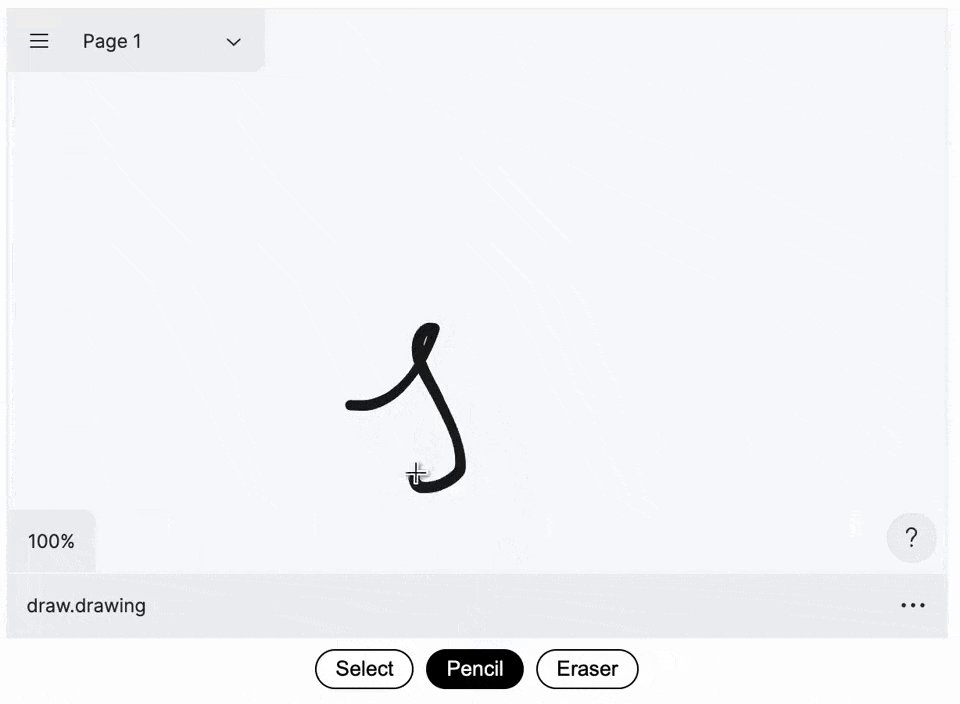
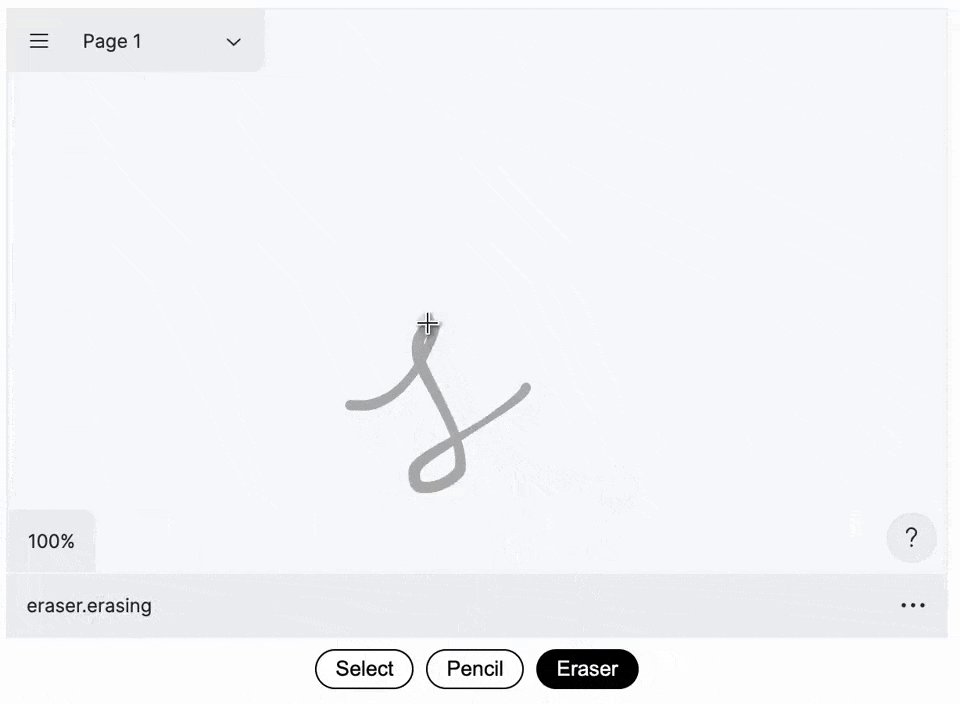
This PR adds an example for how to add external UI components. It's something that I've been asked for help with in the past, and it's something I wish more consumers would do when using tldraw inline - it would help the editor feel less cramped. Therefore, I'd like to have it is as an example we can point people to.  > Some other context: > We've talked about giving this sorta thing more first-class support in the future, eg: with a `useEditorInstance` hook or something. Closes TLD-2128 ### Change Type - [x] `documentation` — Changes to the documentation only[^2] [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Try out the External UI example. 2. Make sure you can change tool by pressing the toolbar buttons. 3. Make sure you can change tool by pressing keys (eg: d, e) - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Docs: Added external UI example. --------- Co-authored-by: Steve Ruiz <steveruizok@gmail.com> |
||
|---|---|---|
| .. | ||
| docs | ||
| dotcom | ||
| dotcom-asset-upload | ||
| dotcom-bookmark-extractor | ||
| dotcom-worker | ||
| examples | ||
| health-worker | ||
| huppy | ||
| vscode | ||