Improve stability of Playwright screenshots (#12009)
* Stabilise bot MXID length Signed-off-by: Michael Telatynski <7t3chguy@gmail.com> * Stabilise test user MXID Signed-off-by: Michael Telatynski <7t3chguy@gmail.com> --------- Signed-off-by: Michael Telatynski <7t3chguy@gmail.com>
This commit is contained in:
parent
d6d3585c30
commit
5ae5855fd9
11 changed files with 15 additions and 22 deletions
playwright
e2e
element-web-test.tspages
snapshots
invite/invite-dialog.spec.ts
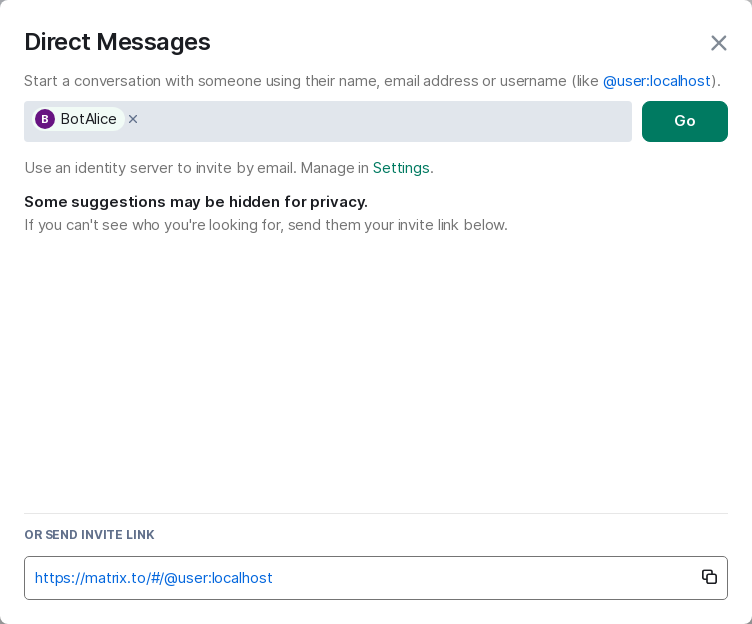
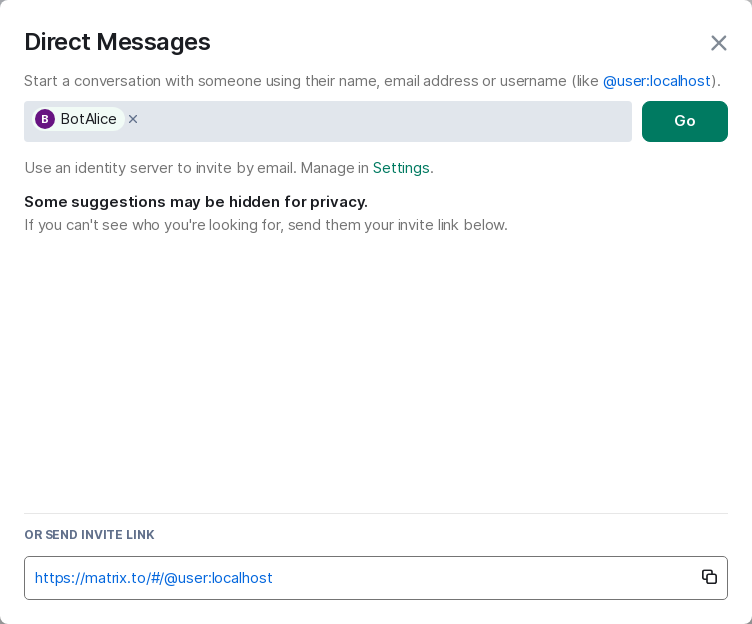
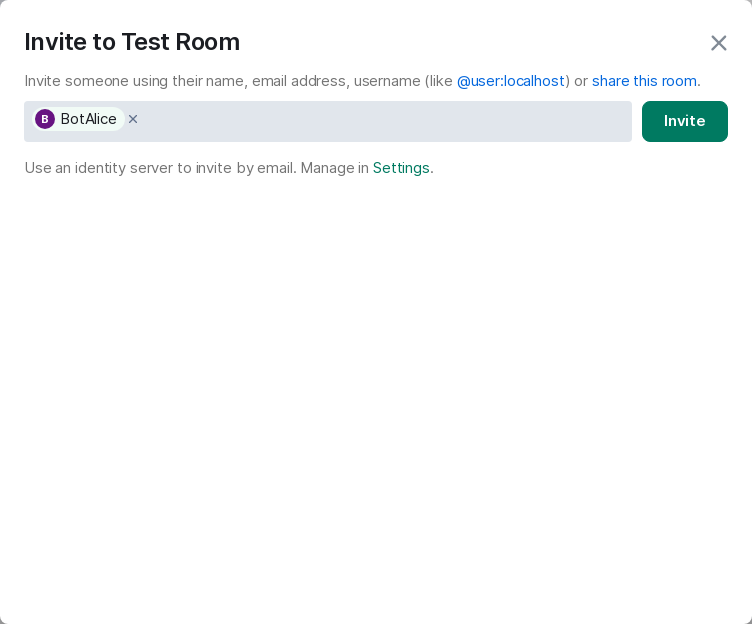
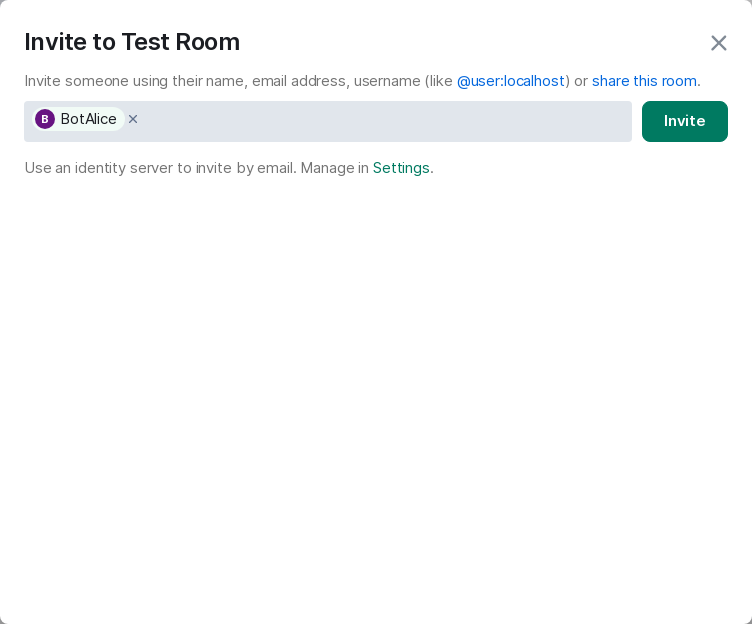
invite-dialog-dm-with-user-pill-linux.pnginvite-dialog-dm-without-user-linux.pnginvite-dialog-room-with-user-pill-linux.pnginvite-dialog-room-without-user-linux.png
right-panel/file-panel.spec.ts
settings/general-user-settings-tab.spec.ts
|
|
@ -48,9 +48,7 @@ test.describe("Invite dialog", function () {
|
|||
// Assert that the bar is rendered
|
||||
await expect(other.locator(".mx_InviteDialog_addressBar")).toBeVisible();
|
||||
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-room-without-user.png", {
|
||||
mask: [page.locator(".mx_InviteDialog_helpText_userId")],
|
||||
});
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-room-without-user.png");
|
||||
|
||||
await expect(other.locator(".mx_InviteDialog_identityServer")).not.toBeVisible();
|
||||
|
||||
|
|
@ -71,9 +69,7 @@ test.describe("Invite dialog", function () {
|
|||
).toBeVisible();
|
||||
|
||||
// Take a snapshot of the invite dialog with a user pill
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-room-with-user-pill.png", {
|
||||
mask: [page.locator(".mx_InviteDialog_helpText_userId")],
|
||||
});
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-room-with-user-pill.png");
|
||||
|
||||
// Invite the bot
|
||||
await other.getByRole("button", { name: "Invite" }).click();
|
||||
|
|
@ -96,9 +92,7 @@ test.describe("Invite dialog", function () {
|
|||
await expect(other.locator(".mx_InviteDialog_addressBar")).toBeVisible();
|
||||
|
||||
// Take a snapshot of the invite dialog
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-dm-without-user.png", {
|
||||
mask: [page.locator(".mx_InviteDialog_footer_link, .mx_InviteDialog_helpText a")],
|
||||
});
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-dm-without-user.png");
|
||||
|
||||
await other.getByTestId("invite-dialog-input").fill(bot.credentials.userId);
|
||||
|
||||
|
|
@ -110,9 +104,7 @@ test.describe("Invite dialog", function () {
|
|||
).toBeVisible();
|
||||
|
||||
// Take a snapshot of the invite dialog with a user pill
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-dm-with-user-pill.png", {
|
||||
mask: [page.locator(".mx_InviteDialog_footer_link, .mx_InviteDialog_helpText a")],
|
||||
});
|
||||
await expect(page.locator(".mx_Dialog")).toMatchScreenshot("invite-dialog-dm-with-user-pill.png");
|
||||
|
||||
// Open a direct message UI
|
||||
await other.getByRole("button", { name: "Go" }).click();
|
||||
|
|
|
|||
|
|
@ -136,8 +136,8 @@ test.describe("FilePanel", () => {
|
|||
|
||||
// Take a snapshot of file tiles list on FilePanel
|
||||
await expect(filePanelMessageList).toMatchScreenshot("file-tiles-list.png", {
|
||||
// Exclude timestamps, profile & flaky seek bar from snapshot
|
||||
mask: [page.locator(".mx_MessageTimestamp, .mx_DisambiguatedProfile, .mx_AudioPlayer_seek")],
|
||||
// Exclude timestamps & flaky seek bar from snapshot
|
||||
mask: [page.locator(".mx_MessageTimestamp, .mx_AudioPlayer_seek")],
|
||||
});
|
||||
});
|
||||
|
||||
|
|
|
|||
|
|
@ -35,10 +35,7 @@ test.describe("General user settings tab", () => {
|
|||
});
|
||||
|
||||
test("should be rendered properly", async ({ uut }) => {
|
||||
await expect(uut).toMatchScreenshot("general.png", {
|
||||
// Exclude userId from snapshots
|
||||
mask: [uut.locator(".mx_ProfileSettings_profile_controls > p")],
|
||||
});
|
||||
await expect(uut).toMatchScreenshot("general.png");
|
||||
|
||||
// Assert that the top heading is rendered
|
||||
await expect(uut.getByRole("heading", { name: "General" })).toBeVisible();
|
||||
|
|
|
|||
|
|
@ -129,12 +129,11 @@ export const test = base.extend<
|
|||
displayName: undefined,
|
||||
credentials: async ({ homeserver, displayName: testDisplayName }, use) => {
|
||||
const names = ["Alice", "Bob", "Charlie", "Daniel", "Eve", "Frank", "Grace", "Hannah", "Isaac", "Judy"];
|
||||
const username = _.uniqueId("user_");
|
||||
const password = _.uniqueId("password_");
|
||||
const displayName = testDisplayName ?? _.sample(names)!;
|
||||
|
||||
const credentials = await homeserver.registerUser(username, password, displayName);
|
||||
console.log(`Registered test user ${username} with displayname ${displayName}`);
|
||||
const credentials = await homeserver.registerUser("user", password, displayName);
|
||||
console.log(`Registered test user @user:localhost with displayname ${displayName}`);
|
||||
|
||||
await use({
|
||||
...credentials,
|
||||
|
|
|
|||
|
|
@ -70,7 +70,12 @@ export class Bot extends Client {
|
|||
|
||||
private async getCredentials(): Promise<Credentials> {
|
||||
if (this.credentials) return this.credentials;
|
||||
const username = uniqueId(this.opts.userIdPrefix);
|
||||
// We want to pad the uniqueId but not the prefix
|
||||
const username =
|
||||
this.opts.userIdPrefix +
|
||||
uniqueId(this.opts.userIdPrefix)
|
||||
.substring(this.opts.userIdPrefix?.length ?? 0)
|
||||
.padStart(4, "0");
|
||||
const password = uniqueId("password_");
|
||||
console.log(`getBot: Create bot user ${username} with opts ${JSON.stringify(this.opts)}`);
|
||||
this.credentials = await this.homeserver.registerUser(username, password, this.opts.displayName);
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 30 KiB After 
(image error) Size: 35 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 23 KiB After 
(image error) Size: 28 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 19 KiB After 
(image error) Size: 20 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 14 KiB After 
(image error) Size: 14 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 38 KiB After 
(image error) Size: 40 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 46 KiB After 
(image error) Size: 48 KiB 

|
Loading…
Reference in a new issue