Improve dialog appearance on small components (#2884)
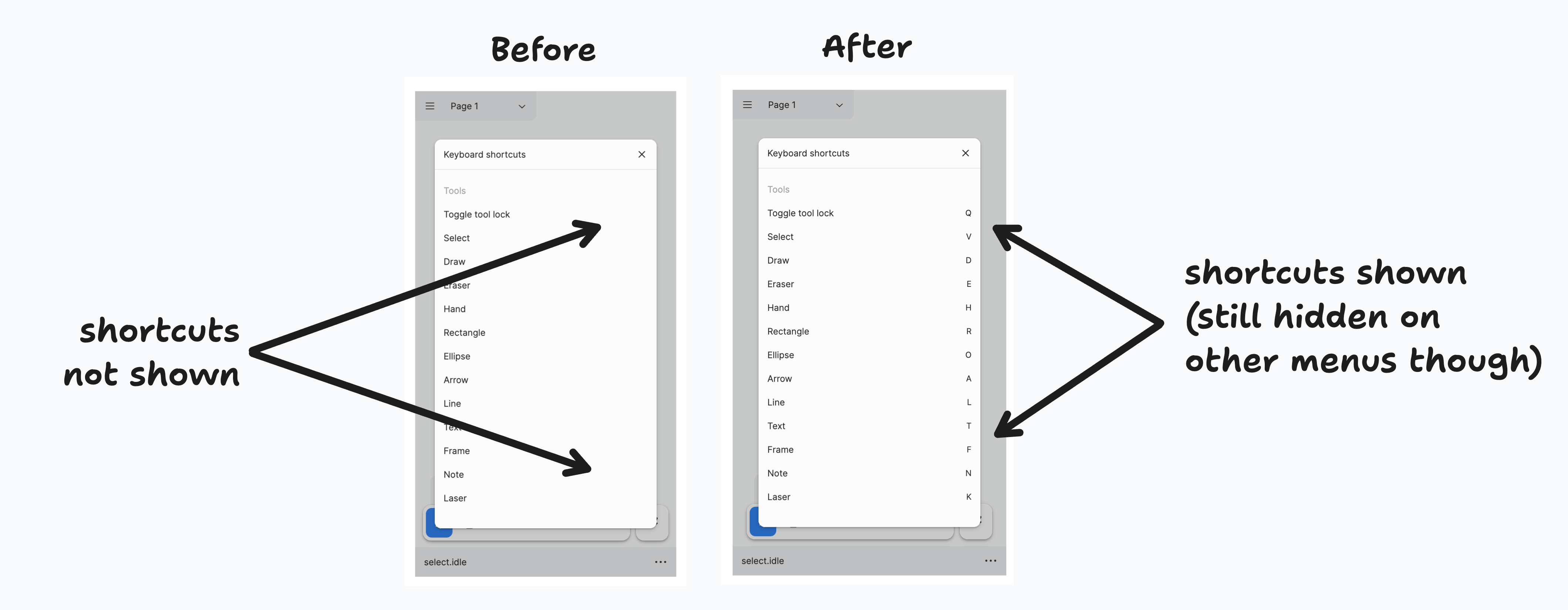
This PR fixes and improves the appearance on dialogs on small tldraw components, eg: Inline components. Fixes TLD-2232     Marking as minor instead of patch because it adds a new prop to `TldrawUiKbd`. ### Change Type - [ ] `patch` — Bug fix - [x] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Open the "Inset editor" example. 2. Open the keyboard shortcuts dialog. 3. Shrink the window down. 4. Make sure the dialog remains visible at all window sizes. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Dev: Made default dialogs work better when used in small components.
This commit is contained in:
parent
07f58b6885
commit
8bc108462a
8 changed files with 57 additions and 28 deletions
|
|
@ -23,10 +23,10 @@ export default function InlineExample() {
|
|||
gap: 12,
|
||||
}}
|
||||
>
|
||||
<InlineEditor width={900} height={600} />
|
||||
<InlineEditor width={700} height={500} />
|
||||
<InlineEditor width={600} height={400} />
|
||||
<InlineEditor width={500} height={300} />
|
||||
<InlineEditor width={600} height={400} />
|
||||
<InlineEditor width={700} height={500} />
|
||||
<InlineEditor width={900} height={600} />
|
||||
</div>
|
||||
</FocusedEditorContext.Provider>
|
||||
)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,5 @@
|
|||
{
|
||||
"$schema": "node_modules/lerna/schemas/lerna-schema.json",
|
||||
"packages": [
|
||||
"packages/*"
|
||||
],
|
||||
"packages": ["packages/*"],
|
||||
"version": "2.0.0-beta.4"
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1326,7 +1326,7 @@ export const TldrawUiIcon: NamedExoticComponent<TLUiIconProps>;
|
|||
export const TldrawUiInput: React_3.ForwardRefExoticComponent<TLUiInputProps & React_3.RefAttributes<HTMLInputElement>>;
|
||||
|
||||
// @public (undocumented)
|
||||
export function TldrawUiKbd({ children }: TLUiKbdProps): JSX_2.Element | null;
|
||||
export function TldrawUiKbd({ children, visibleOnMobileLayout }: TLUiKbdProps): JSX_2.Element | null;
|
||||
|
||||
// @public (undocumented)
|
||||
export function TldrawUiMenuCheckboxItem<TranslationKey extends string = string, IconType extends string = string>({ id, kbd, label, readonlyOk, onSelect, disabled, checked, }: TLUiMenuCheckboxItemProps<TranslationKey, IconType>): JSX_2.Element | null;
|
||||
|
|
@ -1809,6 +1809,8 @@ export interface TLUiInputProps {
|
|||
export interface TLUiKbdProps {
|
||||
// (undocumented)
|
||||
children: string;
|
||||
// (undocumented)
|
||||
visibleOnMobileLayout?: boolean;
|
||||
}
|
||||
|
||||
// @public (undocumented)
|
||||
|
|
|
|||
|
|
@ -15826,7 +15826,7 @@
|
|||
"excerptTokens": [
|
||||
{
|
||||
"kind": "Content",
|
||||
"text": "export declare function TldrawUiKbd({ children }: "
|
||||
"text": "export declare function TldrawUiKbd({ children, visibleOnMobileLayout }: "
|
||||
},
|
||||
{
|
||||
"kind": "Reference",
|
||||
|
|
@ -15864,7 +15864,7 @@
|
|||
"overloadIndex": 1,
|
||||
"parameters": [
|
||||
{
|
||||
"parameterName": "{ children }",
|
||||
"parameterName": "{ children, visibleOnMobileLayout }",
|
||||
"parameterTypeTokenRange": {
|
||||
"startIndex": 1,
|
||||
"endIndex": 2
|
||||
|
|
@ -20948,6 +20948,33 @@
|
|||
"startIndex": 1,
|
||||
"endIndex": 2
|
||||
}
|
||||
},
|
||||
{
|
||||
"kind": "PropertySignature",
|
||||
"canonicalReference": "@tldraw/tldraw!TLUiKbdProps#visibleOnMobileLayout:member",
|
||||
"docComment": "",
|
||||
"excerptTokens": [
|
||||
{
|
||||
"kind": "Content",
|
||||
"text": "visibleOnMobileLayout?: "
|
||||
},
|
||||
{
|
||||
"kind": "Content",
|
||||
"text": "boolean"
|
||||
},
|
||||
{
|
||||
"kind": "Content",
|
||||
"text": ";"
|
||||
}
|
||||
],
|
||||
"isReadonly": false,
|
||||
"isOptional": true,
|
||||
"releaseTag": "Public",
|
||||
"name": "visibleOnMobileLayout",
|
||||
"propertyTypeTokenRange": {
|
||||
"startIndex": 1,
|
||||
"endIndex": 2
|
||||
}
|
||||
}
|
||||
],
|
||||
"extendsTokenRanges": []
|
||||
|
|
|
|||
|
|
@ -748,8 +748,8 @@
|
|||
font-size: 12px;
|
||||
overflow: hidden;
|
||||
min-width: 300px;
|
||||
max-width: 80vw;
|
||||
max-height: 80vh;
|
||||
max-width: 80%;
|
||||
max-height: 80%;
|
||||
}
|
||||
|
||||
.tlui-dialog__header {
|
||||
|
|
@ -1488,26 +1488,18 @@
|
|||
|
||||
.tlui-shortcuts-dialog__body {
|
||||
position: relative;
|
||||
columns: 1;
|
||||
columns: 3;
|
||||
column-gap: var(--space-9);
|
||||
pointer-events: all;
|
||||
touch-action: auto;
|
||||
}
|
||||
|
||||
/* TODO: refactor shortcuts dialog to make it work in small inline components */
|
||||
@media (min-width: 475px) {
|
||||
.tlui-shortcuts-dialog__body {
|
||||
columns: 2;
|
||||
column-gap: var(--space-9);
|
||||
}
|
||||
.tlui-shortcuts-dialog__body__tablet {
|
||||
columns: 2;
|
||||
}
|
||||
|
||||
/* TODO: refactor shortcuts dialog to make it work in small inline components */
|
||||
@media (min-width: 960px) {
|
||||
.tlui-shortcuts-dialog__body {
|
||||
columns: 3;
|
||||
column-gap: var(--space-9);
|
||||
}
|
||||
.tlui-shortcuts-dialog__body__mobile {
|
||||
columns: 1;
|
||||
}
|
||||
|
||||
.tlui-shortcuts-dialog__group {
|
||||
|
|
|
|||
|
|
@ -1,4 +1,7 @@
|
|||
import classNames from 'classnames'
|
||||
import { memo } from 'react'
|
||||
import { PORTRAIT_BREAKPOINT } from '../../constants'
|
||||
import { useBreakpoint } from '../../context/breakpoints'
|
||||
import { TLUiDialogProps } from '../../context/dialogs'
|
||||
import { useTranslation } from '../../hooks/useTranslation/useTranslation'
|
||||
import {
|
||||
|
|
@ -20,6 +23,7 @@ export const DefaultKeyboardShortcutsDialog = memo(function DefaultKeyboardShort
|
|||
children,
|
||||
}: TLUiKeyboardShortcutsDialogProps) {
|
||||
const msg = useTranslation()
|
||||
const breakpoint = useBreakpoint()
|
||||
|
||||
const content = children ?? <DefaultKeyboardShortcutsDialogContent />
|
||||
|
||||
|
|
@ -29,7 +33,12 @@ export const DefaultKeyboardShortcutsDialog = memo(function DefaultKeyboardShort
|
|||
<TldrawUiDialogTitle>{msg('shortcuts-dialog.title')}</TldrawUiDialogTitle>
|
||||
<TldrawUiDialogCloseButton />
|
||||
</TldrawUiDialogHeader>
|
||||
<TldrawUiDialogBody className="tlui-shortcuts-dialog__body">
|
||||
<TldrawUiDialogBody
|
||||
className={classNames('tlui-shortcuts-dialog__body', {
|
||||
'tlui-shortcuts-dialog__body__mobile': breakpoint <= PORTRAIT_BREAKPOINT.MOBILE_XS,
|
||||
'tlui-shortcuts-dialog__body__tablet': breakpoint <= PORTRAIT_BREAKPOINT.TABLET,
|
||||
})}
|
||||
>
|
||||
<TldrawUiMenuContextProvider type="keyboard-shortcuts" sourceId="kbd">
|
||||
{content}
|
||||
</TldrawUiMenuContextProvider>
|
||||
|
|
|
|||
|
|
@ -5,12 +5,13 @@ import { kbd } from '../../kbd-utils'
|
|||
/** @public */
|
||||
export interface TLUiKbdProps {
|
||||
children: string
|
||||
visibleOnMobileLayout?: boolean
|
||||
}
|
||||
|
||||
/** @public */
|
||||
export function TldrawUiKbd({ children }: TLUiKbdProps) {
|
||||
export function TldrawUiKbd({ children, visibleOnMobileLayout = false }: TLUiKbdProps) {
|
||||
const breakpoint = useBreakpoint()
|
||||
if (breakpoint < PORTRAIT_BREAKPOINT.MOBILE) return null
|
||||
if (!visibleOnMobileLayout && breakpoint < PORTRAIT_BREAKPOINT.MOBILE) return null
|
||||
return (
|
||||
<kbd className="tlui-kbd">
|
||||
{kbd(children).map((k, i) => (
|
||||
|
|
|
|||
|
|
@ -183,7 +183,7 @@ export function TldrawUiMenuItem<
|
|||
<div className="tlui-shortcuts-dialog__key-pair" data-testid={`${sourceId}.${id}`}>
|
||||
<div className="tlui-shortcuts-dialog__key-pair__key">{labelStr}</div>
|
||||
<div className="tlui-shortcuts-dialog__key-pair__value">
|
||||
<TldrawUiKbd>{kbd}</TldrawUiKbd>
|
||||
<TldrawUiKbd visibleOnMobileLayout>{kbd}</TldrawUiKbd>
|
||||
</div>
|
||||
</div>
|
||||
)
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue