Bump vs code version. I build the extension from the `release-2023-05-16` branch, but didn't push the changes there as we never pull them back to main. So I'm making this change here. ### Change Type - [x] `patch` — Bug Fix |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| examples | ||
| scripts | ||
| src | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| icon.png | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
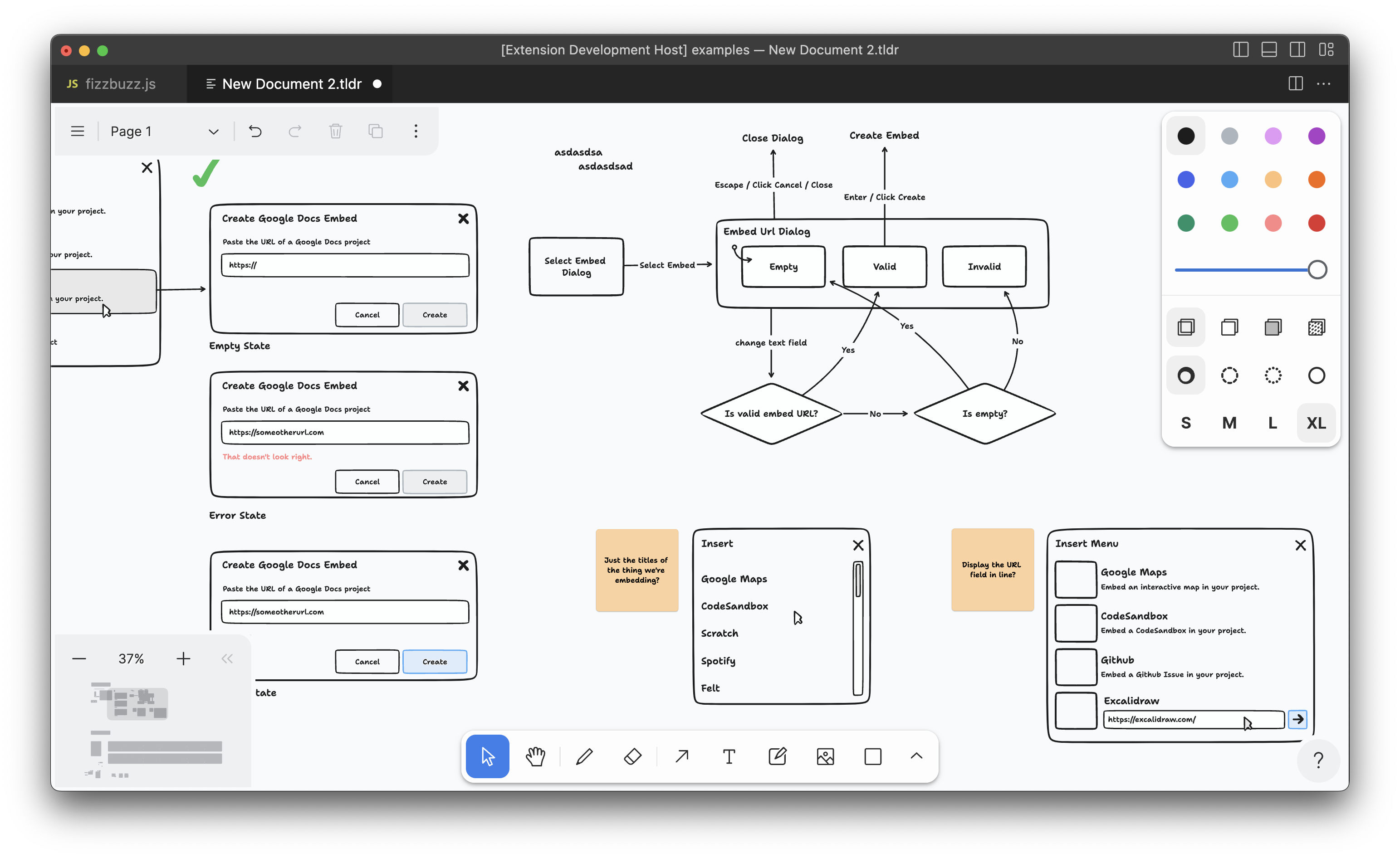
Introduction
tldraw is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline .tldr files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
Usage
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
- To view an existing tldraw file, open a file with the
.tldrextension in VS Code.
Tip: The
.tldrfiles you create with this extension can also be opened in the tldraw web app. You can also use this extension to open.tldrfiles saved from the web app.
Community
Support
Need help? Please open an issue for support.
Discussion
Want to connect with the developers or users? Visit the Discord channel.