Improve dialog appearance on small components (#2884)
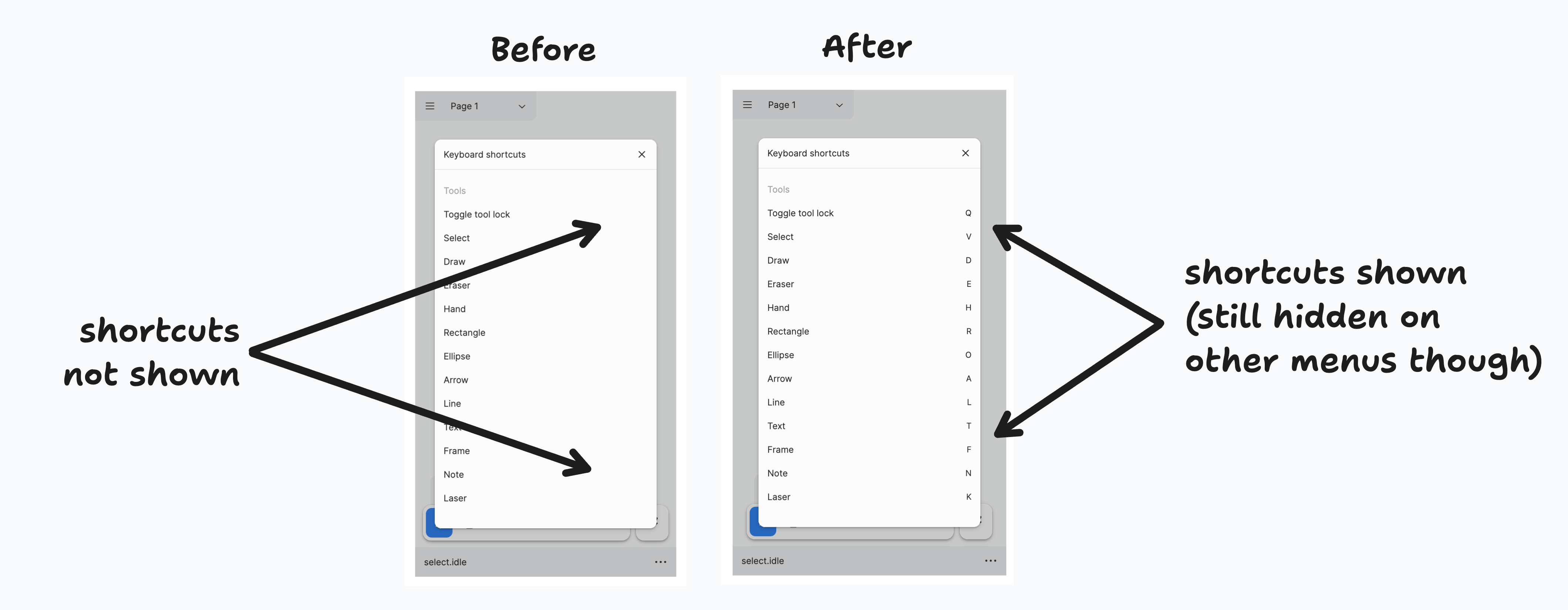
This PR fixes and improves the appearance on dialogs on small tldraw components, eg: Inline components. Fixes TLD-2232     Marking as minor instead of patch because it adds a new prop to `TldrawUiKbd`. ### Change Type - [ ] `patch` — Bug fix - [x] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Test Plan 1. Open the "Inset editor" example. 2. Open the keyboard shortcuts dialog. 3. Shrink the window down. 4. Make sure the dialog remains visible at all window sizes. - [ ] Unit Tests - [ ] End to end tests ### Release Notes - Dev: Made default dialogs work better when used in small components.
This commit is contained in:
parent
07f58b6885
commit
8bc108462a
8 changed files with 57 additions and 28 deletions
|
|
@ -23,10 +23,10 @@ export default function InlineExample() {
|
|||
gap: 12,
|
||||
}}
|
||||
>
|
||||
<InlineEditor width={900} height={600} />
|
||||
<InlineEditor width={700} height={500} />
|
||||
<InlineEditor width={600} height={400} />
|
||||
<InlineEditor width={500} height={300} />
|
||||
<InlineEditor width={600} height={400} />
|
||||
<InlineEditor width={700} height={500} />
|
||||
<InlineEditor width={900} height={600} />
|
||||
</div>
|
||||
</FocusedEditorContext.Provider>
|
||||
)
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue