Fix the grid and other insets, a few CSS cleanups.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Turn on the grid.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes a bug with the grid not appearing.
This PR adds some e2e tests for the toolbar.
Fixtures have been set up for the toolbar and style panel, and are
fairly barebones at the moment. Eventually each menu should have a
fixture associated with it, and all tests will use the class defined in
the fixtures file.
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Release Notes
- Add e2e tests for the toolbar
Opacity slider was squished when frame tool was selected. I think it's
because this PR #2847 got rid of the tlui-style-panel div. Putting it
back seems to fix it.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes an issue with the opacity slider getting squished.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds the `TldrawImage` component that displays a tldraw snapshot
as an SVG image.

## Why
We've seen requests for this kind of thing from users. eg: GitBook, and
on discord:
<img width="710" alt="image"
src="https://github.com/tldraw/tldraw/assets/15892272/3d3a3e9d-66b9-42e7-81de-a70aa7165bdc">
The component provides a way to do that.
This PR also untangles various bits of editor state from image
exporting, which makes it easier for library users to export images more
agnostically. (ie: they can now export any shapes on any page in any
theme. previously, they had to change the user's state to do that).
## What else
- This PR also adds an **Image snapshot** example to demonstrate the new
component.
- We now pass an `isDarkMode` property to the `toSvg` method (inside the
`ctx` argument). This means that `toSvg` doesn't have to rely on editor
state anymore. I updated all our `toSvg` methods to use it.
- See code comments for more info.
## Any issues?
When you toggle to editing mode in the new example, text measurements
are initially wrong (until you edit the size of a text shape). Click on
the text shape to see how its indicator is wrong. Not sure why this is,
or if it's even related. Does it ring a bell with anyone? If not, I'll
take a closer look. (fixed, see comments --steve)
## Future work
Now that we've untangled image exporting from editor state, we could
expose some more helpful helpers for making this easier.
Fixes tld-2122
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the **Image snapshot** example.
2. Try editing the image, saving the image, and making sure the image
updates.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Added the `TldrawImage` component.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR:
- replaces the `shareZone` prop with `SharePanel` component
- replaces the `topZone` prop with `TopPanel` components
- replaces the `Button` component with `TldrawUiButton` and
subcomponents
- adds `TldrawUi` prefix to our primitives
- fixes a couple of bugs with the components
### Change Type
- [x] `major` — Breaking change
Currently, geo shapes have slightly janky handle-snapping: they snap to
label geometry (even though its invisible) and because they extend from
`BaseBoxShapeUtil` they snap to the corners of their bounding box (even
if that's not where the actual shape is).
With this PR, we no longer snap to labels, and we snap to the actual
vertices of the geo shape rather than its bounding points.
1. #2827
2. #2831
3. #2793
4. #2841
5. #2845 (you are here)
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
### Release Notes
- You can now snap the handles of lines to the corners of rectangles,
stars, triangles, etc.
Currently, when dragging line handles they'll snap to the outlines of
other shapes, but not to their vertices. This can make it hard to snap
precisely to certain key places, like the handles of other lines, or the
corners of `geo` shapes.
This diff adds a new snap type for handles - snapping to points:

This adds to the new snapping API so the snapping points can very easily
be customised on a shape-by-shape basis. Closes TLD-2198
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831
3. #2793
4. #2841 (you are here)
5. #2845
### Change Type
- [x] `minor` — New feature
### Test Plan
1. create a line shape
2. drag its handles whilst holding command
3. it should snap to the outlines of other shapes, vertices of other
line shapes, and the bounding box corners/center of most 'boxy' shapes
(geo, embed, etc)
- [x] Unit Tests
### Release Notes
- Line handles
This diff adds an API for customising our existing snap types. These
are:
1. Bound snapping. When translating or resizing a shape, it'll snap to
certain key points on the bounds of particular shapes. Previously, these
were hard-coded to the corners and center of the bounding box of the
shape. Now, a shape can bring its own (e.g. a triangle may add snapping
for its 3 corners, and it's centroid rather than bounding box center.
2. Handle outline snapping. When dragging a handle, it'll snap to the
outline of other shapes geometry. Now, shapes can return different
geometry for this sort of snapping if they like.
Each of these is customised through a method on `ShapeUtil`:
`getBoundsSnapGeometry` and `getHandleSnapGeometry`. These return
interfaces describing the different geometry that can be snapped to in
both these cases. Currently, each returns an object with a single
property, but there are more types of snapping coming in follow-up PRs.
When reviewing this PR, start with the definitions of
`BoundsSnapGeometry` in `BoundsSnaps.ts` and `HandleSnapGeometry` in
`HandleSnaps.ts`
This doesn't add point snapping - i'll add that in a follow-up! It'll be
customisable with the `getHandleSnapGeometry` API.
Fixes TLD-2197
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
4. #2831
5. #2793 (you are here)
6. #2841
7. #2845
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- [x] Unit Tests
### Release Notes
- Add `ShapeUtil.getSnapInfo` for customising shape snaps.
This PR refactors our menu systems and provides an interface to hide or
replace individual user interface elements.
# Background
Previously, we've had two types of overrides:
- "schema" overrides that would allow insertion or replacement of items
in the different menus
- "component" overrides that would replace components in the editor's
user interface
This PR is an attempt to unify the two and to provide for additional
cases where the "schema-based" user interface had begun to break down.
# Approach
This PR makes no attempt to change the `actions` or `tools`
overrides—the current system seems to be correct for those because they
are not reactive. The challenge with the other ui schemas is that they
_are_ reactive, and thus the overrides both need to a) be fed in from
outside of the editor as props, and b) react to changes from the editor,
which is an impossible situation.
The new approach is to use React to declare menu items. (Surprise!)
```tsx
function CustomHelpMenuContent() {
return (
<>
<DefaultHelpMenuContent />
<TldrawUiMenuGroup id="custom stuff">
<TldrawUiMenuItem
id="about"
label="Like my posts"
icon="external-link"
readonlyOk
onSelect={() => {
window.open('https://x.com/tldraw', '_blank')
}}
/>
</TldrawUiMenuGroup>
</>
)
}
const components: TLComponents = {
HelpMenuContent: CustomHelpMenuContent,
}
export default function CustomHelpMenuContentExample() {
return (
<div className="tldraw__editor">
<Tldraw components={components} />
</div>
)
}
```
We use a `components` prop with the combined editor and ui components.
- [ ] Create a "layout" component?
- [ ] Make UI components more isolated? If possible, they shouldn't
depend on styles outside of themselves, so that they can be used in
other layouts. Maybe we wait on this because I'm feeling a slippery
slope toward presumptions about configurability.
- [ ] OTOH maybe we go hard and consider these things as separate
components, even packages, with their own interfaces for customizability
/ configurability, just go all the way with it, and see what that looks
like.
# Pros
Top line: you can customize tldraw's user interface in a MUCH more
granular / powerful way than before.
It solves a case where menu items could not be made stateful from
outside of the editor context, and provides the option to do things in
the menus that we couldn't allow previously with the "schema-based"
approach.
It also may (who knows) be more performant because we can locate the
state inside of the components for individual buttons and groups,
instead of all at the top level above the "schema". Because items /
groups decide their own state, we don't have to have big checks on how
many items are selected, or whether we have a flippable state. Items and
groups themselves are allowed to re-build as part of the regular React
lifecycle. Menus aren't constantly being rebuilt, if that were ever an
issue.
Menu items can be shared between different menu types. We'll are
sometimes able to re-use items between, for example, the menu and the
context menu and the actions menu.
Our overrides no longer mutate anything, so there's less weird searching
and finding.
# Cons
This approach can make customization menu contents significantly more
complex, as an end user would need to re-declare most of a menu in order
to make any change to it. Luckily a user can add things to the top or
bottom of the context menu fairly easily. (And who knows, folks may
actually want to do deep customization, and this allows for it.)
It's more code. We are shipping more react components, basically one for
each menu item / group.
Currently this PR does not export the subcomponents, i.e. menu items. If
we do want to export these, then heaven help us, it's going to be a
_lot_ of exports.
# Progress
- [x] Context menu
- [x] Main menu
- [x] Zoom menu
- [x] Help menu
- [x] Actions menu
- [x] Keyboard shortcuts menu
- [x] Quick actions in main menu? (new)
- [x] Helper buttons? (new)
- [x] Debug Menu
And potentially
- [x] Toolbar
- [x] Style menu
- [ ] Share zone
- [x] Navigation zone
- [ ] Other zones
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. use the context menu
2. use the custom context menu example
3. use cursor chat in the context menu
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Right now it's hard to parse the stack trace to see what the problem is.
This just raises the msg up to a first-class position to get the gist of
the problem.
<img width="631" alt="Screenshot 2024-02-14 at 17 09 55"
src="https://github.com/tldraw/tldraw/assets/469604/d40b8bb4-e752-48d3-946d-6377c08e66fc">
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Improves error dialog messaging.
(pending landing on: "Going to wait to land this one until the Google
SEO 'soft 404' validation finishes. I want to make sure we're testing
separate things.")
- removes Loading text
- adds sitemap to try to get Google to play nice
### Change Type
- [x] `patch` — Bug fix
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Currently, only the end handles of the line tool snap. It should be all
of them.
Line handles work kind of weirdly at the moment: instead of just storing
the positions, we store full `TLHandle` objects complete with IDs,
`canSnap`/`canBind` properties, etc. Currently, all the handles get
written to the store with `canSnap: false`, when really it should be up
to the shape util to decide which handles are snappable.
This diff replaces the current handles map (from arbitrary ID to
`TLHandle`) with just the data we need: a map from index to x/y. The
extra information that the `Editor` needs for `TLHandle` is hydrated at
runtime (with `canSnap` set to `true` this time!)
Fixes TLD-2200
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827
2. #2831 (you are here)
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a funky line shape on tldraw.com
2. Paste it into staging and make sure it comes across ok
3. Make some funky line shape in staging - make sure you use dragging,
mid-point creation, and shift-clicking
- [x] Unit Tests
### Release Notes
- Simplify the contents of `TLLineShape.props.handles`
Currently, we type our fractional index keys as `string` and don't have
any validation for them. I'm touching some of this code for my work on
line handles and wanted to change that:
- fractional indexes are now `IndexKey`s, not `string`s. `IndexKey`s
have a brand property so can't be used interchangeably with strings
(like our IDs)
- There's a new `T.indexKey` validator which we can use in our
validations to make sure we don't end up with nonsense keys.
This PR is part of a series - please don't merge it until the things
before it have landed!
1. #2827 (you are here)
2. #2831
3. #2793
4. #2841
5. #2845
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Mostly relying on unit & end to end tests here - no user facing
changes.
- [x] Unit Tests
As discussed offline, just making `yarn test` do what we expect it to.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR revamps how errors in signia are handled.
This was brought about by a situation that @MitjaBezensek encountered
where he added a reactor to a shape util class. During fuzz tests, that
reactor was being executed at times when the Editor was not in a usable
state (we had a minor hole in our sync rebase logic that allowed this,
fixed elsewhere) and the reactor was throwing errors because it
dereferenced a parent signal that relied on the page state
(getShapesInCurrentPage or whatever) when there were no page records in
the store.
The strange part was that even if we wrapped the body of the reactor
function in a try/catch, ignoring the error, we'd still see the error
bubble up somehow.
That was because the error was being thrown in a Computed derive
function, and those are evaluated independently (i.e. outside of the
reactor function) by signia as it traverses the dependency graph from
leaves to roots in the `haveParentsChanged()` internal function.
So the immediate fix was to make it so that `haveParentsChanged` ignores
errors somehow.
But the better fix involved completely revamping how signia handles
errors, and they work very much like how signia handles values now. i.e.
- signia still assumes that deriver functions are pure, and that if a
deriver function throws once it will throw again unless its parent
signals change value, so **it caches thrown errors for computed values**
and throws them again if .get() is called again before the parents
change
- it clears the history buffer if an error is thrown
- it does not allow errors to bubble during dirty checking i.e. inside
`haveParentsChanged` or while calculating diffs.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Adds Slovenian localization.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
This PR removes a check for pointer changes over arrow labels. We don't
really have any other uses of the `pointer` in the canvas except for
buttons, so I'd rather keep the default cursor for arrow labels.
### Change Type
- [x] `minor` — New feature
Fixes a bug with zoom interactions not working correctly.
Before:
https://github.com/tldraw/tldraw/assets/2523721/125e9aaa-681c-4242-bb9e-298dd41b7a97
After:
https://github.com/tldraw/tldraw/assets/2523721/e59b950c-2c55-4663-91cc-fdc0c1403bb0
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Zooming via the minimap should now correctly go through the zoom
steps.
2. Other zoom interactions should work correctly (things like zoom to
selection, zoom to 100%,...).
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes an issue with the camera and zooming.
This PR fixes the overlays / custom brush example
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This PR changes the way that viewport bounds are calculated by using the
canvas element as the source of truth, rather than the container. This
allows for cases where the canvas is not the same dimensions as the
component. (Given the way our UI and context works, there are cases
where this is desired, i.e. toolbars and other items overlaid on top of
the canvas area).
The editor's `getContainer` is now only used for the text measurement.
It would be good to get that out somehow.
# Pros
We can inset the canvas
# Cons
We can no longer imperatively call `updateScreenBounds`, as we need to
provide those bounds externally.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Use the examples, including the new inset canvas example.
- [x] Unit Tests
### Release Notes
- Changes the source of truth for the viewport page bounds to be the
canvas instead.
`Geometry2d.isSnappable` isn't used. There's some intended behaviour
here around making it so you can't snap handles to text labels, but it's
not actually working.
This is a breaking change, but given this property doesn't do anything I
don't think it's likely to be heavily depended upon
### Change Type
- [x] `major` — Breaking change
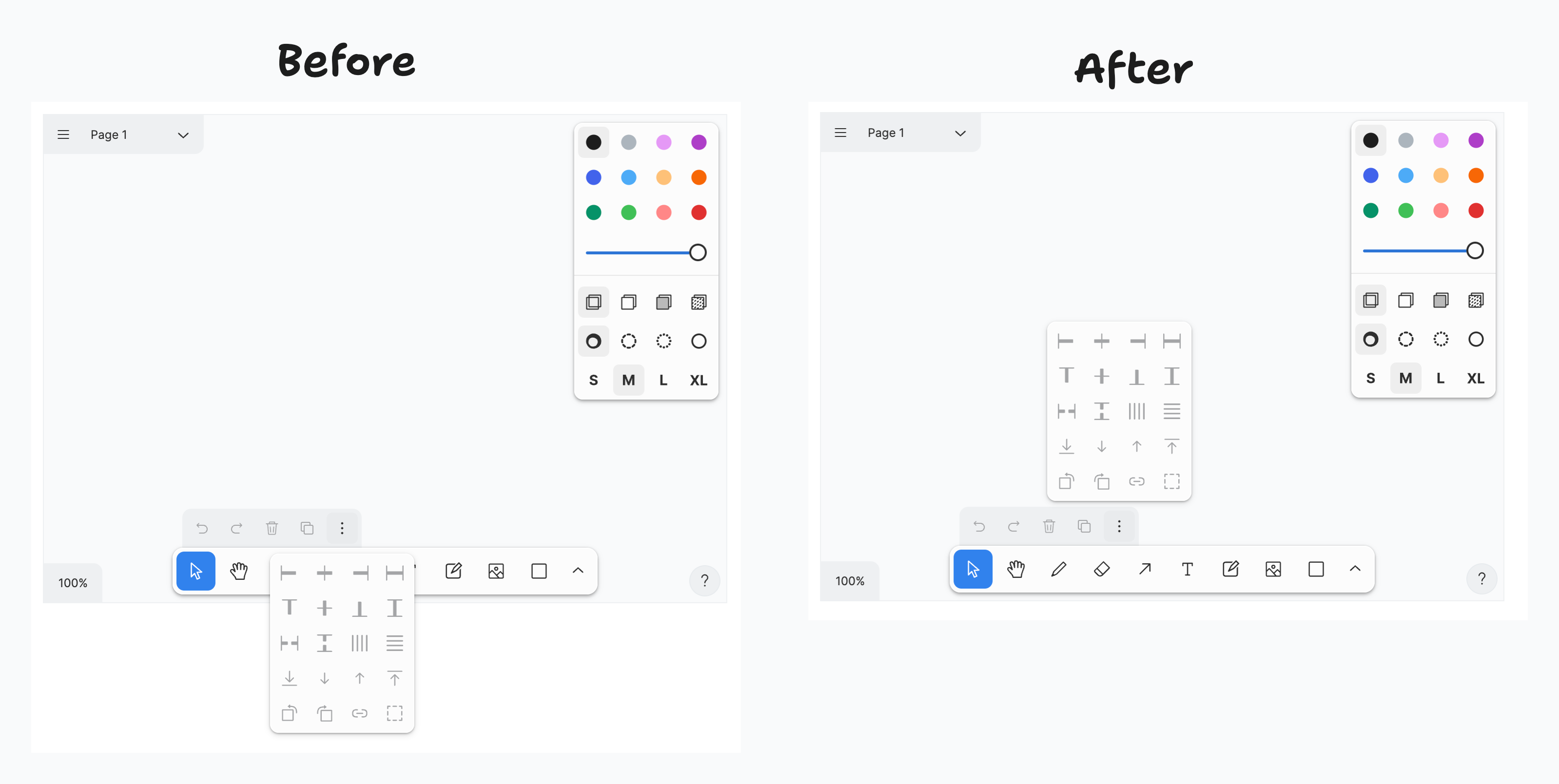
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
This removes the ids from shape paths so that they can be grouped on our
error reporting tool.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Error reporting: improve grouping for Sentry.
It seems like if the downstream build using tldraw has a different build
setup you can run into this issue where it complains that tldraw is
exporting before importing. Prettier tries to undo this so this
preserves the order of things.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Build: Help with import/export error on some builds.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
When we made context menu overrides, we introduced two new issues:
1. the context menu on the main app now updates much more frequently
than it should
2. every time it updates, it adds a new 'cursor chat' entry to the menu
This reverts the part of that change that made the context menu
reactive. This is the quick fix for us to hotfix, but i'm going to
follow this up by restoring that functionality without those issues.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This would happen when trying to translate a zero-width bound arrow.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes zero-width arrow NaN computation when moving the label.
Taking the opportunity for some last-minute low-consequence breaking
changes before 2.0, this diff does some prep work for adding a new
snapping API by making the distinction between the two types of snapping
a bit clearer and cleaning up some naming.
- `SnapManager` has had most of the actual snapping logic moved into two
properties: `shapeBounds` (for snapping shape bounds on translate and
resize) and `handles` (for snapping handles)
- `SnapLine`s are renamed to `SnapIndicator`s. The 'line' name was a bit
confusing because not all of these indicators are lines (the new vertex
snap type will be a single point)
I'm not too worried about this being a breaking change as it touches an
area of the API that I'd be very surprised if more than a couple of
people were using.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- No user-facing changes.
### Release Notes
- `SnapLine`s are now called `SnapIndicator`s
- Snapping methods moved from `editor.snaps` to
`editor.snaps.shapeBounds` and `editor.snaps.handles` depending on the
type of snapping you're trying to do.
The cursor was updating for the arrow label even when in other tools
(e.g. Draw) and it should only be updating when in Select mode. That
addresses this issue: https://github.com/tldraw/tldraw/issues/2750
Also, there was a problem with arrows and zero length arrows and labels.
The problem was actually in `Vec.ts` where we were dividing by zero.
Addresses this bug https://github.com/tldraw/tldraw/issues/2749
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure that the cursor is only applicable to the Select tool.
### Release Notes
- Cursor tweak for arrow labels.
This PR fixes pinch zooming not working on touch screens.
Tested on android chrome, windows, ipad.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On a touch screen, try to pinch zoom in and out. Does it work?
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- None: Fixes an unreleased bug.
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR has only config/package
changes and is expected to fail the CI.
## Change Type
- [x] `minor` — New feature
I went through the sync room code today while thinking about syncing. As
I worked through it, I added some comments etc for my own readability.
There is no change in how the code works.
There are a few functions declared in the body of `handlePushRequest`.
We might want to re-arrange things so that we're not re-declaring those
on each push (there are a LOT of pushes, basically every mouse move from
every client). I did try that but reverted that change; it feels like a
proper solution would be bigger than what I wanted to do here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR fixes a bug where keyboard shortcuts weren't working in the vs
code extension. We had taken some extra steps early on to prevent kbds
from running while an input was focused, but we've since solved this bug
in the kbd logic itself.
Closes#2717
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Using the vs code extension, edit text and then use keyboard
shortcuts, e.g. for select all or copy / paste
2. Confirm that regular tldraw shortcuts don't fire when editing text
### Release Notes
- Fixed a bug in the VS Code that prevented keyboard shortcuts from
working in text labels.
This PR fixes some bugs related to our coordinate systems. These bugs
would appear when the editor was not full screen.

In short, we were being inconsistent with whether the
`currentScreenPoint` was relative to the top left corner of the
component or the top left corner of the page that contained the
component.
Here's the actual system:
<img width="898" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/c49b3686-aeb6-4164-a55d-8639d40290a1">
The `viewportPageBounds` describes the bounds of the component within
the browser's space. Its `x` and `y` describe the delta in browser space
between the top left corner of the **page** and the component. This is
not effected by scrolling.
The use's `screenPoint` describes the user's cursor's location relative
to the `viewportPageBounds`. Its `x` and `y` describe the delta in
browser space between the top left corner of the **component** and the
cursor.
While this is a bug fix, I'm marking it as major as apps may be
depending on the previous (broken) behavior.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Zoom in, out, and pinch on an editor that isn't full screen.
2. Zoom in, out, and pinch on an editor that is full screen.
3. Drag and scroll on an editor that isn't full screen.
4. Drag and scroll on an editor that is full screen.
- [x] Unit Tests
### Release Notes
- Fixed bugs with `getViewportScreenCenter` that could effect zooming
and pinching on editors that aren't full screen
Our snapshot tests have been acting strange. It turned out that there's
a change in prettier that is incompatible with prettier's inline
snapshots.
This PR:
- updates jest to a compatible alpha
- updates dependencies
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] Unit Tests
Previously, we were calling context menu `overrides` in a `useMemo`, so
they weren't updating reactively in the way that most of our other
schema overrides do. This diff calls `override` in a `useValue` instead
so it updates reactively.
It also fixes some issues with testing the `<Tldraw />` component:
currently we get a lot of errors in the console about updates not being
wrapped in `act`. These are caused by the fill patterns at different
zoom levels popping in without us waiting for them. Now, we have a
helper for rendering the tldraw component that waits for this correctly
and stops the error.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
- [x] Unit Tests
### Release Notes
- Context Menu overrides will now update reactively
This is a followup on the arrows work.
- allow labels to go to the ends if no arrowhead is present
- avoid using / overloading TLHandle and use a new PointingLabel state
to specifically address label movement
- removes the feature flag to launch this feature!
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Arrow labels: provide more polish on label placement
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Local images (like in our Local images example) could not be exported as
svg. We need to base64 encode them, but our check only matched images
with a `http` prefix, which local images like `/tldraw.png` don't have.
Fixes an issue reported here
https://discord.com/channels/859816885297741824/1198343938155745280/1198343938155745280
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use our Local images example.
2. Export as svg.
3. The export should correctly show the image.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix the svg export for images that have a local url.
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
@si14 you might know a better way to wire this up! lemme know if there's
something more clever here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
### Release Notes
- Adds easier testing command for individual packages.
I borrowed `useTick` from `GeometryDebuggingView.tsx` — didn't see a
good place to have that in a shared file somewhere but lemme know if
there is ¯\_(ツ)_/¯
https://github.com/tldraw/tldraw/assets/469604/89ae4bb1-0680-4275-8e34-ead7c0cd091e
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds more information in the debug view about what shape is selected
and coordinates.
Occasionally the auto-built items, such as Sections.json, will be
flagged as having changes in a commit. This is because we generate that
file using spaces but our formatting uses tabs.
This PR changes all JSON.stringify({}, null, 2) to JSON.stringify({},
null, '\t'). Problem solved!
### Change Type
- [x] `patch` — Bug fix
This PR duplicates a template node rather than creating a new node each
time or querying for a selector. Functions clean up the node that is
created.
### Change Type
- [x] `patch`
In a previous PR, we improved logic for skipping virtual handles if a
handle's neighbor is too close to it. This PR improves this logic
further by testing against all other vertex handles, not just the
neighbors; and skipping tests against handles that are not vertices
(such as arrow text labels).
This PR also:
- removes some static cursors from `useCursors`
- adds a tiny bit of hover to text labels to differentiate them when
hovered
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create an arrow with a text label
2. Select the arrow
3. The arrow's middle handle should be selectable and in front of the
text label
### Release Notes
- Fixed a bug with virtual / create handle visibility.
Fixes#2660.
<img width="629" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/a661b76c-4877-42b1-aca7-5e5fcc5bc44b">
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a handle with a lot of bend but with a start and end handle
that are close together. The bend handle should still be visible.
### Release Notes
- Fixed a bug where the bend handle on arrows with a large curve could
sometimes be hidden.
Improves duplication. It will now remember the offset and shapes of your
`alt + drag` duplication and use that if you use the duplicate action
immediately after this.

Fixes https://github.com/tldraw/tldraw/issues/2264
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Adds positional keyboard shortcuts to the toolbar. Use the 1, 2, 3, 4
etc keys to activate the corresponding tool on the toolbar.

### Change Type
- [x] `minor` — New feature
### Test Plan
1. Use the number keys to activate toolbar items.
- [x] End to end tests
### Release Notes
- You can now use the number keys to select the corresponding tool from
the toolbar
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes a bug in the wheel event that added the container offset
to the pointer location.

### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. start dragging
2. use the mousewheel / trackpad to move the camera
### Release Notes
- Fixed a bug with the mouse wheel effecting the pointer location when
the editor was not full screen
This PR fixes a bug where you could lose focus of the editor, which
caused keyboard shortcuts to stop working.
The problem was this:
- The duplicate button can become disabled while you have it focused.
- This would shove focus back to the document body, and the editor would
lose focus.
- When we disable the button, we should keep focus in the editor
instead.
- This shouldn't interfere with a developer manually handling focus of
the editor themselves.
I applied the same fix to the undo, redo, delete and duplicate buttons.
**Is this is a bit hacky? Not sure if I'm handling those `ref`s
correctly? WDYT?**

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a shape.
2. Select it.
3. Click the duplicate button at the top of the screen.
4. Press the 'd' key.
5. Press the 'a' key.
6. You should have the Arrow tool selected.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixed a bug where keyboard shortcuts could stop working after using an
action button.
This PR fixes a bug in the nudge code. The offset was previously mutated
in a loop by a `Vec.Cast`.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Select some shapes
2. nudge em
- [x] Unit Tests
### Release Notes
- Fixes a bug with keyboard nudging.
We don't want to allow actions that operate on selections when we are
not in select tool. For example, you could use duplicate shape keyboard
shortcut when in Hand tool and it would just create a shape out of
nowhere (we don't clear selection when changing tools so it would
duplicate the last selection).
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Select some shapes.
2. Switch to a different tool (like hand)
3. Try to duplicate, align,... via keyboard shortcuts. This should no
longer work.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Disable actions that work on selections when we are not in select tool
as it makes it not obvious what the target for these actions.
Adds an FPS counter to detect when there's a UI slowdown.
(btw, drive-by typo fix for a file)
https://github.com/tldraw/tldraw/assets/469604/b83d4b10-35d9-4584-af46-c63b5cc107ac
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds FPS counter to debug panel.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes iOS Safari sometimes crashing when exporting relatively
large images
(larger than 4k, but smaller than 8k resolution)
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Copy the shapes from this snapshot:
https://www.tldraw.com/s/v2_c_5Vbhjl4sO2M4JJ8IYimis
2. Paste them into the tldraw you want to test.
3. Select the pasted shapes.
4. Copy as PNG.
5. It *shouldn't* crash!
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- iOS Safari: Fixed a crash when exporting large images.
This adds the ability to drag the label on an arrow to a different
location within the line segment/arc.
https://github.com/tldraw/tldraw/assets/469604/dbd2ee35-bebc-48d6-b8ee-fcf12ce91fa5
- A lot of the complexity lay in ensuring a fixed distance from the ends
of the arrowheads.
- I added a new type of handle `text-adjust` that makes the text box the
very handle itself.
- I added a `ARROW_HANDLES` enum - we should use more enums!
- The bulk of the changes are in ArrowShapeUtil — check that out in
particular obviously :)
Along the way, I tried to improve a couple spots as I touched them:
- added some more documentation to Vec.ts because some of the functions
in there were obscure/new to me. (at least the naming, hah)
- added `getPointOnCircle` which was being done in a couple places
independently and refactored those places.
### Questions
- the `getPointOnCircle` API changed. Is this considered breaking and/or
should I leave the signature the same? Wasn't sure if it was a big deal
or not.
- I made `labelPosition` in the schema always but I guess it could have
been optional? Lemme know if there's a preference.
- Any feedback on tests? Happy to expand those if necessary.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. For arrow in [straightArrow, curvedArrow] test the following:
a. Label in the middle
b. Label at both ends of the arrow
c. Test arrows in different directions
d. Rotating the endpoints and seeing that the label stays at the end of
the arrow at a fixed width.
e. Test different stroke widths.
f. Test with different arrowheads.
2. Also, test arcs that are more circle like than arc-like.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds ability to change label position on arrows.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
This PR fixes a few bugs with the "comma as pointer" feature.
In tldraw, the `,` key can be used as a replacement for "pointer down"
and "pointer up". This is most useful on laptops with trackpads that
make dragging inconvenient. (See
https://github.com/tldraw/tldraw/issues/2550).
Previously, the canvas had to be focused in order for the comma key to
work. If you clicked on a menu item and then pressed comma, it would not
product a pointer event until you first clicked on the canvas. This is
now fixed by moving the listener out of the `useDocumentEvents` and into
`useKeyboardShortcuts`.
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Click the canvas.
2. Use the comma key to control pointer down / up.
3. Click a shape tool on the toolbar.
4. Move your mouse over the canvas.
5. Press the comma key. It should produce a dot / shape / etc
### Release Notes
- Improve comma key as a replacement for pointer down / pointer up.
A few things happening here
- Delete our service worker. Turns out that a couple of years back
browsers decided that a service worker is no longer required for a PWA
so you can just have the manifest and still install on the user's
device.
- Cache tldraw's assets as part of the dotcom vite asset pipeline. This
allows them to participate in the asset coalescing (preserving old
versions of asset files so old clients don't stop working when you
deploy new versions of things, see
https://github.com/tldraw/brivate/pull/3132 for more context).
- Add a new 'imports.vite.js' file to the assets package, because we
import a bunch of json translation files, and vite imports .json files
as parsed json objects instead of string urls, and there's no good way
to tell it not to. Even if there was we wouldn't want to impose that
config on our users. So another way to tell vite to load any asset as a
url string is to append `?url` to the end of the import path. That's
what this file does.
closes [#2486](https://github.com/tldraw/tldraw/issues/2486)
### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix 'could not load assets' error that we often see on tldraw.com
after a deploy
Allows you to snap to frames when dragging inside them.
https://github.com/tldraw/tldraw/assets/2523721/41816b9b-5969-416d-af15-77b8f102ad21Resolves#2471
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a frame.
2. Add some shape inside.
3. Drag the shapes while holding `cmd` or turning on always snap. You
should be able to snap to the edges and the centre of the frame.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds snapping to frames when dragging shapes inside a frame.
Closes#2496
Radix is supposed to handle this behaviour for us. Something we are
doing related to dom structure or css is preventing that from happening,
but I spent a while debugging and didn't get to the bottom of it. For
now let's just implement it ourselves and we can revisit making radix
behave properly later?
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Allows dismissing dialogs by clicking the backdrop.
Also tweaks the colours of menus in dark mode to have a little higher
contrast. Fixed#2493
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
When you first clone the repo and run the `dev` script for the first
time you get the following error:

This is because the `dev` script in examples runs before `dev` in
`tldraw` (which creates the `tldraw.css` file). We now have a `predev`
step that does it.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Clone the repo from start (or delete `packages/tldraw/tldraw.css`
file)
2. Run `yarn dev`
3. You should not see the above error.
### Release Notes
- Fix first `yarn dev` experience.
This essentially reverts the change from #1858 – it seems to be no
longer necessary after we applied the transforms to each overlay item
individually rather than applying a single transform to the outer
container.
This fixes an issue where at certain zoom levels, overlay elements would
disappear when their parent div/svg (that we use for positioning) went
offscreen while their overflowing contents (the stuff you could see) did
not.
todos before merging
- [ ] test on android and ios
- [ ] test on windows
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- removes the internal `useDprMultiple` hook
This PR moves the tldraw.com app into the public repo.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
---------
Co-authored-by: Dan Groshev <git@dgroshev.com>
Co-authored-by: alex <alex@dytry.ch>
fix typo in hideRotateHandle method
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- fix typo in hideRotateHandle method
Allow urls for local files. This addresses the comment from
[here](https://github.com/tldraw/tldraw/pull/2428#issuecomment-1886221841).
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Local images example should now work. We use images from the public
folder there.
This PR adds the docs app back into the tldraw monorepo.
## Deploying
We'll want to update our deploy script to update the SOURCE_SHA to the
newest release sha... and then deploy the docs pulling api.json files
from that release. We _could_ update the docs on every push to main, but
we don't have to unless something has changed. Right now there's no
automated deployments from this repo.
## Side effects
To make this one work, I needed to update the lock file. This might be
ok (new year new lock file), and everything builds as expected, though
we may want to spend some time with our scripts to be sure that things
are all good.
I also updated our prettier installation, which decided to add trailing
commas to every generic type. Which is, I suppose, [correct
behavior](https://github.com/prettier/prettier-vscode/issues/955)? But
that caused diffs in every file, which is unfortunate.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This diff tries to maintain bindings whilst translating arrows. It looks
at where the terminal of the arrow ends up, and if it's still over the
same shape, it updates the binding to a precise one at that location
rather than removing the binding entirely.

### Change Type
- [x] `minor` — New feature
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create an arrow with bindings
2. Move the arrow (translation, stacking, nudging, distribution, etc)
3. Make sure that the end point of the arrow remains bound if
appropriate
- [x] Unit Tests
### Release Notes
- You can now move arrows without them becoming unattached the shapes
they're pointing to
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
this PR removes an unused file that was created while renaming a
directory a while ago.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
This is a followup to PR #2347 which was addressing #2349.
This makes sure that vertical resizing is disabled still for the text
shapes because they get in the way of rotation.
Fixes#2455
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR makes it so we don't bother measuring the max size of your
browser canvas - if you're manipulating an image that is relatively
small (ie: less than 8K resolution).
Closes#2433
@SomeHats I reckon this has some conflicts with your PR, #2441
## Why?
Calculating the max canvas size... takes a long time on some devices,
eg: Android Chrome.
Most of the time, you don't need such a big canvas anyway. When you're
exporting/importing a small image, we can assume that the max size will
be big enough (based on some testing
[here](https://github.com/jhildenbiddle/canvas-size?tab=readme-ov-file#test-results)).
So we don't need to bother in those cases - speeding up the operation.
If you're manipulating a larger image, we measure the max canvas size -
as before.
## Anything else?
This PR also moves the 'clamping' code to one place. Previously, it was
repeated in three places, and it was annoying having to update them all
at the same time.
## What's next?
Measuring for large images is still slow. We should look at how to make
that experience better. eg: Visual feedback that it's happening. eg: Try
not to block the main UI thread. eg: Can we do anything in parallel?
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Draw some shapes.
2. Select them.
3. Copy/export as png.
4. Repeat with various sizes of shapes. eg: Select shapes over a large
area, so that your exported image is larger than 8K resolution.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Android: Sped up exporting and importing images.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Changed the label for the Simplified Chinese language from `Chinese -
Simplified` to `简体中文`, following the convention of other languages.
- Updated the API and relevant documentation through build scripts.

(gif is with 6x CPU throttling to make the effect more visible)
This is the first of a few diffs I'm working on to make dropping images
onto the canvas feel a lot faster.
There are three main changes here:
1. We operate on `Blob`s and `File`s rather than data urls. This saves a
fair bit on converting to/from base64 all the time. I've updated our
`MediaHelper` APIs to encourage the same in consumers.
2. We only check the max canvas size (slow) if images are above a
certain dimension that we consider "safe" (8k x 8k)
3. Switching from the `downscale` npm library to canvas native
downscaling. that library claims to give better results than the
browser, but hasn't been updated in ~7 years. in modern browsers, we can
opt-in to native high-quality image smoothing to achieve similar results
much faster than with an algorithm implemented in pure JS.
I want to follow this up with a system to show image placeholders whilst
we're waiting for long-running operations like resizing etc but i'm
going to split that out into its own diff as it'll involve some fairly
complex changes to the history management API.
### Change Type
- [x] `major` — Breaking change
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Tested manually, unit tests & end-to-end tests pass
This PR:
- shrinks the distance for edge scrolling and insets the distance for
coarse pointers
- adds edge inset tracking
## Scroll distances
Rather than increasing the distance, we move the "zero" in from the
edges, so that the middle of a honkin' fat finger would be at "zero"
when the edge of the finger is touching the edge of the screen. This is
a bit more reliable than looking at just the component size.
## Inset tracking
We now track whether a shape's edges are identical to the edges of the
document body. When an edge is inset, we extend the edge scrolling
distance outside of the component, so that dragging PAST the edge of the
component will scroll. When an edge is NOT inset, we bring that distance
into the component's bounds, so that dragging NEAR TO the edge will
begin to scroll.



### Change Type
- [x] `minor` — New feature
### Test Plan
1. Use edge scrolling on mobile
2. Use edge scrolling on desktop
3. Use edge scrolling in the "scrolling example"
- [x] Unit Tests
### Release Notes
- Add `instanceState.insets` to track which edges of the component are
inset from the edges of the document body.
- Improve behavior around edge scrolling
Looks like tests fail on `main` ([example of a
PR](https://github.com/tldraw/tldraw/actions/runs/7475025477/job/20342349739?pr=2438)
that should not be failing). This fixes them.
For some reason this [line didn't update
it](https://github.com/tldraw/tldraw/blob/main/scripts/lib/publishing.ts#L61).
Will look into it, but I guess we can merge this to unblock stuff.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Before introducing url / src validation [we allowed
nulls](https://github.com/tldraw/tldraw/pull/2428/files#diff-28a9f0a3d4797d7addd1d61d336fc00acdec878273ac09f048e2e2dfaf77a037L30)
for src so I updated validations to reflect that.
Fixes [#2437](https://github.com/tldraw/tldraw/issues/2437)
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Copy an image in tldraw in one browser (`cmd + c`)
2. Paste it to a different browser (or at least private mode of the same
browser)
3. Paste should work and you should not see any errors in the console.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fixes url validations.
---------
Co-authored-by: alex <alex@dytry.ch>
In #2198, we introduced a regression on ios around image exports. ios
will block copys if they're not called syncronously in a UI event. It's
important to make ios copys like this:
```ts
navigator.clipboard.write(new ClipboardItem(getStuffToCopyAsAPromise())
```
instead of
```ts
getStuffToCopyAsAPromise().then(stuff => {
navigator.clipboard.write(new ClipboardItem(stuff))
})
```
We've written and fixed this bug a few times, which i think is because
of how our export/copy code is written: the formatting is interspersed
with interacting with the browser APIs, which makes it hard to change
one without accidentally affecting the other.
This diff fixes the bug, but also restructures our export/copy code: all
the formatting is handled by `exportToBlob` and related which just
return `Blob`s. This leaves `copyAs`, `exportAs` etc. to just handle
interacting with the browser APIs.
Fixes#2312
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Test copy/export as on all browsers
### Release Notes
- Fix a bug preventing copying as an image on iOS
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
Adds validation for urls we use for our shapes and assets. This PR
includes a migration so we should check that existing rooms still load
correctly. There might be some that won't, but that means that they had
invalid url set.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Existing rooms should still load correctly (there should be no
validation errors).
2. Adding new images and videos should also work (test both local and
multiplayer rooms as they handle assets differently).
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add validation to urls.
---------
Co-authored-by: alex <alex@dytry.ch>
setStyleForNextShapes had a comment describing how
setStyleForSelectedShapes worked. This PR fixes that.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix error in setStyleForNextSelectedShapes comment
Fixes an issue with frame clipping paths. In fact, this should also
solve other issues we might have with intersect. Seems like our
`pointInPolygon` did not correctly detect that points in the corners or
on the edges of the polygon are in fact part of the polygon.
When calculating the intersection of two regular, intersecting
rectangles the`intersectPolygonPolygon` was returning a polygon with 2,
3, or sometimes even 0 points, which also could result in an error when
dragging one frame out of another frame.
It seems that for all intents and purposes the `pointInPolygon` function
should also consider corners and edges, but maybe we might want to
rename it?
Before:
https://github.com/tldraw/tldraw/assets/2523721/155d351d-8ceb-47c3-a263-024cab487d03
After:
https://github.com/tldraw/tldraw/assets/2523721/338b923a-f902-4dc4-a1b7-e954f906fb8d
Fixes https://github.com/tldraw/tldraw/issues/2387
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR adds an example that shows how a user could customize tldraw's
default color theme.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
This PR updates edge scrolling to take into account situations where the
component's top left corner is not 0,0.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Open up the scrolling container example
2. Edge scroll on the left near the sidebar
- [x] Unit Tests
### Release Notes
- Add a brief release note for your PR here.
This PR fixes a bug where the `version` was not updated during our last
release. This causes the assets not to load.
### Change Type
- [x] `patch` — Bug fix
Adds descriptions to examples.

They show as a list on the index page, and on individual examples they
show in a three-js style sidebar. For now, this is disabled completely
on mobile. Examples can still be opened in 'standalone' mode to get rid
of the sidebar.
Note: the 'view code' link won't work until after these changes are
merged.
There's a small impact on authoring examples: each one needs to live in
a folder with a README.md. At a minimum, the readme needs to look like
this:
```md
---
title: My Example
component: ./MyExample.tsx
---
Here is a 1-liner about my example
```
Optionally, you can:
- Add `hide: true` to the frontmatter to remove the example from the
list (you can skip the description this way)
- Add `order: 3` to control the order in which the example appears.
They're alphabetical otherwise
- Add some more description or links to docs below a `---`. This won't
show in the listing, but will be visible on GitHub and on the example
page itself.
As a follow-up, I'd like to add an 'Open in CodeSandbox' link to each
example. These won't work until we've made a release with these examples
(as our special examples codesandbox is tied to our release process) but
the code is there & ready to go!
Have a play, let me know what you think!
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Changes `TRANDEMARK` -> `TRADEMARK` in docs links so they work.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
- Confirm the links now work.
### Release Notes
- Fixes broken links in a number of docs files.
This PR fixes the bounds calculation for polygons. It solves the bug
reported here: https://github.com/tldraw/tldraw/issues/2309 . Note that
this may produce visual changes for hexagons and other shapes.

### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Create a hexagon shape with a label.
2. The label should be correctly centered.
### Release Notes
- Fixed a bug with the bounds calculation for polygons.
Fixes https://github.com/tldraw/tldraw/issues/2357
This PR fixes not being able to close the context menu by clicking
- your selected shape
- the ui
It seems like the Radix's `modal` setting causes trouble for us. I think
we're better off turning it off.
We now show an indicator on hovered shapes when the context menu. This
is consistent with how our other menus currently work.


### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix not being able to close the context menu by clicking on the UI or
your selected shape.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR fixes pages in the pages menu being squished in read only rooms
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Lu[ke] Wilson <l2wilson94@gmail.com>
I standardized the definition of the `useEditor hook` by changing it
from an `arrow function` to a `regular function`, in line with other
editor-related hooks.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [x] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [x] End to end tests
### Release Notes
- Add a brief release note for your PR here.
Fixes#2353
so it turns out
- when you click a button that becomes the active element
- when you disable a button which is the active element, the button
blurs and the active element becomes document.body
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Prevents losing focus when clicking the trash button
Fixes https://github.com/tldraw/tldraw/issues/2351
This css change shouldn't affect any other interactions.
Tested on:
- Mac Chrome
- Mac Chrome with touch
- Mac Safari
- Mac Firefox
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Right click to open context menu.
2. Click on a filled shape's text label.
3. Make sure the context menu has closed.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
This PR adds our custom version of Shantell Sans. Not sure if we need to
keep the old file around for backwards compat?
### Change Type
- [x] `major`
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: huppy-bot[bot] <128400622+huppy-bot[bot]@users.noreply.github.com>
Only allow edges resizing on mobile when a single text shape is
selected. Disabled it for all other cases.
Fixes [#2349](https://github.com/tldraw/tldraw/issues/2349)
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Don't allow edges resizing on mobile. The only exception is a single
text shape.
When we handle pixel ratios in .png files, we were rounding the pixel
ratio to the nearest integer. This mean that if an image had a pixel
ration less than 0.5, it would get rounded to zero. This would cause a
divide-by-zero on the width & height of the image which would crash the
app.
This has a couple fixes:
- we ignore pixel ratios less that 1
- we perform rounding _after_ we apply the pixel ratio to the
width/height
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Upload this funky image:

2. Check the app doesn't crash
This PR fixes the issue outlined in issue #2329
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix for `Matrix2d.Scale` function
This PR updates the licenses across tldraw to a bespoke tldraw license.
The idea here is leverage dual licensing for revenue from companies
using tldraw. The source code and its distributions are provided under a
non-commercial license (tldraw) while we offer to sell / give out an
alternative exclusive-use license for companies who wish to use the
product for commercial purposes.
- [x] Add new license
- [x] Change licenses in package.jsons
- [x] Update READMEs
- [x] Update docs (separate repo PR)
- [x] Have alternative license in hand (US)
- [ ] Have alternative license in hand (UK)
- [x] Have sales contract in hand (US)
- [ ] Have sales contract in hand (UK)
### Change Type
- [x] `major` — Breaking change
This PR allows dragging a selection on top of a locked shape. This
should work when clicking inside of the selection, but not directly on a
shape.
Before:
https://github.com/tldraw/tldraw/assets/2523721/53583ae9-9ed7-455e-bdc4-ba13804dd8a3
After:
https://github.com/tldraw/tldraw/assets/2523721/81d8f8bf-5474-4a09-abac-75059a089851
Fixes https://github.com/tldraw/tldraw/issues/2316
Fixes https://github.com/tldraw/tldraw/issues/2315
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Create a big shape and lock it.
2. Create two shapes on top of the locked shape and select them.
3. Start dragging the selected shapes by clicking inside the selection
(but not directly on any of the shapes). This should allow you to
translate the selection.
4. Should also work if the shapes are behind the locked shape.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow translating of shapes on top of a locked shape by clicking
inside of selection and moving the mouse.
Finally removing all these deprecated getters ahead of the full release.
### Change Type
- [x] `major` — Breaking change
### Release Notes
- (Breaking) Removed deprecated getters.
This pull request was initiated by Lokalise (user Lu) at 2023-12-19
10:48:13
## Release Notes
Added Czech translations.
Updated translations for German, Korean, Russian, Ukrainian, Traditional
Chinese.
We had a bug in `squashRecordDiffs` where it could potentially mutate
'updated' entries.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fix `squashRecordDiffs` to prevent a bug where it mutates the
'updated' entires
Fixes the border radius for the bookmark shape indicator. The shape
itself used 6px (`--radius-2` variable), while the indicator used 8px.
Before

After

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix the indicator for the bookmark shape. The radius now matches the
shape's radius.
This PR opts to split the big singleton out into other smaller
singletons so that we can revert the moving of the tsdoc comments that
happened in #2322
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
Start scrolling when we get close to the edges of the window. This works
for brush selecting, translating, and resizing.
https://github.com/tldraw/tldraw/assets/2523721/4a5effc8-5445-411b-b317-36097233d36c
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Select a shape.
2. Move it towards the edge of the window. The camera position should
change.
3. Also try resizing, brush selecting.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Adds the logic to change the camera position when you get close to the
edges of the window. This allows you to drag, resize, brush select past
the edges of the current viewport.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Fixes an issue where uploaded images could significantly increase the
document size. The problem was with calling `downscale` library, which
expect the type to be one of: `jpg`, `png`, `webp`. We were sending the
type with the `image/` prefix. Thanks to @irg1008 for pointing that out.
Test image:

The difference I saw in testing:

@steveruizok why are we[ doubling the size
here](https://github.com/tldraw/tldraw/blob/main/packages/tldraw/src/lib/utils/assets/assets.ts#L61-L62)?
For retina quality?
Fixes https://github.com/tldraw/tldraw/issues/2320
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use the supplied test image.
2. Add it to a tldraw document.
3. Save the file and check the file size. It should be significantly
lower than doing the same thing on tldraw.com
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Decrease the size of uploaded assets.
One minor issue with signia is that it uses global state for
bookkeeping, so it is potentially disastrous if there is more than one
version of it included in a bundle.
To prevent that being an issue before we had a warning that would
trigger if signia detects multiple initializations.
> Multiple versions of @tldraw/state detected. This will cause
unexpected behavior. Please add "resolutions" (yarn/pnpm) or "overrides"
(npm) in your package.json to ensure only one version of @tldraw/state
is loaded.
Alas I think this warning triggers too often in development
environments, e.g. during HMR or janky bundlers.
Something that can prevent the need for this particular warning is
having a global singleton version of signia that we only instantiate
once, and then re-use that one on subsequent module initializations. We
didn't do this before because it has a few downsides:
- breaks HMR if you are working on signia itself, since updated modules
won't be used and you'll need to do a full refresh.
- introduces the possibility of breakage if we remove or even add APIs
to signia. We can't rely on having the latest version of signia be the
first to instantiate, and we can't allow later instantiations to take
precedence since atoms n stuff may have already been created with the
prior version. To mitigate this I've introduced a `apiVersion` const
that we can increment when we make any kind of additions or removals. If
there is a mismatch between the `apiVersion` in the global singleton vs
the currently-initializing module, then it throws.
Ultimately i think the pros outweigh the cons here, i.e. far fewer
people will see and have to deal with the error message shown above, and
fewer people should encounter a situation where the editor appears to
load but nothing changes when you interact with it.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Make a global singleton for tlstate.
This PR makes it so that any shapes affected by an undo/redo action,
along with any shapes that are selected after an undo/redo action, are
visible in the viewport.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Make sure affected shapes are visible after undo/redo
Fix `instance_page_state` migrations. We discovered this in a file that
a user sent.
I updated the existing migration since it caused data loss. It looks
like we had a few migrations dealing with `croppingShapeId`:
- First we added the prop with the name `croppingShapeId` and value of
`null` (`AddCroppingId` migration)
- We then have a dummy migration, which doesn't change anything
(`RenameProperties` migration)
- We then override the existing value of `croppingShapeId` with an
non-existent property `croppingId`. This clears out the value and leads
to data loss. (`RenamePropertiesAgain` migration).
So we now avoid that by first looking at `croppingShapeId`, but we still
keep the `croppingId` as a fallback. Felt safer this way.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix migrations of `instance_page_state`.
Adds Fit to content option for frames. This resizes the frames so that
the whole content fits. It also adds 50px padding on all sides so that
the content does not touch the frame's borders.
https://github.com/tldraw/tldraw/assets/2523721/b2f86e31-7dfb-495f-ac31-f1e0125e0af1https://github.com/tldraw/tldraw/assets/2523721/e0a73d25-ac9f-4a35-a1fd-4aed7a5b151cFixes#1407
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add some shapes.
2. Add a frame that encloses those shapes.
3. Right click on the frame and choose `Fit to content`
4. The frame should resize to fit all the children with some padding on
all sides of the frame.
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
- Add Fit to content option to the context menu for frames. This resizes
the frames to correctly fit all their content.
---------
Co-authored-by: David Sheldrick <d.j.sheldrick@gmail.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Fixes an issue where the editor reference in shape utils was not up to
date with the editor returned from `useEditor`. Actually, the whole util
was the incorrect one and was holding a reference to the previous
instantiation of the editor.
This only occurred in dev mode, but could also happen in other cases
where editor is created multiple times. To see the kinds of issues this
causes in dev mode you can do the following:
1. Create an image, crop it.
2. Refresh the page.
3. Select the image, then double click it to enter crop mode.
4. You will not see the cropped area of the image. You need to change
the crop slightly and then it suddenly appears. This is because this
changes props, which reruns the memoized function.
Fixes https://github.com/tldraw/tldraw/issues/2284
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Release Notes
- Fix an issue where the shape utils could have a stale reference to the
editor.
We probably don't want to add the listener here.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
When creating a new page from the "move to page" menu it would be
created as just "Page" instead of "page 1" etc.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Start from an empty canvas
2. Add some stuff to the canvas
3. Select it, right click, and choose "move to page" -> "new page"
4. The newly created page should be called "page 2"
### Release Notes
- Fix naming of pages created by the "move to page" action
Open this PR in different browsers, and you will see that the svg below
will render differently in different browsers. The svg was exported from
our staging.
Seems like Chrome handles `clip-path` when set via the style differently
than Safari and Firefox. I've reworked the logic so that it now uses a
`clip-path` definition and applies that to the image.

Also fixes a bunch of issues when copy pasting via the menu. It seems
like we can't store the write function to a variable:

Fixes https://github.com/tldraw/tldraw/issues/2254
### Before

### After

### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add an image, apply crop to it (best if you crop from all sides, just
to make sure)
2. Copy as png and make sure the image is correctly cropped in the
created image.
### Release Notes
- Fix exporting of cropped images.
Fixes a race condition with our snapshot export tests that was causing
them to be flaky.
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] End to end tests
This PR makes several improvements to the behavior of arrows as they
relate to precision and container relationships.
- an arrow's terminals are always "true" and are never snapped to { x:
.5, y: .5 } as they were previously when not precise
- instead, a new `isPrecise` boolean is added to the arrow terminal
- when an arrow terminal renders "imprecisely" it will be placed to the
center of the bound shape
- when an arrow terminal renders "precisely" it will be placed at the
normalized location within the bound shape

The logic now is...
- if the user has indicated precision by "pausing" while drawing the
arrow, it will be precise
- otherwise...
- if both of an arrow's terminals are bound to the same shape, both will
be precise
- if a terminal is bound to a shape that contains the shape that its
opposite terminal is bound to, it will be precise
- if a terminal is bound to a shape that contains the shape that its
opposite terminal is bound to, it will be precise
- or else it will be imprecise
If the spatial relationships change, the precision may change as well.
Fixes https://github.com/tldraw/tldraw/issues/2204
Note: a previous version of this PR was based around ancestry but that's
not actually important.
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Draw an arrow between a frame and its descendant
2. Draw an arrow inside of a shape to another shape contained within the
bounds of the big shape
3. Vis versa
4. Vis versa
- [x] Unit Tests
### Release Notes
- Improves the logic about when to draw "precise" arrows between the
center of bound shapes.
This is an attempt at #1989. The big issue there is when `shapeUtils`
change when you're relying on tldraw to provide you with the store
instead of providing your own. Our `useTLStore` component had a bug
where it would rely on effects & a ref to detect when its options had
changed whilst still scheduling updates. Fresh opts would come in, but
they'd be different from the ones in the ref, so we'd schedule an
update, so the opts would come in again, but they'd still be different
as we hadn't run effects yet, and we'd schedule an update again (and so
on).
This diff fixes that by storing the previous opts in state instead of a
ref, so they're updating in lockstep with the store itself. this
prevents the update loop.
There are still situations where we can get into loops if the developer
is passing in custom tools, shapeUtils, or components but not memoising
them or defining them outside of react. As a DX improvement, we do some
auto-memoisation of these values using shallow equality to help with
this issue.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
- [x] Unit Tests
### Release Notes
- Fixes a bug that could cause crashes due to a re-render loop with HMR
#1989
Adds a `LoadingScreen` override option.
Resolves https://github.com/tldraw/tldraw/issues/2269
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Allow users to customize the connecting screen.
- Add simple frame removing - it just drops the frame and parent
children to frames parent.
- Select children after removing the frame.
- Add children to the frame if we resize the frame so that it encloses
them.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [ ] `patch` — Bug fix
- [x] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Our ink has kinda homely elbows sometimes. This PR believes elbows can
and should be beautiful.
The way this is achieved is by partitioning the points fed into
perfect-freehand at elbow points, and then rendering each partition
separately.
Doing this naively ballooned the size of the SVG path data so I also did
a tiny bit of refactoring to allow us to use the SVG arc command. At the
same time we are able to easily omit some of the points around the
beginnings and ends of segments thanks to the nature of the corners.
All of this results in an average 13% reduction in SVG path data size
over the current version.

### Change Type
- [x] `patch` — Bug fix
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Follow up to #2189
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version