Fix custom keyboard shortcut dialog example (#2876)
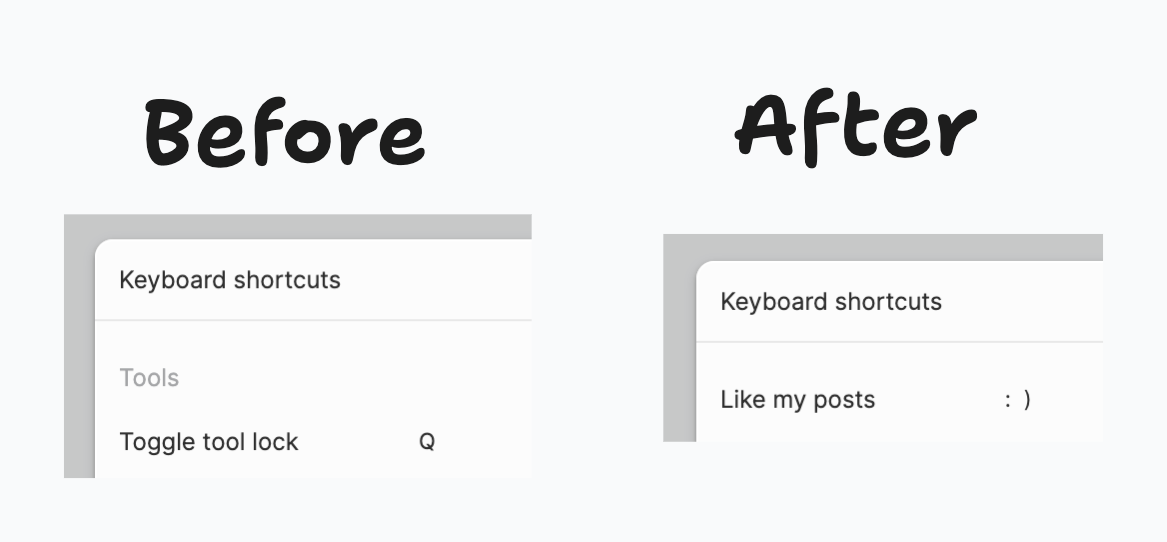
This PR fixes the custom keyboard shortcut dialog example. Previously, the custom menu item wasn't appearing in the menu because it didn't have a shortcut associated with it. (we filter out any actions without one). I fixed it by adding a smiley face. I tried adding a real shortcut, but I think it made the example too complicated. So I decided on a fake smiley face instead! After all, the example is demonstrating how to customise the UI, not how to add an action.  ### Change Type - [x] `documentation` — Changes to the documentation only[^2] - [x] `internal` — Any other changes that don't affect the published package[^2] [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Open the custom keyboard shortcuts dialog example. 2. Open the keyboard shortcuts menu. 3. Check that it says "Like my posts" in the dialog. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Docs: Fixed custom keyboard shortcut dialog example.
This commit is contained in:
parent
59285690d2
commit
dac814fd39
3 changed files with 9 additions and 5 deletions
|
|
@ -12,10 +12,11 @@ function CustomKeyboardShortcutsDialog(props: TLUiKeyboardShortcutsDialogProps)
|
||||||
return (
|
return (
|
||||||
<DefaultKeyboardShortcutsDialog {...props}>
|
<DefaultKeyboardShortcutsDialog {...props}>
|
||||||
<TldrawUiMenuItem
|
<TldrawUiMenuItem
|
||||||
id="about"
|
id="like-my-posts"
|
||||||
label="Like my posts"
|
label="Like my posts"
|
||||||
icon="external-link"
|
icon="external-link"
|
||||||
readonlyOk
|
readonlyOk
|
||||||
|
kbd=":)"
|
||||||
onSelect={() => {
|
onSelect={() => {
|
||||||
window.open('https://x.com/tldraw', '_blank')
|
window.open('https://x.com/tldraw', '_blank')
|
||||||
}}
|
}}
|
||||||
|
|
|
||||||
|
|
@ -42,8 +42,6 @@ export function DefaultKeyboardShortcutsDialogContent() {
|
||||||
<TldrawUiMenuItem {...actions['select-all']} />
|
<TldrawUiMenuItem {...actions['select-all']} />
|
||||||
<TldrawUiMenuItem {...actions['delete']} />
|
<TldrawUiMenuItem {...actions['delete']} />
|
||||||
<TldrawUiMenuItem {...actions['duplicate']} />
|
<TldrawUiMenuItem {...actions['duplicate']} />
|
||||||
<TldrawUiMenuItem {...actions['export-as-svg']} />
|
|
||||||
<TldrawUiMenuItem {...actions['export-as-png']} />
|
|
||||||
</TldrawUiMenuGroup>
|
</TldrawUiMenuGroup>
|
||||||
<TldrawUiMenuGroup label="shortcuts-dialog.view" id="view">
|
<TldrawUiMenuGroup label="shortcuts-dialog.view" id="view">
|
||||||
<TldrawUiMenuItem {...actions['zoom-in']} />
|
<TldrawUiMenuItem {...actions['zoom-in']} />
|
||||||
|
|
|
||||||
|
|
@ -172,13 +172,18 @@ export function TldrawUiMenuItem<
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
case 'keyboard-shortcuts': {
|
case 'keyboard-shortcuts': {
|
||||||
if (!kbd) return null
|
if (!kbd) {
|
||||||
|
console.warn(
|
||||||
|
`Menu item '${label}' isn't shown in the keyboard shortcuts dialog because it doesn't have a keyboard shortcut.`
|
||||||
|
)
|
||||||
|
return null
|
||||||
|
}
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<div className="tlui-shortcuts-dialog__key-pair" data-testid={`${sourceId}.${id}`}>
|
<div className="tlui-shortcuts-dialog__key-pair" data-testid={`${sourceId}.${id}`}>
|
||||||
<div className="tlui-shortcuts-dialog__key-pair__key">{labelStr}</div>
|
<div className="tlui-shortcuts-dialog__key-pair__key">{labelStr}</div>
|
||||||
<div className="tlui-shortcuts-dialog__key-pair__value">
|
<div className="tlui-shortcuts-dialog__key-pair__value">
|
||||||
<TldrawUiKbd>{kbd!}</TldrawUiKbd>
|
<TldrawUiKbd>{kbd}</TldrawUiKbd>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
)
|
)
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue