26 lines
1.1 KiB
Markdown
26 lines
1.1 KiB
Markdown
|
|
## Introduction
|
||
|
|
|
||
|
|
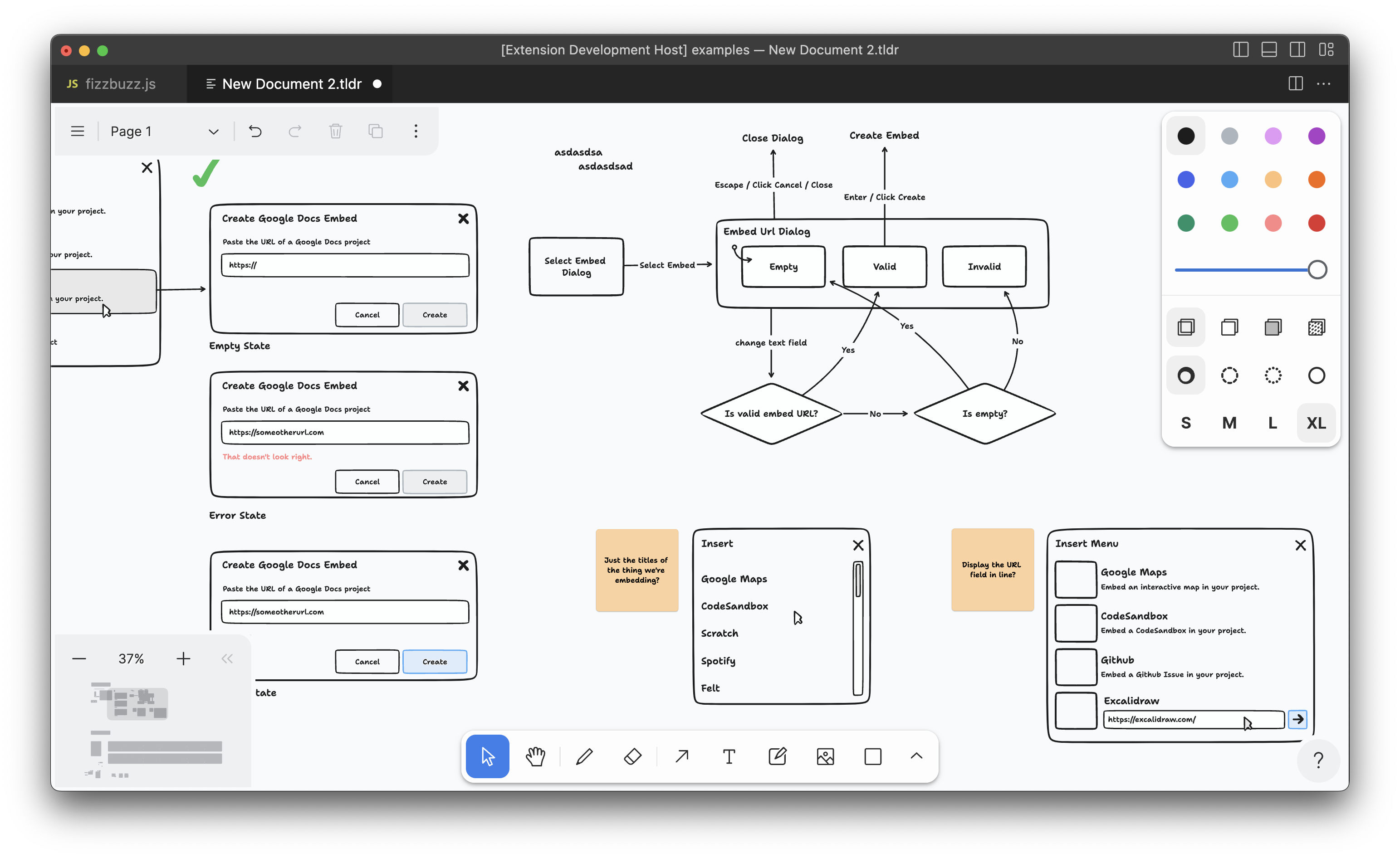
[tldraw](https://tldraw.com) is a very good whiteboard for the web. This extension will let you use tldraw inside of VS Code, using offline `.tldr` files. Create drawings, diagrams, or visual documentation, and then commit the files alongside your code!
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## Usage
|
||
|
|
|
||
|
|
- To create a new tldraw file, use the provided command: "tldraw: New tldraw File".
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
- To view an existing tldraw file, open a file with the `.tldr` extension in VS Code.
|
||
|
|
|
||
|
|
> **Tip:** The `.tldr` files you create with this extension can also be opened in the tldraw [web app](https://tldraw.com). You can also use this extension to open `.tldr` files saved from the web app.
|
||
|
|
|
||
|
|
## Community
|
||
|
|
|
||
|
|
### Support
|
||
|
|
|
||
|
|
Need help? Please [open an issue](https://github.com/tldraw/tldraw-beta/issues/new/choose) for support.
|
||
|
|
|
||
|
|
### Discussion
|
||
|
|
|
||
|
|
Want to connect with the developers or users? Visit the [Discord channel](https://discord.gg/SBBEVCA4PG).
|