Steve tried this in #3043, but we reverted it in #3063. Steve's version
added `JSON.parse`/`JSON.stringify` to the helpers without checking for
where we were already `JSON.parse`ing (or not). In some places we just
store strings directly rather than wanting them jsonified, so in this
version we leave the jsonification to the callers - the helpers just do
the reading/writing and return the string values.
### Change Type
- [x] `patch` — Bug fix
We use `children: any` in a bunch of places, but the proper type for
these is `ReactNode`. This diff fixes those.
### Change Type
- [x] `patch` — Bug fix
This PR fixes the position of the cursor chat bubble when the canvas is
not positioned at the top left.
### Change Type
- [x] `internal`
### Test Plan
1. Using CSS, add a margin left to the tldraw component on a multiplayer
route.
2. Use cursor chat.
### Release Notes
- Fixed a bug where cursor chat bubble position could be wrong when a
sidebar was open.
---------
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix a link that was pointing to a 404 on GitHub
This PR provides some safe wrappers for local storage calls. Local
storage is not available in all environments (for example, a React
Native web view). The PR also adds an eslint rule preventing direct
calls to local / session storage.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes a bug that could cause crashes in React Native webviews.
This PR:
- adds a simple custom shape example
- adds an interactive shape example
- updates editable shape example
closes TLD-2118
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- adds a simple custom shape example
- adds an interactive shape example
- updates editable shape example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds an example of how to use tldraw styles in a custom shape
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- shape with tldraw styles example
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR updates our end to end tests so that they check every route in
our examples to ensure that it loads (skipping any routes that don't
features a canvas).
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] End to end tests
This PR adds a custom selection UI example.

It also fixes a bug with pageToScreen and adds a
`getSelectionRotatedScreenBounds` method.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Adds selection UI example.
- Adds `Editor.getSelectionRotatedScreenBounds` method
- Fixes a bug with `pageToScreen`.
follow up to #3009
the versions.ts files were not being updated since things had been added
and moved around
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Follow up to #3006
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR incorporates design tweaks from #2922 without the home page or
content changes.
These are:
- Replacing all `hello@tldraw.com` with `sales@tldraw.com`
- Fix mailto links.
- Showing the first item in a section on direct routes to the section
- Splitting the article page for human-written content from article page
for generated content
- Splitting the layout for the landing page from the rest of the site
(temporarily identical to the regular content)
- Removing headings from left sidebar
- Restoring headings in right sidebar for human-written pages with > 1
heading link
- Styling block quote
- Adjusting section link appearance / layout in header / menu
- Changing the order of search results to preference docs over examples
- Updating copy on events
- Removing copy on user interface menus
- Adding hero as prop to all articles
- Updated icon
- Fixing a few broken links
- Replaces the sandpack code blocks with hljs code blocks, except in
examples.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
Rename `@tldraw/tldraw` to just `tldraw`! `@tldraw/tldraw` still exists
as an alias to `tldraw` for folks who are still using that.
### Test Plan
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- The `@tldraw/tldraw` package has been renamed to `tldraw`. You can
keep using the old version if you want though!
This PR removes code that would add a reference to the editor to the
window. This is a feature that we added very early on during testing,
but which we should have moved out of the library earlier. Adding it
here as one of our last PRs before release.
If you've relied on this, you'll need to update your use of the library
to do it manually:
```ts
<Tldraw onMount={(editor) => {
;(window as any).app = editor
;(window as any).editor = editor
}}/>
```
### Change Type
- [x] `major` — Breaking change
### Release Notes
- Remove `window.editor` and `window.app` references to editor.
A basic test for each of the menu areas
fixes TLD-2251
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds an example that shows you how to make your dialogs pop
outside of the Tldraw component and go fullscreen.
Closes TLD-2191
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try out the "External dialog" example.
2. Open the keyboard shortcuts dialog (or any dialog).
3. The dialog should be centered in the browser window, not just the
tldraw component.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added an example for dialogs that go outside the component.
When the people menu grew too large it would [overlap the document
name](https://github.com/orgs/tldraw/projects/38/views/1?pane=issue&itemId=54609134)
This PR checks if the right layout panel has grown beyond the style
panel width (plus the width of the button) and includes the button width
in the calculation if so.
- [x] `patch` — Bug fix
### Release Notes
- Fix people menu overlapping with document name when it grew too large.
Handle's days are numbered, and in the line shape we've moved away from
storing `TLHandle` directly. This diff updates the speech bubble shape
to rename the 'handle' prop to 'tail' and make it just be the
coordinates. The handle props are derived at runtime.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
This PR fixes a check on whether the dot com multiplayer editor has been
loaded in an iframe.
It tries to keep it working on tldraw.com itself.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Load me in an iframe
This PR refreshes the docs content (the API json files will change after
the API extractor bump).
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
The log statements in this were confusing me when I was inspecting style
changes the other day because when you changed some value from A
(before) to B (after) it only logged out the A value. I tried
experimenting with logging both A and B but it didn't feel necessary,
switching to only B feels fine.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
<img width="428" alt="Screenshot 2024-02-16 at 16 46 28"
src="https://github.com/tldraw/tldraw/assets/469604/334cd0db-d9d5-4993-8012-c6985173edfb">
- re-orders to be the normative New / Open / Save order — we shouldn't
be messing with this conventional ordering
- removes the "Don't ask again" from New/Open dialogs because they're
non-undoable and not what _anybody_ should ever select. we shouldn't
offer users a loaded footgun! :P
- makes File menu be part of the default menu — it's presence is
glaringly missing for regular development
- along with that, make the pieces of that menu available as lego pieces
to use - it can't just be `DefaultMainMenuContent`, all or nothing,
forcing downstream users to import everything from scratch
- finally, adds the Export menu as initially intended by this PR!
@steveruizok let's discuss if you have some notes on this and we can
talk about the shape of things here.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Composable UI: makes File items be more granularly accessible / usable
- Menu: show Export under the File menu.
I had some free time at the end of the week so I investigated the idea
of deriving the vercel routing config from the react-router config, then
storing the derived vercel route info in a jest snapshot, and then
loading the jest snapshot during the build script.
Seems to work well!
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR bumps TypeScript to 5.3.3 and API extractor. We started getting
some weird behavior in CI due to different versions of the two
libraries, ie where the CI api.jsons would differ from those built
locally.
### Change Type
- [x] `dependencies` — Changes to package dependencies[^1]
This PR adds an example for how to add external UI components.
It's something that I've been asked for help with in the past, and it's
something I wish more consumers would do when using tldraw inline - it
would help the editor feel less cramped. Therefore, I'd like to have it
is as an example we can point people to.

> Some other context:
> We've talked about giving this sorta thing more first-class support in
the future, eg: with a `useEditorInstance` hook or something.
Closes TLD-2128
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Try out the External UI example.
2. Make sure you can change tool by pressing the toolbar buttons.
3. Make sure you can change tool by pressing keys (eg: d, e)
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Added external UI example.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Removes references to the vite template
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- changes the doc site so it no longer references the site template
This PR moves the focus
### Change Type
- [x] `minor`
### Test Plan
1. Select an element.
2. Press the delete quick action menu button.
3. Undo the delete with a keyboard shortcut.
1. Create a geo shape
2. Use the style panel to change the geo type
3. Undo so that it deletes
4. Try to redo
### Release Notes
- [Fix] Keyboard shortcut focus bug
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
This PR adds E2E tests for the style panel.
It checks that:
- the style panel opens and closes as expected on mobile
- the style panel button is disabled for the eraser tool on mobile
- selecting a style hints the button
- changing a style changes the appearance of the shape
- It also moves a test from the toolbar tests that checks the correct
styles are exposed for the right tools
fixes tld-2222
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add style panel E2E tests
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a custom static assets example.
It also:
- extracts preloadFont into a async function to make custom preloading
easier
- accounts for file-based formats
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test the example.
### Release Notes
- Docs, added custom static assets example.
### The problem
Right now we use a catchall path in Vercel routing config to rewrite all
requests that don't match existing assets to `/index.html`, which is
needed for client side routing to work. This, however, messes up 404
errors for truly non-existing files which won't be handled by the SPA,
because they get redirected to index.html.
Even worse, this interacts very poorly with caching. Normally if we
request a non-existent file, then put the file in place, and request the
file again, we'll get 404 the first time and the actual file the second
time. However, in our case we instead return `/index.html` after the
first attempt and cache that response, making it impossible to correct a
missing file without cache flush.
### The solution
One way to fix this is to make the regex in Vercel config precise, so
that they only match our SPA routes. However, it can be dangerous,
because this means we'll need to manually update the config with new SPA
routes every time we add any. This PR tests that regexes we're using in
Vercel match all routes that we set in the SPA router.
### Potential future improvements
It's very possible to generate Vercel's config from React Router routing
objects, but at the moment it's not done because that would require
importing most of dotcom during the build phase, which seem to cause
errors.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
### Test Plan
1. Might need a light smoke test after deployment to dotcom.
- [x] End to end tests
This PR adds an example of how to use the new getBoundsSnapGeometry
method to get custom snapping behaviour on your shapes.

- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds a custom bounds snapping shape
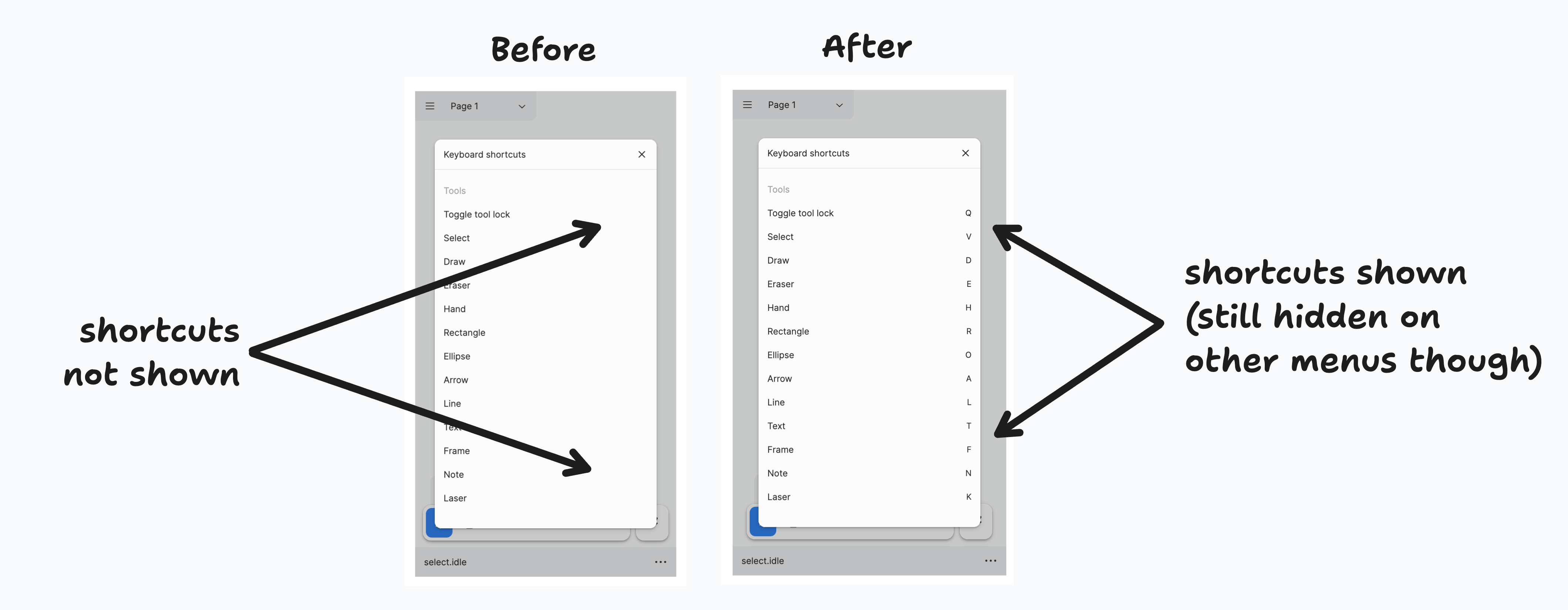
This PR fixes and improves the appearance on dialogs on small tldraw
components, eg: Inline components.
Fixes TLD-2232




Marking as minor instead of patch because it adds a new prop to
`TldrawUiKbd`.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the "Inset editor" example.
2. Open the keyboard shortcuts dialog.
3. Shrink the window down.
4. Make sure the dialog remains visible at all window sizes.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Made default dialogs work better when used in small components.
Moves the article content above the iframe and adds the description to
the title.
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Adds more info to the examples section of the docs.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
- the company links appear back in the burger menu. they could be
selectively shown if mobile but i'd argue they should just always be
there.
- add the `track` to LanguageMenu to make the menu update. however, i'm
a little annoyed that i don't understand why the Help menu already works
without this :-/
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Add company menu links back in and make sure the Language menu is
updated on change.
"Invite others" button in the people menu looked off - icon was in the
wrong place and it was messing up the layout.
### Change Type
- [x] `patch` — Bug fix
Closes#2800
This PR makes it so that `check-scripts` will error out if you forget to
add a "references" entry to a tsconfig file when adding an internal
dependency in our monorepo.
If these project references are missed it can prevent TS from
building/rebuilding things when they need to be built/rebuilt.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
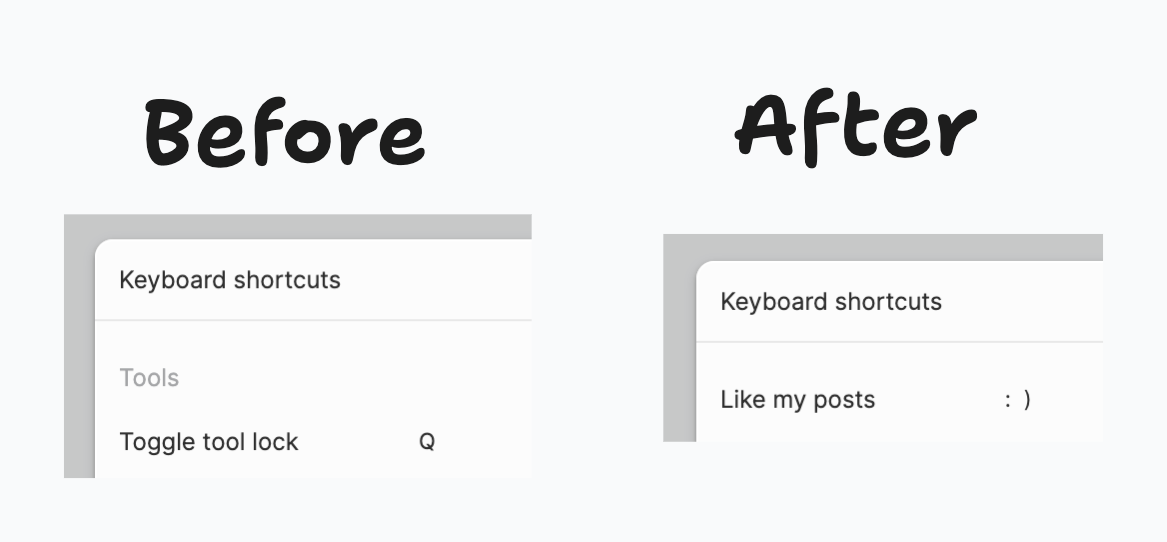
This PR fixes the custom keyboard shortcut dialog example.
Previously, the custom menu item wasn't appearing in the menu because it
didn't have a shortcut associated with it. (we filter out any actions
without one).
I fixed it by adding a smiley face. I tried adding a real shortcut, but
I think it made the example too complicated. So I decided on a fake
smiley face instead! After all, the example is demonstrating how to
customise the UI, not how to add an action.

### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the custom keyboard shortcuts dialog example.
2. Open the keyboard shortcuts menu.
3. Check that it says "Like my posts" in the dialog.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Docs: Fixed custom keyboard shortcut dialog example.