This PR removes `createTLSchema`, now that the default shapes / utils
are in the editor's `TldrawEditorConfig`. There were a few places that
still called `createTLSchema`, though they would have been missing many
parts of the
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
### Release Notes
- [tlschema] Removes `createTLSchema` in favor of `TldrawEditorConfig`
This PR removes `TLShapeDef` and associated helpers / references.
It purposely loosens the configuration and typings to better support
customization.
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Use the app!
### Release Notes
- [tlschema] Update props of `createTLSchema`
- [editor] Update props of `TldrawEditorConfig`
- [editor] Remove `App.getShapeUtilByType`
- [editor] Update `App.getShapeUtil` to take a type rather than a shape
---------
Co-authored-by: alex <alex@dytry.ch>
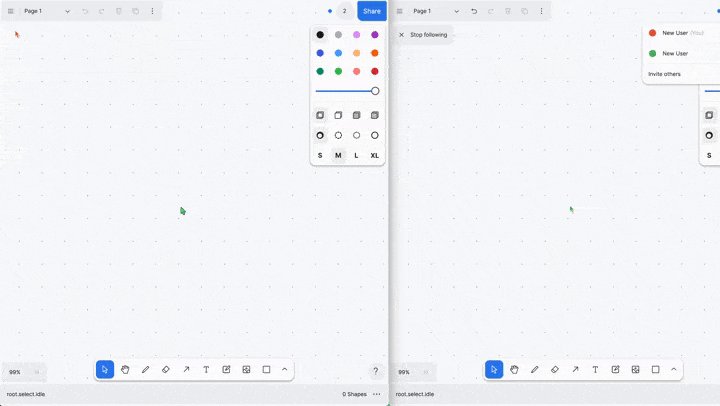
This PR stops collaborator cursors wobbling while viewport-following.
It's a **new wobble** that we haven't seen before! (It crept in at some
point)
It happens when these three things happen at the same time:
* You're following someone
* They're panning
* They're not moving their pointer
eg: This happens when they're trackpad-panning.
So this is *not* the **old wobble** that we fixed before! That one is
still fixed.
---
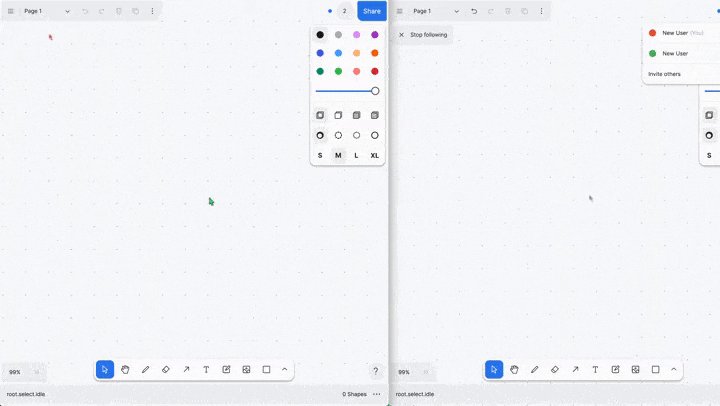
The **new wobble** looks like this:

It's sometimes hard-to-spot because of the _smoothing_ that we do.
When we drastically increase the strength of smoothing... the **new
wobble** is less noticeable:

But we can do better!
So for demonstration purposes... let's turn off _smoothing_ to let us
see the **new wobble** more clearly.

Now we can clearly see what's going on...
The cursor is updating every animation **frame**.
The camera is updating every **tick**.
Depending on your screen's refresh rate, these _might be different_!
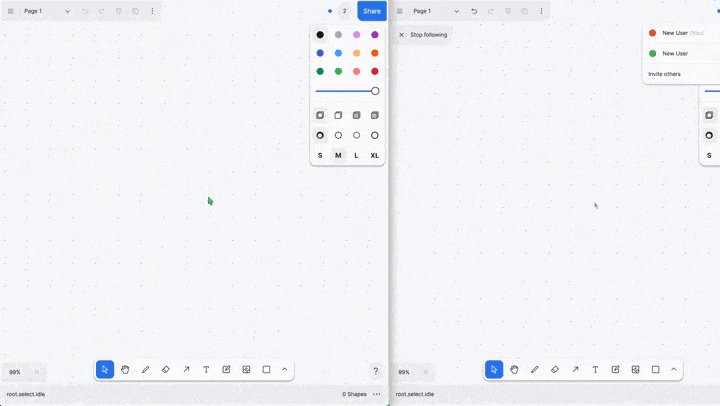
Let's test that theory by throttling the **tick** further.
As expected, it increases the **new wobble**:

Let's test the theory again by trying on a screen where the _tick_ and
_frame_ are in sync.
As expected, the **new wobble** doesn't happen _most of the time_.
However, _frame_ and _tick_ can still get out of sync! Which causes the
occasional wobble:

So let's fix both cases...
Instead of making the following-camera update every _tick_...
Let's make it update every _frame_!

The perceptive among you might notice a slight wobble that's still
there...
This is an entirely **different wobble** caused by different things.
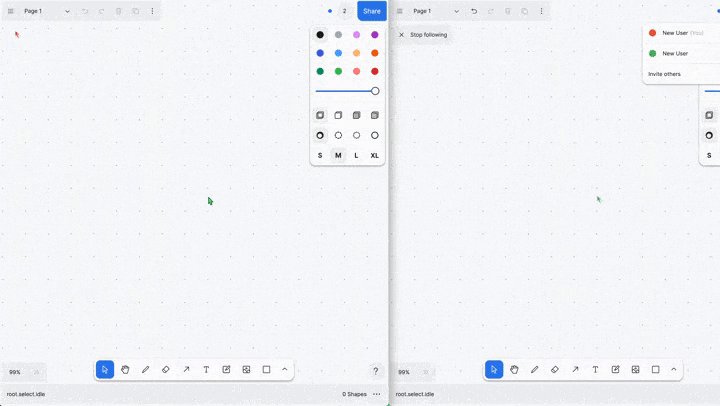
We can get to it in the future! But we're back at our original
wobble-quota for now.

When we turn smoothing back on, things look better than before 👍

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Open a single shared project in two different browser sessions.
2. Make one session's user follow the other.
3. Trackpad-pan the leader's camera around.
4. Check that the wobble has reduced.
This PR removes comments from our record types, makes initial version
optional, and unifies the order of initial / current version.
- Initial versions are zero by default
- If no current version is provided to `defineMigrations`, migrations
should be undefined
- Fixes TypeScript quirks in versioning (e.g. only initial version)
This PR also:
- Makes migrations optional when empty
- Removes reference to empty migrations
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- [tlschema] Improve `defineMigrations`
- [editor] Simplify migration definitions
This diff fixes a number of issues with text export by completely
overhauling how we approach laying out text in exports.
Currently, we try to carefully replicate in-browser behaviour around
line breaks and whitespace collapsing. We do this using an iterative
algorithm that forces the browser to perform a layout for each word, and
attempting to re-implement how the browser does things like whitespace
collapsing & finding line break opportunities. Lots of export issues
come from the fact that this is almost impossible to do well (short of
sending a complete text layout algorithm & full unicode lookup tables).
Luckily, the browser already has a complete text layout algorithm and
full unicode lookup tables! In the new approach, we ask the browser to
lay the text out once. Then, we use the
[`Range`](https://developer.mozilla.org/en-US/docs/Web/API/Range) API to
loop over every character in the rendered text and measure its position.
These character positions are then grouped into "spans". A span is a
contiguous range of either whitespace or non-whitespace characters,
uninterrupted by any browser-inserting line breaks. When we come to
render the SVG, each span gets its own `<tspan>` element, absolutely
positioned according to where it ended up in the user's browser.
This fixes a bunch of issues:
**Misaligned text due to whitespace collapsing at line breaks**

**Hyphenated text (or text with non-trivial/whitespace-based breaking
rules like Thai) not splitting correctly**

**Weird alignment issues in note shapes**

**Frame labels not respecting multiple spaces & not truncating
correctly**

#### Quick note on browser compatibility
This approach works well across all browsers, but in some cases actually
_increases_ x-browser variance. Consider these screenshots of the same
element (original above, export below):

Notice how on chrome, the whitespace at the end of each line of
right-aligned text is preserved. On safari, it's collapsed. The safari
option looks better - so our manual line-breaking/white-space-collapsing
algorithm preferred safari's approach. That meant that in-app, this
shape looks very slightly different from browser to browser. But out of
the app, the exports would have been the same (although also note that
hyphenation is broken). Now, because these shapes look different across
browsers, the exports now look different across browsers too. We're
relying on the host-browsers text layout algorithm, which means we'll
faithfully reproduce any quirks/inconsistencies of that algorithm. I
think this is an acceptable tradeoff.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
* Comprehensive testing of text in exports, paying close attention to
details around white-space, line-breaking and alignment
* Consider setting `tldrawDebugSvg = true`
* Check text shapes, geo shapes with labels, arrow shapes with labels,
note shapes, frame labels
* Check different alignments and fonts (including vertical alignment)
### Release Notes
- Add a brief release note for your PR here.
This PR makes two improvements to the laser pointer:
- it increases the opacity of collaborator lasers
- it fixes a case where a scribble could have no points
### Change Type
- [x] `patch` — Bug Fix
This is a legacy of the chicken run.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR fixes various docs issues.
* Fixes `yarn dev-docs` and `yarn build-docs` not working.
* Updated guides to get assets from the new `tldraw/tldraw` repo instead
of the old `tldraw/tldraw-examples`.
* Updated an old CodeSandbox link to the new StackBlitz. Thanks
@MitjaBezensek for spotting it!
### Change Type
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
### Release Notes
* [docs] Updated guides to get assets from the new `tldraw/tldraw` repo
instead of the old `tldraw/tldraw-examples`.
* [docs] Updated an old CodeSandbox link to the new StackBlitz.
This PR moves our "fractical indices" library into its own package.
- [x] `major` — Breaking Change
### Release Notes
- [@tldraw/editor] Remove fractional indices code into `@tldraw/indices`
- [@tldraw/indices] Create library for fractional indices code
This PR:
- adds the checkbox to the toolbar
- removes the embed button from the toolbar
### Change Type
- [x] `minor` — New Feature
### Release Notes
- Adds missing checkbox to toolbar.
Bump vs code version. I build the extension from the
`release-2023-05-16` branch, but didn't push the changes there as we
never pull them back to main. So I'm making this change here.
### Change Type
- [x] `patch` — Bug Fix
This PR makes it so that horizontal alignment in geo and sticky note
shapes also effects the position of the text within the shape.
<img width="1169" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/96b28a7d-0f13-46ba-9ea1-82d02b4f870b">
<img width="1274" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/fa768c71-4e9e-4cfe-ad8a-94d7700c445d">
This PR also places the shape's label at the center when there is no
text and the shape is not editing.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Create shapes with labels
2. Confirm that their labels are positioned correctly
3. Export the shapes and verify the export
### Release Notes
- Geo shapes and sticky notes now position their labels based on their
alignment.
This PR adds a laser pointer. It's also available in readonly rooms.

### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Select the laser pointer tool
2. Draw some lasers.
### Release Notes
- Adds the laser pointer tool.
This PR fixes a bug in firefox where the pointer can get stuck down
while pressing the control key.
It achieves this by taking a previous fix (specifically for
`useShapeEvents`), and it applies the fix at a deeper level (within
`app.dispatch`).
## Before

## After

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Use firefox.
2. On the canvas... pointer down (to start a selection box).
3. Control key down.
4. Pointer up.
5. Make sure that that the selection box is gone.
^ Repeat the above for:
Pointer down on a shape.
Pointer down on a handle.
### Release Notes
- [Firefox] Fixed a bug where the pointer could get stuck down when the
control key is held down.
Vertical text alignment for geo shapes.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- This adds vertical text alignment property to geo shapes.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Forgot to port over my fix for viewport following for the new ephemeral
state stuff.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Open a multiplayer room in two different browsers
2. Open the people menu and click the follow button next to the other
user's name.
3. pan and zoom in the viewport of the user being followed
4. the other viewport should follow the same movements
This PR fixes the CSS for the page menu drag handle while editing. It
also makes the page menu participate in the `useMenuIsOpen` API.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Select the draw tool
2. Open the page menu
3. Click on the canvas—there should be no dot!
4. Open the page menu
5. Click the edit icon
6. Hover the drag handle; the handle should look correct
### Release Notes
- Fix styling in the page menu
Followup to https://github.com/tldraw/brivate/pull/1584
- Removes the old collaborators component, replacing with the new one.
- Removes the associated debug flag
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
Check that multiplayer presence UI renders correctly
- cursors
- cursor hints (when a peer's cursor goes off the screen)
- selection brush box
- selection/erasing brush
- selected shape(s) outline
### Release Notes
- [Breaking] Removes the old version of LiveCollaborators, replacing it
with the new one based on `TLInstancePresence`
This PR refactors our clipboard handlers. It should simplify the way
that things work and better handle the difference between how the native
API events are handled vs. the browser's clipboard API events.

Everything that used to be supported now also still works.
In addition, we now have several useful features:
### Multiline text can be pasted into the app
When pasting text that contains more than one line, the text is pasted
correctly; even if the clipboard also includes HTML data. Previously, we
would try to paste HTML data if we found it, because that data might
contain tldraw's own content as a comment; but if that failed, we would
paste the data as text instead. This led to pasting text that lost lots
of information from that text, such as line breaks and indentations.
### Multiline text shapes are aligned correctly
When pasting raw text that has more than one line, the text will be left
aligned—or right aligned if the text is likely from a RTL language.

### Common minimum indentation is removed from each line

This is something that absolutely every app should implement, but here
we go. When multiline text has "common indentation" on each line, which
is often the case when pasting text from code, then that indentation is
removed from each line.
### Auto wrapping for big pastes
When a line has no text breaks but a lot of text, we now set the width
of the text shape.

## How it works
A `ClipboardThing` is the common interface for things that we found on
the clipboard, native or otherwise. Both `handlePasteFromClipboardApi`
and `handlePasteFromEventClipboardData` parse out `ClipboardThing`s and
pass them to `handleClipboardThings`.
<img width="905" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/fd087539-edbb-4527-b5ff-ca7d7c1726b2">
A `ClipboardResult` is the result of processing a `ClipboardThing`, and
usually contains text and other information about that text. We make
decisions on what to create based on which `ClipboardResult`s we find.
When pasting text, we check to see whether the result would be bigger
than the viewport, or if the text is multiline, or if the text is of an
RTL language by testing certain common RTL characters. We make some
adjustments based on those factors, ensuring that the top-left corner of
the text is on screen and reasonably positioned within the viewport if
possible.
### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Copy and paste shapes
2. Copy and paste text from elsewhere into the app
3. Copy and paste images from elsewhere into the app
4. Try on different browsers
### Release Notes
- Improves clipboard logic when pasting text
- Adds support for pasting multi-line text
- Adds maximum widths when pasting single-line text
- Adds support for RTL languages when pasting multi-line or wrapped text
- Strips leading indentation when pasting text
Coming up in the ephemeral state branch is the new 'share project' flow
where it uploads the document data before redirecting. This sets up some
stuff that will be needed there.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [x] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
Keyboard shortcuts for selecting tools still worked in readonly mode.
This now disables them - except for select, hand, and zoom tool.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create a readonly room.
2. Press keyboard shortcuts for tools and make sure we don't transition
to them (tools toolbar should always show either select or hand tool as
active).
3. Also make sure the keyboard shortcuts still work in non readonly
rooms.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Disable keyboard shortcut events for tools in readonly mode. We only
allow the select, hand tools, and zoom tool.
This PR lands a few changes to the UI that are relevant for the Snapshot
link feature (see https://github.com/tldraw/brivate/pull/1824).
### Change Type
- [x] `minor` — New Feature
We were storing the state of whether or not a document is read-only in
the store. It does not need to be stored there, and it was creating
consistency problems for us, so let's not store it in there.
fixes https://github.com/tldraw/brivate/issues/1864
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Create a multiplayer room
2. Create a read-only link for the room
3. Paste the link into a new browser tab (not incognito, needs to have
the same session state)
4. Check the room is read-only in the new tab
5. Check the room is still writable in the previous tab.
### Release Notes
- Removes the isReadOnly value from the `user_document_settings` record
type.
This PR fixes a bug where pasted tabs didn't get converted to spaces.
Fixes#1387
We manually convert tabs to spaces when pressing the tab key. But we
were missing cases where you pasted tabs.
This may or may not be needed with @SomeHats's incoming text change!
<img width="825" alt="Screenshot 2023-05-16 at 12 35 37"
src="https://github.com/tldraw/tldraw/assets/15892272/239771d5-ab65-41e1-9215-60af3fab5c8b">
<img width="763" alt="Screenshot 2023-05-16 at 12 25 03"
src="https://github.com/tldraw/tldraw/assets/15892272/307a6c3a-9f8f-44a8-9e66-a694b92c5067">
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Copy a tab character: ` `
2. Make a text shape.
3. Paste the tab character.
4. Make sure that it has been converted into 2 spaces.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fixed a bug where pasted tabs wouldn't get converted into spaces.
This PR fixes several issues with the way that SVG overlays were
rendered.
- fixes editing embed shape on firefox (weird SVG pointer events bug)
- fixes layering of overlays
- collaborator cursors are offset
### Change Type
- [x] `patch` — change to unshipped changes
### Test Plan
1. Try editing an embed shape on Firefox
2. Confirm that cursor hints are no longer spinning
3. Confirm that cursors are displayed correctly over other shapes
This fixes an issue with empty text shape not being deleted when you
clicked on another text shape. This correctly worked if you clicked on a
shape of a different type or on canvas.
Before:
https://github.com/tldraw/tldraw/assets/2523721/cf79a0a5-c738-49d2-a861-4e23eafc29e5
After:
https://github.com/tldraw/tldraw/assets/2523721/51a31f7e-c0da-45bc-9d04-aa0b0752a459
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create a text shape and add some text.
2. Double click on the empty canvas, which creates an empty text shape.
3. Click on the first text shape. Confirm that the empty text shape was
deleted and is no longer present.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fix a problem with empty text shapes not getting deleted if you
clicked on another text shape.
Fix setting the grid mode. The change was never saved due to the wrong
condition.
Resolves#1385
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Go to Preferences -> Show grid.
2. It should allow you to toggle the display of the grid.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Fix grid mode toggle.
This PR updates the docs site.
* It updates an old CodeSandbox link to the new StackBlitz link.
* It updates an old example link.
There's still more we need to update before closing the tldraw-examples
repo.
I'll add it to the linear project and carry on next week!
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- [docs] Fixed some links to examples.
Nasty one!
This PR fixes the selection foreground of shapes getting misaligned when
the browser zoom was set to something other than 100%. It was always
happening all the time on android.

### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Make a shape.
2. Select it.
3. Change your browser's zoom level.
4. Make sure the selection foreground stay in the right place (eg:
indicator, resize handles).
### Release Notes
- None (fix for a bug that hasn't released)
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Expand the selection outline on draw shapes according to pen thickness
when only one shape is selected.

Right now the outline of many of our shapes don't take stroke thickness
into account. This is a pretty hard thing to get right, so in the short
term here's a fix for one of the most common places this is an issue:
selecting a single horizontal/vertical draw shape. This fix isn't
perfect: resizing gets slightly janky when you completely flip the shape
- see how the handle leaves the cursor behind in the gif when that
happens. We can revisit with a more comprehensive solution later.
This is pulled out from the highlighter work! The highlighter shape will
use the shape APIs added here.
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
1. Create a draw shape
2. Select it
3. Selection bounds should include the stroke width
4. Add another shape to the selection
5. Selection bounds should no longer include the stroke width
### Release Notes
- Improve selection outlines around horizontal or vertical draw shapes
Allow the users to interact with embeds in readonly mode. Not sure if
this should apply to all embeds (cc @orangemug for thoughts on this)?
For example, you can also start editing code sandbox embeds.
One thing that doesn't feel quite right is that readonly mode defaults
to the hand tool, so you always have to switch to select tool to get
this working. I guess moving around is still the more common action
though so 🤷
### Test Plan
1. Create a multiplayer room with some embeds (youtube videos, spotify
playlist).
2. Open the room in readonly mode.
3. Make sure you can interact with embeds. Double click / enter when
selected, you should then be able to play the youtube videos.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Note
- Allow the users to interact with embeds in readonly mode.
Add localization key for creating snapshot links.
I guess it's internal?
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- Add localization for creating snapshot links.
This PR is entirely unrelated to
https://github.com/tldraw/tldraw/pull/1352.
### Change Type
- [x] `minor` — New Feature
### Release Notes
- Fix a bug where the pointer location would not update when moving the
pointer over an editing shape.
This PR removes some commented code from the events PR.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
Specifically for linux OSes but this isn't a requirement here anywhere
that supports middle click paste will now only pan.
Previously when panning with middle mouse button on linux a paste event
would occur on `pointerup`. This is now fixed.
### Test Plan
1. On linux copy some text to the clipboard
2. Pan with middle mouse button
3. On mouse up there should be no text pasted into tldraw
### Release Note
- Disabling middle click paste, in favour of panning
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR extracts a static query for the page states that are used when
deleting a shape.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
### Release Notes
- Perf improvement for deleting shapes in a document with lots of pages.
This PR neatens up our PR template.
Github struggles to render lists with gaps in. Could we make it neater?

### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
---
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
---
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- None: internal
This cleans up a couple of assumptions about the state of the world that
break down in multiplayer contexts:
1. updated shapes still exist while redoing
2. redoing the delete of a page that I am on will also redo switching
away from that page
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- Fixes a couple of minor consistency bugs affecting shape updating and
page deletion in multiplayer contexts.
Disable nightly/on-demand webdriver gh-actions. I currently can't get
them running correctly.
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
### Test Plan
None
### Release Notes
None
remove some stray tldraw-lite references
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
We had a few issues with lazy race conditions failing CI. This came from
scripts configured to invoke lazy again, rather than through expressing
dependencies between scripts.
This diff reconfigures lazy to articulate these sorts of things as
dependencies instead of through self-invocation. Instead of having lots
of separate `build-package`, `build-docs`, etc commands, we now just
have a build command with package overrides to express more specific
options
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
[internal only]
This PR updates our translations based on community contributions from
Lokalise.
It also removes unused translations.
(This PR was also to test out our new Lokalise config for the new repo)
## Release Note
* Added and updated translations for Galician, Italian, Simplified
Chinese, and Traditional Chinese.
* Removed unused translations.
Github action CI workflows added for webdriver tests.
I've also refactored the `./scripts/e2e-*` scripts. These scripts were
somewhat unique compared to the other scripts. They are now more inline
with the other scripts in that directory and run via
```
% yarn e2e --help
Usage: yarn e2e <command> [options]
Commands:
yarn e2e serve start test server
yarn e2e test:ci [env] runner for CI (github-actions)
yarn e2e test:local run webdriver tests locally
yarn e2e test:browserstack run webdriver tests on browserstack
yarn e2e selenium:grid start selenium grid (test linux)
Options:
--help Show help [boolean]
--version Show version number [boolean]
```
I've also added an experimental linux runner see
2cca4ddb77/e2e/README.md (L320-L333)
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
### Release Notes
- Github action CI workflows added for webdriver tests
- Refactored e2e test runner
We've had a few issues where .only in tests wasn't getting caught by our
lint rules. Turns out it's because we were excluding tests from eslint
completely
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
internal-only change
The new version of the sync engine is gonna be calling
`ensureStoreIsUsable` on every sync message, so I took some time to make
it scale better. At the moment it operates on a serialized version of
the store, which is expensive and unnecessary. Here I changed it to use
reactive queries for the data it needs, so it only operates on small
bits of data and should not become more expensive as the number of
shapes grows.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.