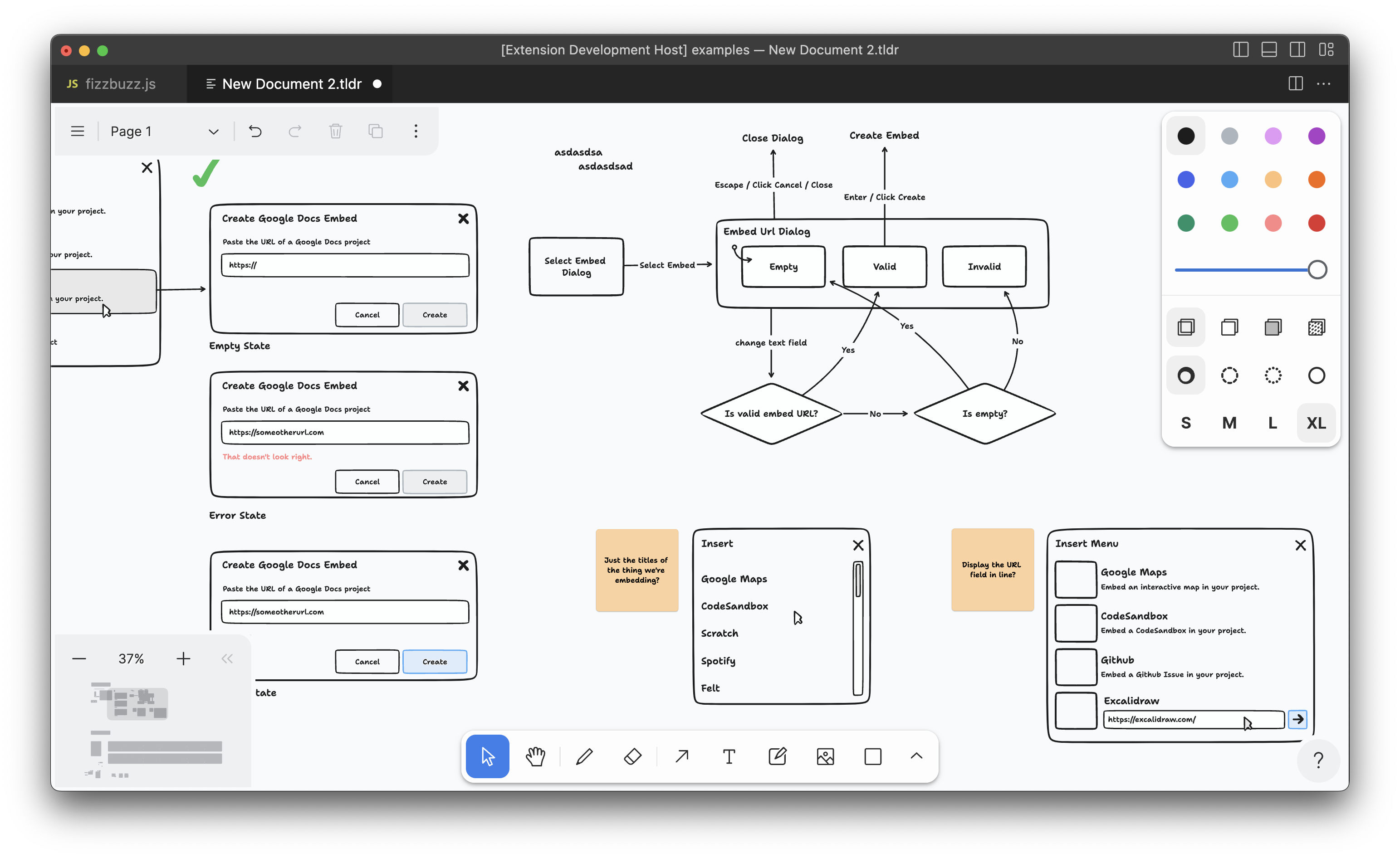
Introduction
tldraw is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline .tldr files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
Usage
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
- To view an existing tldraw file, open a file with the
.tldrextension in VS Code.
Tip: The
.tldrfiles you create with this extension can also be opened in the tldraw web app. You can also use this extension to open.tldrfiles saved from the web app.
Community
Have questions, comments or feedback? Join our discord or start a discussion.
Contribution
Please see our contributing guide. Found a bug? Please submit an issue.
License
The tldraw source code and its distributions are provided under the tldraw license. This license does not permit commercial use.
If you wish to use this project in commercial product, you need to purchase a commercial license. Please contact us at hello@tldraw.com for more inforion about obtaining a commercial license.
Contact
Find us on Twitter at @tldraw or email hello@tldraw.com. You can also join our discord for quick help and support.